Web design ügyes elrendezés egy weboldal photoshop · «világa Photoshop”

Másik tanulsága szentelt web design. Itt megmutatjuk, hogyan lehet létrehozni tagolást honlapok segítségével a 960 Rácsrendszerben vasúti rendszer. Látni fogja, hogyan kell használni ezeket a technikákat prototípus folyamat helyes elhelyezése válik tiszta és átlátszó. Ezen túlmenően, a végén ezt a leckét, akkor egy elegáns, tiszta bőr az Ön honlapján.

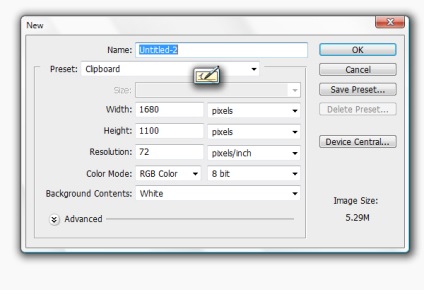
Először hozzon létre egy új dokumentumot a Photoshop szélessége 1680px és 1100px magas, majd töltse ki a háttérben halvány szürke # F9F9F9.
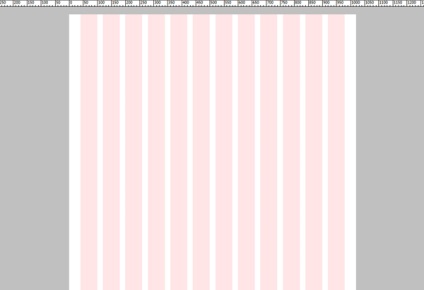
maketirovochnyh nagyszámú hálók a hálózatban elérhető, valamint órákat létrehozását. E tanulság, hogy mutassam be a swing a dolgok, ha még soha nem találkozott ilyen hálók korábban. Ezek segítségével prototípus folyamat jelentősen felgyorsul, és vezet a kiváló minőségű prototípusokat, oldalsablonokat. Letöltés elrendezés 960 Rácsrendszerben. Töltsd le a linken keresztül, csomagold ki a fájlt, és nyissa meg azt a mappát. Load rács "960 12 oszlop rács" a Photoshop.

Most meg kell mozgatni a rács a dokumentumban. Jelölje egy csoport „12 col Rács”, öntsük egy réteget, majd át, hogy a fő dokumentum. Rács magassága valamivel kisebb dokumentum, így van, hogy nyúlik függőlegesen a végén nyomja meg a felső és alsó széle a dokumentumot.

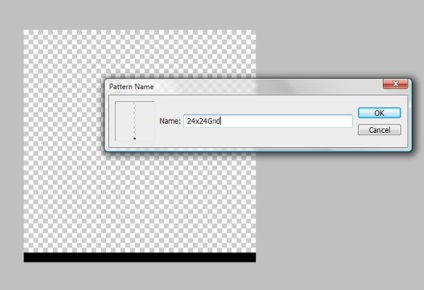
Most arra van szükség, hogy több kisebb elbírálás alapján. Ez a rács segít bennünket, hogy helyesen gondoskodjon a padding elemek közötti függőleges és ellenőrzik a sorköz a szövegben, a bekezdések között és logikai blokkok. Először hozzon létre egy fájlt a Photoshop méretek 24 × 24 képpont, távolítsa el a háttérben, és végre egy egysoros 1px az utolsó sorban a munkaterületre. Meg kell menteni, mint egy sablont (Szerkesztés> Define Pattern), és adjon neki valamilyen nevet.

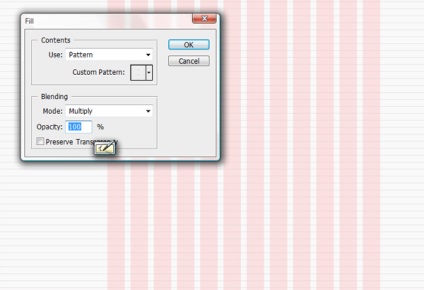
Ezután menj vissza a dokumentumot, és hozzon létre egy új réteget. Töltsd ki az újonnan létrehozott sablont (Edit> Fill, és válassza ki azt).

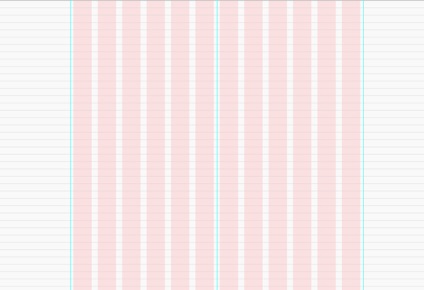
Továbbra is megjelölni a munkaterületet három futók. Hozzon létre egy új függőleges vezető: Nézet> New Guide válassza függőleges és állítsa 360px helymeghatározó jelet. Hasonlóképpen, hozzon létre két útmutatókat jelek 840px és 1320px. Tehát azonosítottak egy régió mérete 960 x 360px és jelölt között 1320px és kiégett egy útmutató pontosan a közepén a dokumentumot.

Ha a munka közvetlenül fájlból 960 Rácsrendszerben, már létrehozott egy kényelmes kalauz. Csak nyissa ki a View> Show> Guides.
Ez a fájl most menthetők, mint a sablon további felhasználásra a következő projekt. Ez ment egy csomó időt. Munkaterület méreteit könnyen megváltoztatható függően projekt követelményeinek.
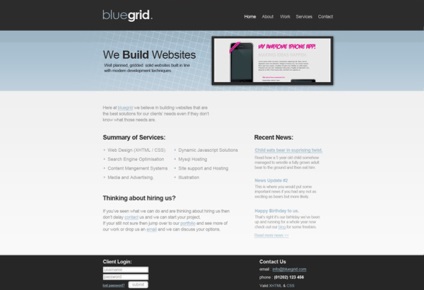
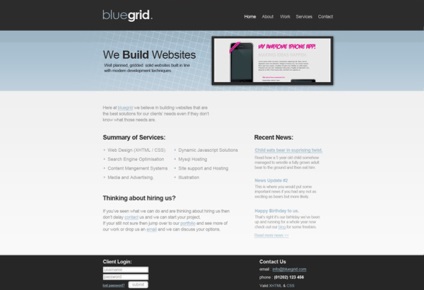
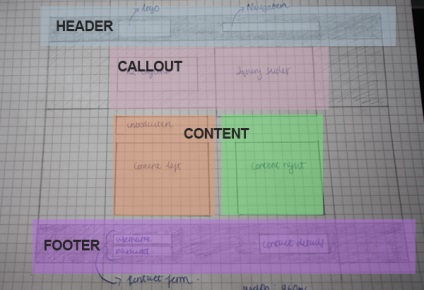
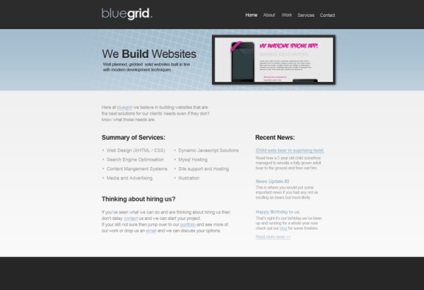
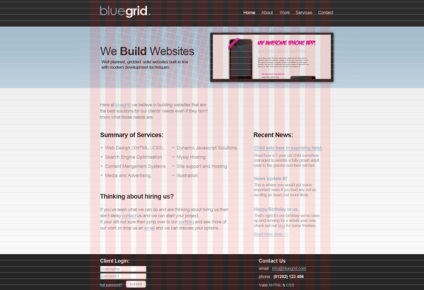
Most, hogy már lefektetett a mintát, akkor akár a design az oldal struktúráját. oldal design lesz osztva 5 blokk: Cap (fejléc), Callout (Callout), bal blokk (Content - Bal), a jobb blokk (Content - Right), Basement (lábléc).

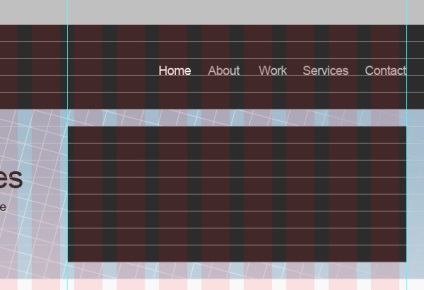
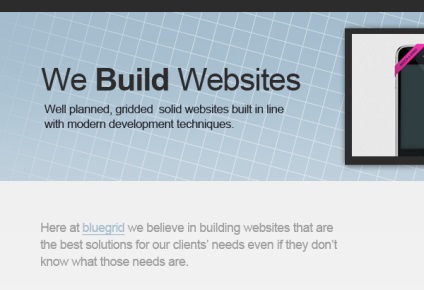
Nézzük az első dolog a kupakot, ahogy haladunk fentről lefelé. Vegyük a Négyszögletű Marquee Tool, és válassza ki a területet őket az egész szélességét a dokumentum tetején magassága 120 képpont (ide tartozik a láthatóság a vízszintes elrendezés, magassága 120 képpont számítani több mint egyszerű - ez csak 5 sor 24px mindkét esetben). Töltsük fel a sapkát, sötét szürke (# 2C2C2C). Cap tartalmazza a logó és a webhely navigációs menü.

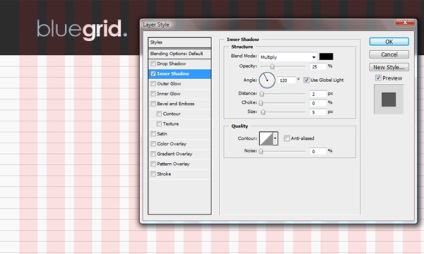
Most a bal felső sarokban az oldal, elhelyezheti logóját, igazítsa a második oszlop (ami be van vágva 40px). Mivel a logó, szoktam rendes feliratot, amely két részből áll, betűtípus Century Gothic, és egy olyan méretű 50pt. Az első rész a felirat van egy világoskék árnyalat (# ADC7D9), a második - a félkövér (félkövér) és a fehér (#FFFFFF). Ezután adtam hozzá a logó a belső árnyék (a stílus Belső árnyék); csökkentette opacitás (átlátszatlanság) 25% -os azonosságot, és állítsa be a következő paramétereket: Távolság - 2px, Szívató - 0%, Méret - 5px.

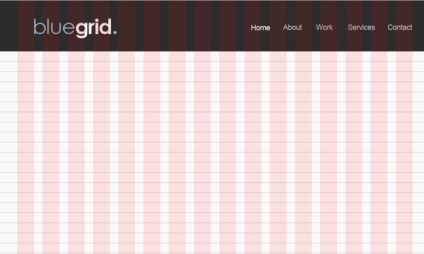
Itt adunk ki a navigációs menü. Annak érdekében, hogy a tisztaság és a rend az oldalon, akkor használja a szöveges linkek a menüben. Válassza Arial 18pt méretű és címkéket létrehozni linkeket. Festék aktív gomb fehér (#FFFFFF), és a többi - világosszürke (#BBBBBB). Függőlegesen kerüljenek, és helyezze a középső zónában sapkák.

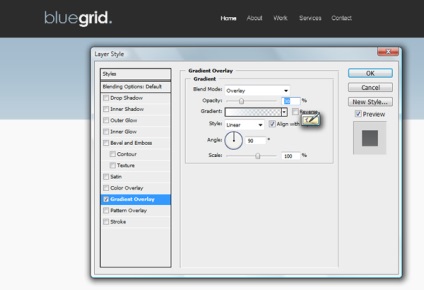
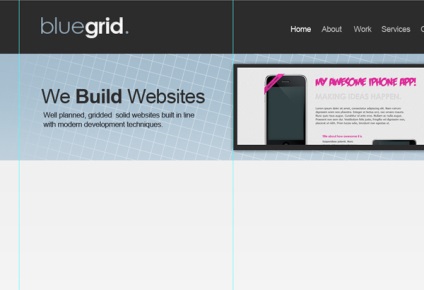
Ez a blokk hívtam kiemelő, mert minden, ami - tájékoztatja a felhasználót az információs oldal. Ismételjük meg az eljárást, mint a sapka (Téglalap kijelölőjét eszköz), de ez alkalommal, tartsa szem előtt a blokk magassága 240px, töltsd ki az azonos világoskék (# ADC7D9) részeként a logó. Mi kell hozzá egy finom színátmenet ezt a réteget, így duplán kattintson rá, hogy ki a Rétegstílus panel és válassza ki a Gradient Overlay stílusban. Válassza ki a színátmenet, ami megy egy átlátszó színű, változtassa meg a Blend Mode Overlay stílust, és csökkentse a átlátszósága (Opacity) 30%.

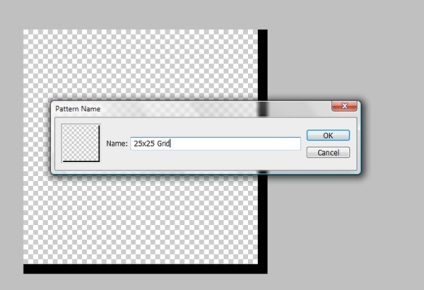
Mivel nevű cég „Blue grid” - show a háttérben alig látható vezetője a cellában. Ehhez használja ugyanazt a technikát, hogy létrehozásához használt vízszintes vonalak. Először hozzon létre egy új dokumentumot a méret 25 képpont 25 képpont. Majd törölje a háttérben, hogy átlátszó festék és egy alsó sorban pixel vastagságú 1px, és ugyanaz - az egyik oldalról. A fájl mentése sablonként (Szerkesztés> Define Pattern).

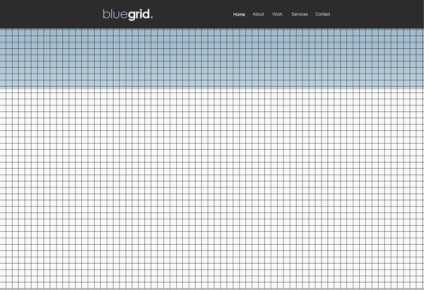
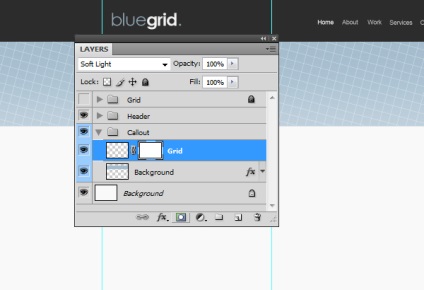
Hozzon létre egy új réteget a tetején egy kiemelő, és töltse ki az újonnan létrehozott sablont (Edit> Fill).

Forgatás a réteg 15 fok, hogy ez egy Színátfedés stílusú fehér és helyezze a ranglistán.

Rétegösszeolvasztási mód Lágy fény. Ezután válassza ki a kiemelő panel Négyszögletű Marquee Tool vagy a szerszám, vagy a Ctrl + kattintás a réteg vele. Ezt követően, mivel a Négyszögletű Marquee Tool módban kattintson a megjelölt területet a jobb egérgombbal jelölje ki az elemet Inverse, majd a Törlés gombra. Most felesleges részei a rács, amely túlnyúlik a panel vezetője.

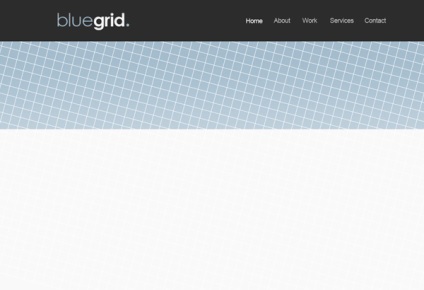
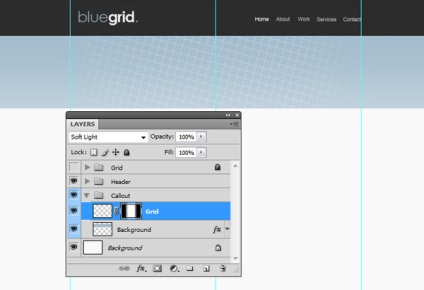
A következő lépés, hogy hozzon létre egy rács láthatóságát munkaterület 960 x szélesség. Forgassa el a kalauz, ha ezeket a rejtett (View> Show> Guides), majd adjunk hozzá egy maszk réteg a rács.

Menj a maszkot, ha megnyomja a megfelelő gombot a Rétegek palettán, az alján a funkciót, majd válassza ki a Gradient Tool (G), és meghatározza a gradiens tiszta fekete. Gradiens és távolítsa el a maszkot a rács túl a központi régió 960 képpontos.
Győződjön meg arról, hogy a lineáris gradiens stílus kiválasztásra. Kezdjük gradiens szakaszon kissé visszahúzódott a szélén a központi munkaterület buborékok felé annak korlátozására vezetőket még érintse meg közvetlenül a határ. Ugyanez ismétlés a másik kezével.

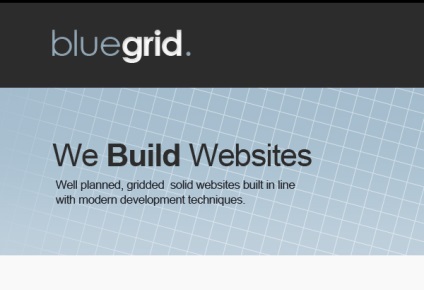
Helyezzük be a szöveget a léggömb. Vegyük a Arial betűtípust, méretet 45pt (# 2C2C2C) és írni néhány szlogen, kiemelve a fontos szavakat félkövér betűstílus. Alatta a szöveg elhelyezését bevezetéséről szóló kisebb pont méretű (17pt), és csúsztassa a bal oldali panel vezetője.

Ki fogja előkészíteni a területet a diavetítés. Válassza ki a Négyszögletű Marquee Tool és alkalmazza a kiválasztás a szélsőjobb és a központ kalauz. Magasság kiválasztott területet el kell érnie a 8. sor vízszintesen, hagyjuk egy üres sor felett és alatt. Töltsük a téglalap sötétszürke (# 2C2C2C).

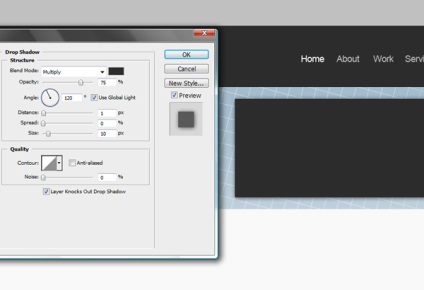
Hozzá egy árnyék a háttérben a diavetítés: duplán kattintva, hogy ki a Rétegstílus panel, válassza a Vetett árnyék, változtatni a színét a # 2C2C2C. a távolságot 1 képpont és méret 10px.

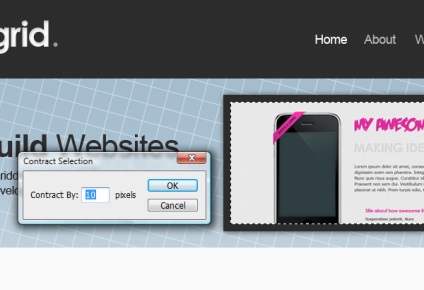
Továbbá, mivel a dia a háttérben, amire szükség van, hogy egy screenshot a helyszínen - nem fontos. Csináltam egy képernyőképet az első kapott egy blog, átméretezés, hogy pontosan a mérete a sötétszürke háttérrel, majd egy széles bemélyedés 10px (Select> Modify> Contract 10px, majd fordítsa meg a kiválasztási és törli annak tartalmát megnyomásával Delete).

Kezdeni dolgozni a fő rész, meg kell, hogy adjunk több háttér fény gradiens. Amikor a Négyszögletű Marquee Tool segítségével jelölje ki az egész terület, amely alatt a kiemelő és válassza ki a Gradient Tool (G), a szín # f0f0f0 átlátszó gradiens és húzza lefelé. Ne menj túl messzire - a háttérben kell mennie # F9F9F9 az az oldal alján.

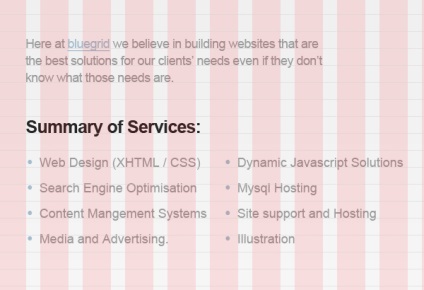
Adjuk hozzá a bevezető bekezdés balra a fő egység. Font - Arial, mérete - 18 pt, színes> # 9C9C9C és színes hivatkozunk # A3BBCC, és adja meg az aláhúzás.

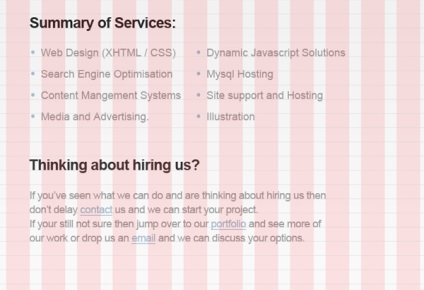
Add a szolgáltatások listáját. Gondoskodjon induljon: Arial, 25pt, félkövér, színes # 262626. A listát a tételeket, hogy a méret 18pt. font Arial # 9C9C9C. Rendezze el a listán, vagy használja a Elliptical Marquee Tool segítségével vagy az alt-kód (Alt + 7), világos kék színű betűtípussal (# A4BCCD), és a rácshoz igazodik.

Add meg a szükséges adatokat ugyanazon a módon.

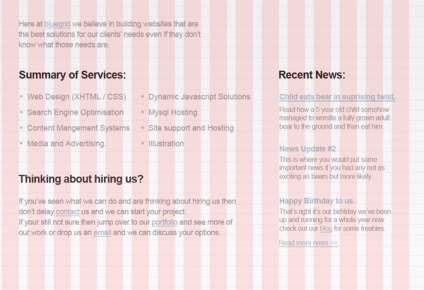
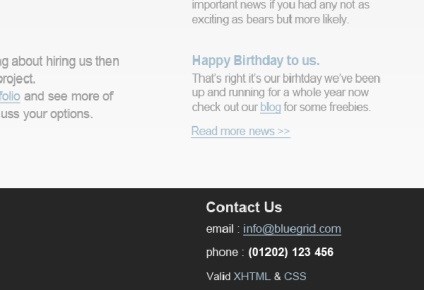
A jobb blokk a fő rész megjeleníti a legfrissebb híreket. Először is, adjunk hozzá egy címet ugyanabban a stílusban, mint az előző (Arial, 25pt, félkövér, színes # 262626), és igazítsa azt a részét a szolgáltatások. Most hozzon létre egy feliratának hírek font Arial, 18pt, # A4BDCD. és maga a tartalom levelet mérete 16pt és a szín # 9C9C9C. Írja így 3 hírek, majd tegye alattuk egy linket egy takarmány, Arial, aláhúzott, betűméret 16pt és a szín # A4BDCD.

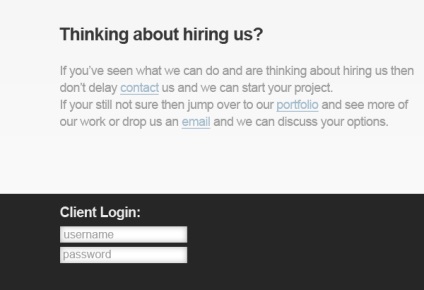
Az utolsó egység lesz a pincében, ahol lesz egy űrlapot, adja meg felhasználónevét és jelszavát, névjegyek és néhány kapcsolatok. Lapozzunk a dokumentum aljára c az Négyszögletű Marquee Tool, és töltse meg a sötétszürke (# 262626).

Most arra van szükség, hogy adjunk egy űrlapot, adja meg felhasználónevét és jelszavát. Először font Arial Bold, 20pt, fehér, hogy a megfelelő felirat a bal oldalon a pincében. Ezután a Négyszögletű Marquee Tool, hozzon létre egy téglalap, amely szolgál majd beviteli mezőt. Mező nevét, így a felirat font Arial 16pt, színes # 9C9C9C.

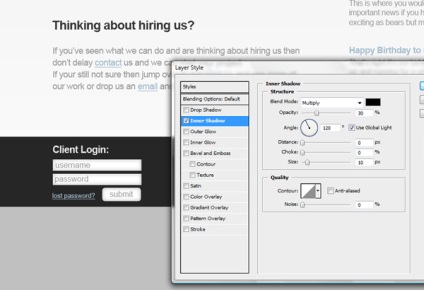
Ismételd meg a küldés gombot, de ezúttal használja a lekerekített téglalap Tool (U). Ezután adjunk ezeknek az elemeknek a Belső árnyék alacsonyabb Opacity a hatás 30%, a 0 és Spread Distance - 10px. Add hivatkozást visszaállítani az elveszett jelszó (Arial, 13pt, aláhúzott stílus, szín # A4BDCD).


Ellenőrizze a mérleg és az összehangolás. Segítségével a vezető és razlineyki ellenőrizze, hogy minden a helyén van, minden egyensúlyban van. Ha nem - helyes.

Remélhetőleg ezt a leckét, van egy szép lendületet a tanulmány a grid rendszerek, és létrehozta a saját, másokkal ellentétben, tiszta elrendezés a helyszínen. Én nagyon ajánlom az ilyen hálók a jövőben, amíg nem válik szokássá. Idővel ez a megközelítés nagyban egyszerűsíti a munkát.