Arduino grafikus LCD kijelző nokia 5110, robotika osztály
Karakteres kijelző, amelyet már korábban tanultuk. Kinyitotta előttünk egy nagyszerű lehetőség szempontjából információ megjelenítésére a „humán” formában. Képes megjeleníteni a szöveges üzenetek, a különböző paraméterek értékei, az érzékelők által mért. Ha. akar, akkor is megjelenik a karakter kijelző „pszeudografikus”. De mi van, ha szükségünk van egy még magasabb szintű információt? Ha meg akarjuk érteni a folyamatot, például a grafikonon? Mi van, ha azt akarjuk, hogy megjelenjen az állam a robot nem LED-jel és a kép? Ábrázolják érzelem?

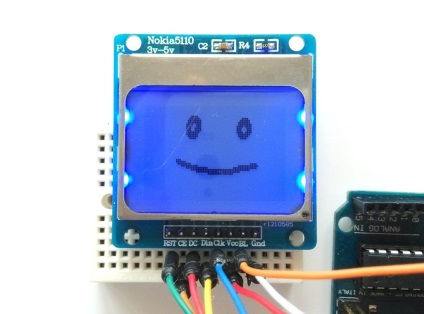
Segítsen nekünk ebben az esetben a grafikus kijelző, nevezetesen a Nokia 5110 (vagy 3310). Ez a fajta kijelző széles körben elterjedt oktatási mikroelektronikai platformok a világon, mint az Arduino. Ez könnyen csatlakoztatható és könnyen irányítható még gyenge mikrokontroller.
1. Kijelző összekapcsolódási Nokia 5110
Monokróm kijelző, felbontása 84 × 48 képpont. Általános szabály, hogy a Nokia 5110 kijelző célja az emberek, mint te és a rajongók, elérhetőek a fedélzeten párosítva a vezérlő PCD8544 és dugós csatlakozóval. Ilyen kijelző modult mindössze 8 láb:
- RST - reset (reset);
- CE - kiválasztó eszköz (Chip Select);
- DC - mód kiválasztása (Data / Command kiválasztás);
- A Din - adatok (adatok);
- CLK - időzítő jel (Clock);
- Vcc - táplálkozás 3-5 V;
- BL - fények;
- GND - föld.
Csatlakozás Arduino:
LCD kijelző Nokia 5110
2. Program. szöveggel
Szabályozására a kijelzőn, szükségünk van egy könyvtár «Adafruit_GFX_Library», amely letölthető a hivatalos weboldalon Adafruit:
Állítsa be a könyvtár az Arduino IDE, és próbálja meg, hogy a Display egyszerű szöveges «Helló világ!»:
Mint látható, minden nagyon egyszerű. setContrast funkció - határozza meg a kontraszt a kijelző. Ez rokon, mintha mi csavarja a kontraszt potenciométer áramkör karakteres kijelző. Ha a rajt után a program már a képernyőn nem lehet látni semmit, vagy látott rossz - változik a kontraszt értékét.
Mi betűméret beállítása funkció setTextSize. Ha kívánja megadni, akkor minden betű betűméret 5 × 7 pixel. 2-es méret, hogy növelje a karakter pontosan kétszer magassága és szélessége.
Következő hasznos funkció - setTextColor. Már csak két színben - fekete és fehér. Két állandók meghatározása nekik: fekete és fehér.
Végül, setCursor (x, y) pozíciók a kurzort előre meghatározott x és y koordinátákat, valamint a karakter kijelző programot.
Azonnal, levezetését a szöveg hordozta a megszokott funkció println.
Ha helyesen tette, megkapjuk a következő kép:

3. Program. Nyomtató geometria
Sikeresen megoldják a problémát a visszavonás a szöveg, Térjünk most megpróbál dolgozni primitív grafika. Döntetlen háromszögek, körök és más formák.
Rajz a kör megegyezik a függvény drawCircle. Egy példa a függvényhívás egy középpontú kör azon a ponton, sugár 5 pixel és fekete:
Most téglalap koordinátáit a bal felső sarokban, jobb alsó, és fekete színű (fekete, vagyis).
drawRect (10, 10, 20, 20, fekete);
drawRoundRect funkció - felhívni négyszög lekerekített sarkokkal. Továbbá, ezek a két funkció változatok kitöltött belsejében az ábra: fillRect és fillRoundRect.
A háromszög kell kérnie minden három pár koordinátái:
drawTriangle (10, 10, 20, 10, 20, 20, fekete);
És ő is van lehetőség, hogy töltse - fillTriangle.
Végül, egy szegmens pontról pontra:
És a legegyszerűbb dolog, amit rajzolni - egy pixel:
Itt van, hogy a program fog kinézni, ha szeretnénk felhívni néhány ezek a számok pedig:
5. Program. Készítsünk képeket
És most, mi minden erejét a grafikus kijelző - kijelző a kép róla!
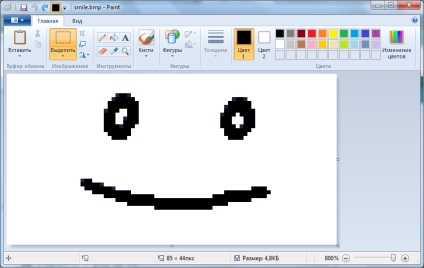
A kép megjelenítéséhez, meg kell hozni a megfelelő méretű és formátumú. Mint már említettük, a Nokia 5110 kijelző felbontása 84 × 48 képpont. Ezért a kép legyen pontosan azonos méretű.


Csak válaszd elkészített bmp fájlt a helyi számítógépen, és adja meg a számozott rendszerek: bináris vagy hexadecimális. Mindkettő egyformán alkalmasak a célra.
Ennek eredménye az a Web szolgáltatás lesz egy hatalmas tömb bináris számokat, amit majd be kell helyeznie a következő programot:

Ennyit még ma! A következő lecke Nokia 5110 megpróbáljuk animálni a kijelzőn. Próbáljuk is, hogy egy kis játék!