Használata selymes tapintása, hogy optimalizálja a játék
Time. Hónap. Talán éve. Hogy rászánta az időt (hosszú ideig), amely megteremtené a játékot. Kis vagy nagy, nem számít. Ez a játék, és most szeretné megosztani a világgal, és ez lehet, hogy híres lesz, és gazdag. Tökéletes: a művészet jó, és te büszke ötleteit a játékban. A játék.
De van még egy utolsó kérdés, hogy meg kell oldani, mielőtt a kiadás. Nem egy egyszerű dolog. Kérdés: frame rate alacsony játékban. Nagyon alacsony. És ez azt jelenti, csak egy dolog: meg kell találni a módját, hogy kijavítani. Meg kell. És nincs ötlete, hogyan kell csinálni.
Ne essen pánikba: van egy egyszerű trükk, hogy tud segíteni. Ez az úgynevezett „textúrát atlasz”.
Mi a textúra atlasz?

Miután ezt írom, úgy éreztem, a régi.
Visszatérve a fontos dolgokat, ma fogunk beszélni a textúra a felhasználói felület (a továbbiakban UI), és az összes textúrák a játékban.
A 3D-s játék, a felhasználói felület kezelése általában egy 3D elem (például egy sík vagy kocka) a textúrák.
Már említettük, a rendering folyamat: az a cselekmény, amely a memória elemek fizikailag készült a képernyőn. Ez az egyik legnehezebb és időigényes folyamatok fordulnak elő a játék valós időben. Üdvözöljük bármilyen módon csökkentve az időt a renderelés; idő csökkentését tételére lépés azt jelenti, nagyobb frame rate (azaz, ha kap a 60 képkocka másodpercenként, akkor teszi a képet kétszer, majd gondolkodni át a játékot, hogy a VR) vagy még több elemet a játék, és ez szebb.
Az egyik alkalmazott eszközök, hogy csökkentsék a rendering folyamat textúra Atlas: több, mint a kép, amely több textúrák.

Hogyan működik a textúra atlasz.
Megjegyzés: Mint már említettük, ez a dokumentum lesz szó a textúra atlasz kapcsolatban a felhasználói felületen. Mindazonáltal sok a fogalmak magyarázata itt is alkalmazható a 3D-s modellek és textúrák.
Texture atlasz, ahogy már mondtuk, egy sor textúrák belül ugyanazt a képet.
Atlas általában együtt járó diskriptorom-fájl, amely azt jelzi, egy játék, ahol a textúra (használatával X és Y koordináták), annak érdekében, hogy kiemeli a kívánt textúra.
Attól függően, hogy a rendszer. amely akkor hozhat létre és kezelheti atlaszok, kapsz hozzáférést különböző lehetőségeket, mint például a távolság alkotó elemek atlasz (csökkenti a leletek a széleken a textúra okozta átfedés az elemek), vagy arra, hogy forgassa el a tételeket, hogy optimalizálja a belső tér az atlasz (a térkihasználás, annál több kép is elhelyezhető az atlasz).
Módon lehet létrehozni textúra atlasz.
Nagyon sok módja van, hogy megteremtse a atlasz. A fejlesztési környezet általában lehetővé teszi, hogy létrehozni és kezelni egy atlasz; ott is sok a külső eszközök további funkciók.
A választás, amelynek rendszer használatát függ a személyes preferenciák. Itt megnézzük a két lehetőség: Sprite Packer épült Unity és TexturePacker (külön térítés ellenében eszköz).
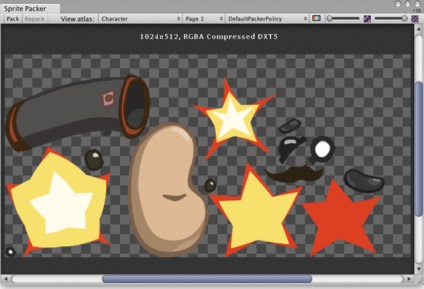
Hogy nyissa Sprite Packer, válassza az Ablak> Sprite Packer menüben.
Az ellenőrzések nagyon egyszerű: Pack gombbal lehet generálni egy vagy több atlaszok (ez függ a képek számát és méretét szatén használni kívánt).
Most már kiválaszthat egy képet megtekinteni, akkor milyen helyen atlasz. Ha hozzáadni vagy eltávolítani a képeket a atlasz, akkor használja Repack gombot, hogy frissítse a atlasz.
Annak érdekében, hogy állítsa be a Sprite Packer lehet választani a menüből a Szerkesztés> Project Settings> szerkesztő; Itt lehet kikapcsolni a atlasz, aktiválja azt csak építeni a játék megy, hogy ez lehetővé tette minden alkalommal.
További információk a Sprite Packer, láthatjuk a hivatalos útmutató.

Texture Packer
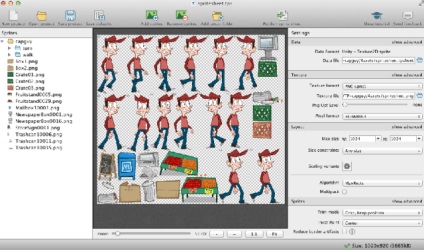
Texture Packer - egy önálló eszköz kezelésére használt atlaszt.
Felvehet egy vagy több mappát a projektből, és Texture Packer létre egy atlaszt.
Ezt követően, akkor válassza ki az adatformátum exportra. Mint látható, van is lehetőség «JSON Unity». Ez azt jelenti, hogy exportálni egy atlasz a Unity projekt. De ahhoz, hogy ezt a formátumot, akkor telepíteni kell a szabad terjeszkedés az eszköz boltban.
További információ a Texture Packer, akkor olvassa el a hivatalos útmutató.

Miért fontos, hogy a textúra atlasz?
De miért olyan fontos, hogy összegyűjtse több képből egy nagy?
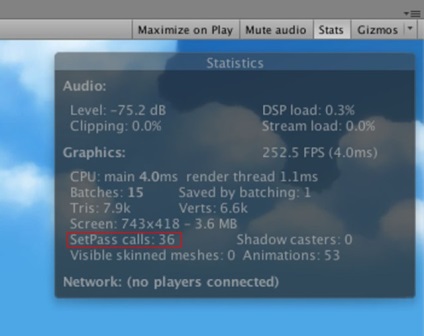
Térjünk vissza a folyamat teszi: ha minden eleme a felhasználói felület egy külön textúra ortisovki kell hívni a módszer minden képet. Ez azt jelenti, hogy ha a felületet, mi van a szív ikon (ami az élet a játékos), és az ikon az összegyűjtött érméket rajz módszert fogják hívni kétszer.
Minden sorsolás hívás időre van szükség, ami a folyamat teszi hosszabb és hosszabb. Ha van öt eleme a felhasználói felület, nem pedig kettő, mint az előző példában, a rendering módszer az úgynevezett öt alkalommal.
Akkor kezdjük látni a lényeg?
Több felhívni hívások -> több időt a színpadon teszi -> kevesebb fps -> a játék egy kis frame rate (kezdeni csökken képkocka) kevesebb, mint az elemek száma a képernyőn (ami rossz a vizuális rész).
Nincs ok erre, különösen a felhasználói felület.
Sőt, ha a textúra lesz összegyűltek, akkor tenni egy menetben.

Összefoglalva, különösen akkor, ha a fejlődő platform játék, ahol a teljesítmény nagyon fontos (pl mobil platformok):
- Meg kell figyelni, hogy a több sorsolás felhívja a módszer: több hívás, annál nagyobb a renderelés időt (ami azt jelenti, a kockázatot a frame rate).
- Általános szabály, hogy minden objektum külön textúrát tud generálni egy metódushívást döntetlen (vannak kivételek, különösen abban az esetben, 3D objektumok).
- Az egyik módja annak, hogy csökkentsék a számát sorsolás felhívja a módszer, hogy a textúra atlasz.
- Texture atlasz - ez egy nagy textúra egy csoport különböző textúrák.
- Minden vállalkozás, amely használja a textúra atlasz generáló csak egy döntetlent hívást módszer.
- Különösen UI textúrák használata, textúra atlasz szükséges teljesítmény javítása érdekében.
És ... igen érkezik erővel. És a kódot. Mindig.