A hiányzó láncszem a nyitóképeket joomla 2
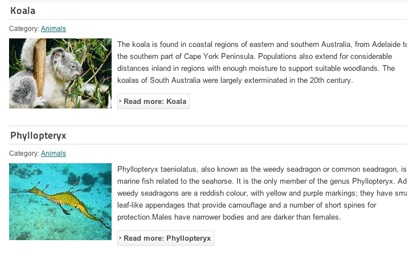
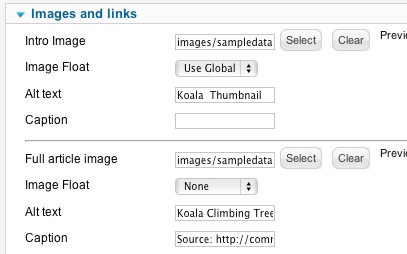
Új „képek és hivatkozások” már a nagy mellett a Joomla 2.5. De ha valaha is azon, hogy miért a nyitás a blog kép nem olvassa el a teljes szöveg a cikk? Ebben az egyszerű bemutató megmutatjuk, hogyan kell változtatni a sablon hozzá a hiányzó láncszem.


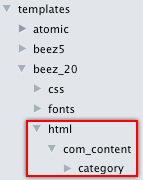
Sablon létrehozása felülírás

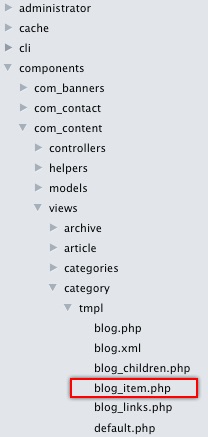
2. lépés: Adja meg a fájl a Joomla mag: / components / com_content / views / kategória / tmpl / blog_item.php


Most nyugodtan szerkesztheti az elrendezés a mi sablon, anélkül, hogy aggódnia felülírása változásokat, ha frissíteni Joomla. Ha ezek a fájlok már léteznek a sablon, nincs szükség, hogy másolja őket a fájlrendszert. Csak menj a következő lépésben.
linkek hozzáadását
Megjegyzések kezdőknek: Ne aggódj, ha nem ismeri a HTML vagy PHP. Az alapötlet az, hogy mi csak a csomagolás címke linkje (anchor text) a nyílás körül a kép, hogy a kép az aktív. Ezután adjunk hozzá néhány PHP-kódot egy linket (href), hogy ez a munka.
Vissza a sablon felülírás fájlt 3. lépésben létrehozott, blog_item.php. Ebben a fájlban keresse meg a „image_intro”. Keres a következő kódblokkot sorban 130:
A fenti kód - ez az alapértelmezett kódot a bevezető kép. Most már, mint mondják, hogy „lezárja” a képet a html - horgony tag. Referenciaként tudjuk használni ugyanazt a PHP kódrészlet található a cím referenciák (mintegy 28. sor) .Okonchatelny kódot kell kinéznie:
* FONTOS: Mindig készítsen biztonsági másolatot a változások, így cmozhete add vissza, ha a jövőben fognak veszni, mert a Joomla sablonok javításokat vagy frissítéseket.