listák html

Ez a lecke nehezebb az előzőnél, ez a tanács nem zavarják, és koncentrálni az anyagot. A listák négyféle. Ez számozott listákat, felsorolásjeles, többszintű, és meghatározás listák. Most nézzük meg egymás után. A lecke áll 4 ex-részeket. Menjünk!
Számozott lista html.
A számozott listák használják átvitelére html pozíciók (elemek) a lista vannak elrendezve meghatározott sorrendben, és mindegyik egy egyedi számot.
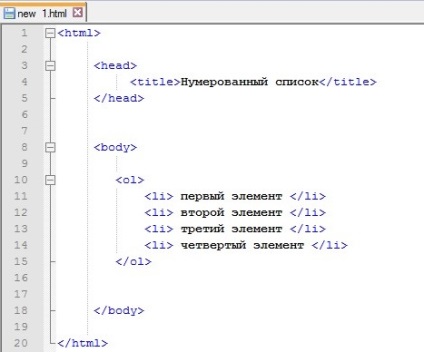
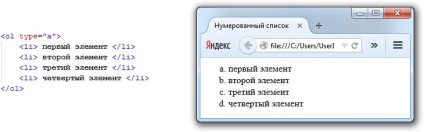
Számozott lista nyílik egy címke ltolgt és bezárja rendre tag LT / olgt. Az egyes sorok (elem) tárolt lista a tag ltligt. Most maguk hozzák létre a számozott lista, a kód így fog kinézni:

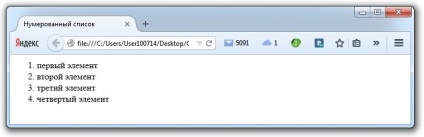
Mentse a módosításokat a Jegyzettömb, és nyissa meg a fájlt a böngészőben:

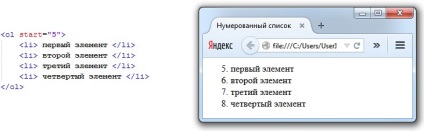
Alapértelmezésben a lista számozását mindig indul 1. Ha szükséges, a kezdő sorszám, például 5, a címke ltolgt kell állítani a start attribútum és hogy ez egy érték 5.

* Mostantól kezdve, amikor bizonyítania kell, akkor tegye html kódot - lesz látható az ábrán nem mind a kódot az oldal felépítése és gondolkodunk csak egy része a kódot. Úgy gondolom, hogy most már érti, hogy a címkéknek html oldal felépítése - ez egy kötelező eleme. Ha elfelejtette - lásd 4. lecke.
Alapértelmezésben elemeket számozott lista segítségével számokat, de a számozás stílusa lehet változtatni a címke ltolgt attribútumtípusra. értékeket, amelyek lehet beállítani 1. A. a. I. i.
1-1, 2, 3, 4, (alapértelmezés szerint)
A - A, B, C, D.
a - a, b, c, d.
II, II, III, IV.
II, II, III, IV.
Például, ha azt akarjuk, hogy nézze meg a listát a számozott segítségével nagybetűs latin betűkkel, a címke ltolgt kell adnia a típus attribútum értéke egy. A gyakorlatban ez a következőképpen néz ki:

Felsorolás html.
Felsorolások használt HTML felsorolni elemek (elem) egy lista, amely nem igényel szigorú számozás és lehet elhelyezni bármilyen sorrendben.
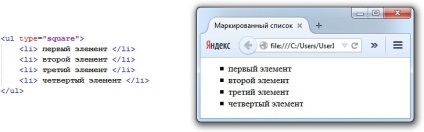
Felsorolás nyílik egy címke ltulgt és bezárja rendre tag LT / ulgt. Az egyes sorok (elem) tárolt lista a tag ltligt. valamint abban az esetben, sorszámozott listát.
Alapértelmezésben a lista elemei mindig megjelöltük egy fekete kör, a jelölést a stílust meg lehet változtatni a címke ltulgt attribútumtípusra. hozzá lehet rendelni értékeket lemezt. kört. téren.
lemez - (alapértelmezés szerint)
kör -
tér -
Most hozzunk létre egy listát a fekete négyzetek (tér) jelölésére.

Többszintű html listát.
Többszintű lista html - ez egy olyan listát, amely egy vagy több listát. Többszintű lista állhat számozott és számozatlan listákat. Meg kell, hogy hozzon létre egy rendes lista „befektetni” más közönséges.
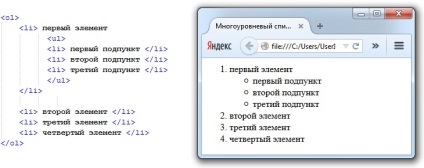
Minden egyes elemet a listában hazugság között címkék ltligt és LT / Ligt. Ahhoz, hogy hozzon létre egy többszintű lista van szükség címkék között, amellett, hogy a szöveg, hogy helyezzen be egy másik listát. Anélkül, jó példa erre a nehéz megérteni, hogy minden figyelmét a kép:

Készítettünk egy listát kombinációja többszintű számozott vagy felsorolásjeles listák. Mint látható, ez alapján egy számozott lista nyitó címke ltolgt és zárás LT / olgt. Az első elem a mi számozott lista megnyílik tag ltligt. Ezután a szokásos módon, a szöveget, majd ahelyett, záró elem tag lista LT / Ligt. rakjuk egy újabb teljes a felsorolás. És csak azután, hogy zárja be a kulcsszó-lista LT / Ligt. Aztán ott van a következő elemek fő számozott lista.
Meghatározások listáját.
A meghatározás lista nagyon hasznos, ha létre különböző szótárak vagy árucikkek amely sok szempontból.
A definíciós lista egy kezdőcímke ltdlgt és zárás LT / dlgt. Minden egyes ciklus között ltdtgt és LT / dtgt. További kifejezés meghatározását van írva, ez található a címkék között ltddgt és LT / DDGT.
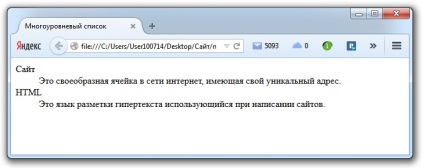
Most, hogy a meghatározások listáját, amely két szempontból. A kód a következő lesz:
A módosítások mentéséhez és nézze meg az eredményt a böngészőben:

* Itt figyelembe vettük az összes lehetőséget html listákat. Az én tapasztalataim azt mondhatom, hogy a többszintű listák nem használják gyakran, definíció felsorolja még ritkább. A legfontosabb, hogy meg kell tanulni ezt a leckét - ez az elv, hogy listákat. Erősen ajánljuk, hogy a gyakorlatban a többszintű listák.
Te nem értesz valamit, ez a lecke? Kérdezzen!
- [email protected]