Miért olvasni a szövegeket az interneten egyre nehezebb
Tervező és társalapítója Project M icroformats Kevin Marx panaszkodott, hogy a honlapok egyre kevésbé olvasható, azt mondta, hogy hogyan változik a betűtípus és a színkontraszt követelményeknek a szöveget az interneten, és sürgette a tervezők, hogy vizsgálja felül a megközelítés, hogy a tipográfia.
Editorial kategória „Interfaces” megjelent lefordított anyagot.


Azt már régóta bosszantott ez a probléma, de az utolsó csepp a pohárban az volt, hogy a Google App Engine platform, ahol dolgozom minden nap, hirtelen világossá vált, és tiszta finom. A szöveg, amely most egy hideg és sötét, vált hamuszürke. Igen, a kor a látásom esik, de ebben az esetben nyilvánvalóan szenvednek divatot.
A tervezés körökben divattá vált, hogy csökkentse a kontrasztot a szöveg és a háttér, így kényelmetlen olvasni font. Először az Apple, majd ez a tendencia csatlakozott a Google és a Twitter.
Lehet, hogy nem minden úgy vélik, nyomdászat fontos design elem, de valójában ez sokat jelent. Az egyik ok, amiért az internet vált számunkra a legfontosabb információs csatorna - az elérhetőség. „Az erő a szövedék egyetemességével - írta a szerző, Tim Berners-Lee. - Az a tény, hogy ez mindenki számára elérhető, függetlenül attól, hogy fizikai képességeit. "
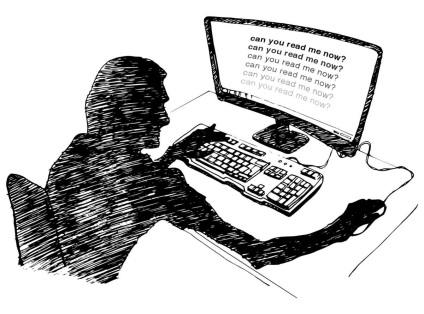
Ha az információ keresztül sugárzott a szöveg, hogy nehéz olvasni, akkor automatikusan csökkenti a megközelíthetősége, akik nem nagyon jó látás vagy nem nagyon modern eszköz. Mivel az internet mi nem csak keresi a megfelelő információkat, hanem megszerezni, és létfontosságú szolgáltatásokat, minden ember számára lehetővé kell tenni, hogy mi történik a képernyőn.
Web tervezők biztosítaniuk kell, hogy a szöveg állt rendelkezésre a felhasználók többsége, függetlenül attól, hogy véleményük. Fizikus a képzés, úgy döntöttem, hogy megtalálják kritériumok láthatósági szöveget.


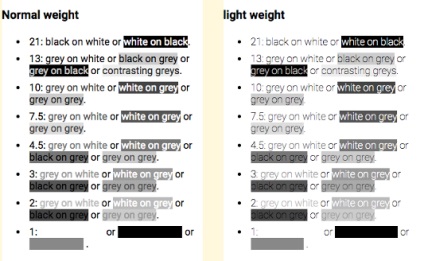
Ha a szöveg és a háttér azonos színű. kontraszt közöttük fejezi ki a kapcsolat 1: 1. Mert fekete szöveg fehér alapon (vagy fordítva) 21: 1. 1, valamint az ajánlott szint - nem kevesebb, mint 7: 1 (támogató olvasók látásromlás) 4.5 - A kézi minimális betűméret ellentétben kikötött a webes tervezők.
Ezek az ajánlások a közelmúltig egyértelműen kijelölt határai olvashatóságot. De a mai tervezők megsértik ezeket a határokat.
Például a vállalati kézikönyv Apple tipográfia megállapította, hogy a tervezők kell tartania, hogy a kontrasztot 7: 1. Maga ajánlást ebben az esetben nyomtatott a kontraszt arány 5,5: 1.
A töredék a kézikönyv az Apple fejlesztői
A Google kínál egy útmutató, hogy tartsák be az azonos arányban - 7: 1. Aztán felvételét ajánlja átláthatósága 54%. amely végül eredményez a kontraszt arány 4,6: 1.
Nem meglepő, hogy a választás a Google és az Apple, amelyek maguk hintázni szélén olvashatóság készlet web design szabványok az összes többi vállalat.

Amikor megkérdeztem, hogy miért a tervezők szürke font lett annyira népszerű, sok utalt a „Handbook of bogarak.” Ez a kézikönyv óv a nagy kontrasztot, ajánló helyett fekete betűk (# 000), hogy egy nagyon sötét szürke (# 333).
Hadd legyen, a „kapitány KÉZENFEKVŐ”: Schwartz maga is elismeri, a szubjektivitás termelését.
További igazolása hagyományos nézet szerint a kontraszt a szöveg alig érzékelik az emberek a diszlexiát. A kutatás azonban ezen a területen ajánlott, hogy csökkentse a fényerőt a háttér csökkentése helyett a fényerőt a szöveget.
Több tervezők küldött, hogy egy cikket Jan Taylor Storm „A Tanács tervező: soha ne használja a fekete.” Ez Taylor terjeszt elő a tézist, hogy a tiszta fekete - fogalma helyett színt. „Úgy látjuk, a sötét dolgokat, és elfogadja őket fekete - írja, - mivel a valóságban nehéz megtalálni a tárgy valóban fekete. Az útburkolat nem fekete, a szék az irodában nem fekete, az oldalsáv alkalmazás Sparrow nem fekete, mint a karakterek weboldalakon. "
Taylor hozza a színvariációkban. Ahelyett, hogy tiszta fekete szín is használja sötét szürke, és annak kapcsolódási néz fényes nappal nappal. és a félhomályban a szürkület. További lehetőségek ad színező fehér, mert az operációs rendszer, elsősorban a mobil eszközök folyamatosan változó fényerő és a színek függően a napszaktól és a világítás.
Ez elvezet minket a fő problémát. Adam Schwartz jegyezni. „A szín, amit lát, az nem, hogy bármely számítógép, vagy az emberi szem számára.”
Létrehozása weboldal tervezés és gondolkodás nélkül a következmények (vagyis amikor a fényerőt és a kontrasztot be a kódot függően változik a beállításokat a fizikai képernyő), akkor figyelmen kívül hagyja az eredményt, hogy maguk hozzák létre. Ül egy tökéletesen megvilágított irodában a nagy monitor kiváló felbontású, akkor csökkentheti a kontraszt a szöveg, és nem gondolni a potenciális felhasználók. De ez nem egy nyilatkozatot, mielőtt az emberek, akik számára a munka?
A hívásom alakítjuk összes webes tervezők, hadd elhagyni a felesleges sallang, és visszatér az elvek nyomdai nyomtatás - még a font fekete lesz, függetlenül attól, hogy a stílus és a méret. Tehát támogatni fogja nem csak az emberek, akik csökkent látásélesség miatt kor, hanem mindenki, aki olvassa a szöveget, a kicsi és nem túl fényes képernyőn. Talán nem túl elegáns, vagy divatos, de nézzük, hogy vigyázzon, akik esztétikai megjelenését megy oldalra.