Csúszik körhinta egy hagyományos csúszka

Jó napot! Kívánok minden jó egészséget.
Harmadik része a csúszkákat. Ebben a cikkben fogunk összpontosítani a körhinta. Carousel csúszka mutatja ugyanaz, mint a hagyományos csúszka csak egy képsorozatot. Állítsa magát egy ilyen öröm, vagy sem, az üzleti, és a jobb, de akkor elfogadja, ha a blogbejegyzések több mint 60-70 és 20, legalább Ön szerint érdemes, mielőtt problémája van, könnyebben elérhető, mint lehetséges, hogy gondoskodjon a korai üzenete, hogy látogassa meg.
Az egész pont a csúszkát, akkor kell figyelni, hogy a régebbi bejegyzéseket vagy a legtöbb információt. Más szóval, amíg csak lehet, hogy késleltesse a látogató érdekli az anyagi. És lehet érdekesnek, hogy a pozíciók nem valahol a könyvtár polcain, és nem ugrás, változó és teljes képet, és kérje, hogy, és kattintson. vagyunk minden emberi vadak, látta a ragyogó csomag és a kéz nyúlik. Ez legalább McDonald - nos, elcsépelt, nem jó ízű, nem friss, nem hasznos, de az összes vadak. Éhes vagy mi? Nem, a csomagoláson a gyorsétterem vásárolt.
Plug-in M-vSlider teszteltem minden módban és sebességét vizsgáltuk felszerelése előtt és után, a különbség nem észrevehető egyáltalán, mert először betöltődik a test a helyén, majd maga a csúszkát.
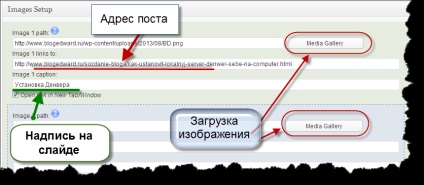
És most, rovására körforgalmak, van egy csomó érdekes, de a lényeg, túl időigényes, a regiszter, kép, van egy script, hogy adjunk, ott van a kód ide a regisztrációhoz url kép. Minden mozgás könnyebb és kényelmesebb. legalábbis nekem, hogy a legtöbbet a karusszel csúszka M-vSlider.
A hagyományos fonás körhinta erőssége a 12 kép, és a legügyesebb, azaz 12 üzenetét fények. Ebben a csúszkát, hogy a saját kezét, akkor lehet, hogy a 30 és nem korlátozza, nem próbáltam.
Nos, kezdjük. Az első intézkedés a beállítást, a keresési, telepíteni és aktiválni. Most meg kell határozni
- ahol lesz egy körforgalom csúszka
- körhinta méretek
- hozzászólások körhinta
- készítsen képeket a körforgalomban
- Dreamweaver létrehozni az asztalon
Definíció úgy tűnik, hogy sok, de ez az első pillantásra, sőt, mindent meg fog 15-20 perc. Egyetértek azzal, hogy az első két órát levelek, hanem a képzés képek 90% -át az idő, és az összeszerelés a karusszel 10 perc is elég.
Mérjük meg a fórumot, annak érdekében, hogy tudja, a méret a szélessége a körhinta. Ez kiválóan alkalmas ez a nagyszerű eszköz FastStone Image Viewer
A méret a becsült igényeknek, már körülbelül 620 pixeles, majd módosítsa a hely a telepítés során a pontosság. Most határozzuk meg a képet. ha történik egy sor 5 képek, képek lesznek a kisebb, négy - nagyobb.
4. Take 2 csinál pixel, mint a távolság a kép, ha a négy képet, majd 5 x 2 = 10 Most 610/4 = 152,5 fordult rövid 152 pixel a kép szélessége. Szélesség majd módosítsa pontosabban a helyén.
Tehát bölcs dolog, hogy egy kép 152 x 144, vesszük alapul.
Válassza ki a képet szerinti állások értelmében. Menj a Power Point formátumban által választott vonzó minden kép azonos típusú és vágott vagy Snagit vagy FastStone Image Viewer

Jobb és sokkal kényelmesebb, hogy nem egy sor 5 kép, így nem összezavarodnak, a kiválasztott 5 cikkek, 5 képek elkészítettük a kívánt méretet. Ahogy talán már sejtette, mi lesz 4 csúszkák egy körhinta
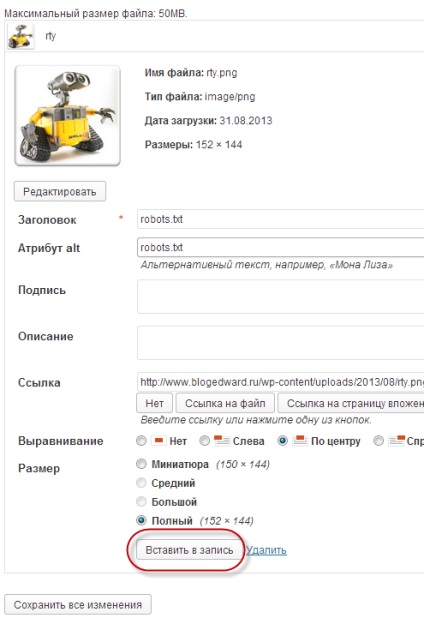
Zaydom a beállítás fogja állítani a méretét, válassza ki a szegély (vagy keretek, mint bárki más), akkor kisebb helyet foglal alapterület.



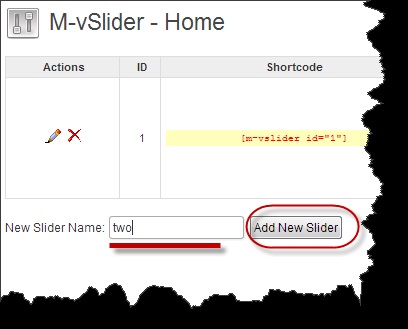
A következő dia jön létre, M-vSlider loklap nyomja meg a bal oldalon «M-vSlider Beállítás» és megy a bárban, ott szerepel a neve a második csúszka segítségével a témában. Írtam 2 angol

és adjunk hozzá egy gombot, hogy bekerüljön a beállításokat a második csúszka, mi a dal jó - első rajt ...
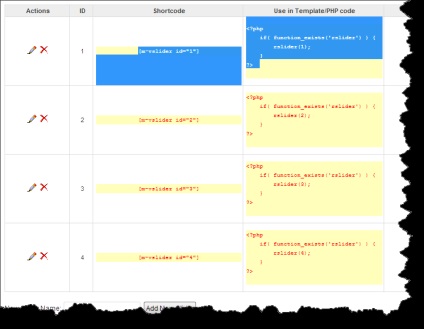
Ha befejezte rakodók és az utolsó kiadás a csúszka mozog a kezdeti panel és egy kép

A screenshot van jelölve másolásához kódját, másolja mindkettő egyszerre, balról jobbra erről később ...
Most szükség van az Adobe Dreamweaver CS6 kinyitni

és ossza el két képernyő, Code és Design

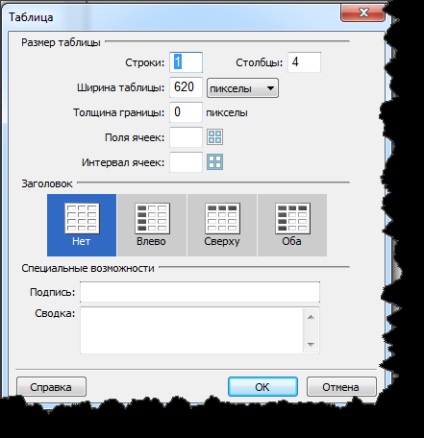
Minden kódot a mezőbe, távolítsa el a bal oldalon, akkor nem kell, mi nyomja meg a gombot betét / table

Kérdezi a méret a táblázatban válassza ki a szélesség tetszik. minden mást, mint én 🙂. Az alábbi kép. Ezután másolja a kódot a kép alatt a csúszka, másolja egyesével. Az elsőtől az utolsóig. Ehelyett be szimbólumokat a kód táblázat az első kód az első csúszkát.