Basics Self-gif animáció, web design
Emlékszel, milyen unalmas iskolai órák rajz notebook különböző arcokat? Aztán gyorsan felborulásának tette ezeket az arcokat animálni oldal. És unalmas helyek, a szemgolyó töltött unalmas, de nagyon szükséges információkat. Most, ha van is hozzá egy pár Hamming smiley! Meg lehet tenni, ha használja animált gif:

Alapú animációs GIF
A GIF (Graphics Interchange Format) volt, kifejezetten belüli csere bitmap. A múltban ő volt a fő formátum képeket elhelyezni a tárhely. Főbb jellemzők GIF formátumban:
- Az a képesség, hogy tárolja a képeket 256 színben;
- Könnyű Art - Ideális a kezdeti fejlesztési szakaszban az interneten, amikor a szélessávú internet-kapcsolat sokkal alacsonyabb volt, a jelenlegi szabványok;
- Ez grafikai formátumokat GIF tárolt sor, miközben egy bizonyos színpaletta (256 szín);
- Ebben az esetben, az egyik 256 szín lehet jelölni átlátható;
- Támogatás animált objektumok.
Az utolsó elem a listában, és új lendületet ad a növekedés népszerűsége ennek grafikus formában.

Gif animáció lehetővé teszi, hogy hozzon létre egy grafikus objektum, amely több egyszerû képek (frame-ek) elrendezése egy bizonyos sorrendben. Animáció miatt változás egy előre meghatározott sorrendben és gyakorisága. Ebben az esetben a leggyakrabban használt ciklikus ismétlődése animációs képkockák.
Mivel a több kép teljesen eltávolítják használatának korlátozását csak 256 színárnyalatot. Ez annak a ténynek köszönhető, hogy minden egyes, a rajzok tartalmazhat a paletta. Csökkenti a teljes súlyt az animációs feladatot megoldjuk a használata átláthatóság, ha csak részleges változás a következő keret képest az előző.
A következő keret húzott csak változik a kép. Mások lehet beállítani átlátható és kezelhető a kezdeti statikus keret látható.
Egy kis gyakorlat
De mindez az elmélet és azt szeretné, hogy a gyakorlatban hogyan létrehozását animációk GIF formátumban. Mi már számított erre, és készített egy kis műhelyben létre animált banner.
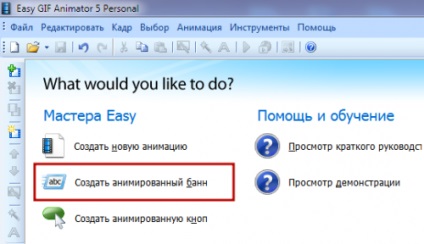
Menjünk:- A kezdőoldalon a program, akkor ki kell választania, hogy milyen típusú feladatokat kell megoldani. Fogjuk használni a „szolgáltatások” beépített varázslóval hozzon létre egy banner. Ehhez kattintson a lehetőséget „létrehozása animált banner”:

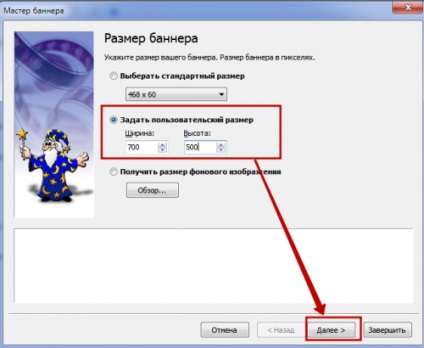
- A következő lépésben megadjuk a méret a banner a jövőben. Használhatja az alapértelmezett értékeket, de mi adja meg a paramétereit hossza és szélessége az objektum:

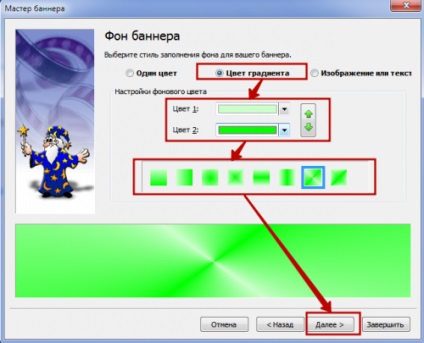
- Aztán létre egy banner háttérben. Mivel a stílus töltés választott gradiens, állítsa be a típusát és az elsődleges színek:

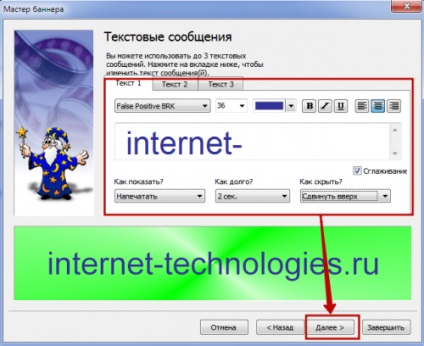
- A varázsló következő ablakban belépünk a megjelenítendő szöveget, meg a mérete, a betűtípus és a színek. A legördülő listából válassza ki az animációs hatást idején a megjelenése a szöveg és annak eltűnése. És azt is meghatározza a teljes időszak alatt. Kérjük, vegye figyelembe, hogy ezzel beállíthatja hatásai néhány mondat (legfeljebb három). Ezek található külön lapon ( "Text 1", "Szöveg 2"):

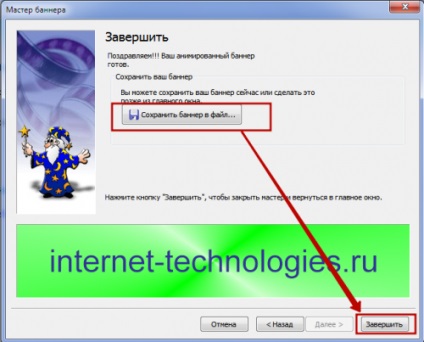
- Előtt GIF animáció, már csak azt kell tartani a banner fájlt a kívánt helyre. Ahogy tegye meg a következő ablak:

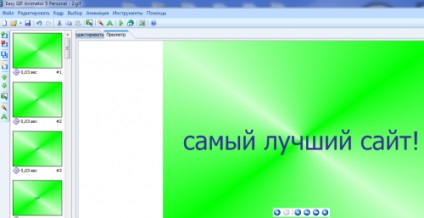
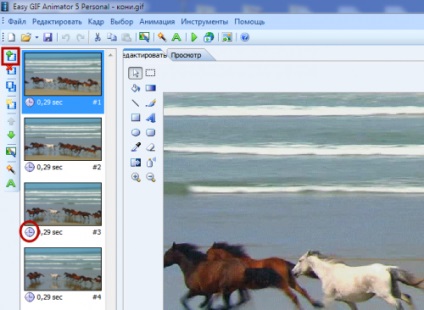
- Lezárása után a varázsló, és megmenteni a banner előttünk nyitott egy működő alkalmazás felület. Vegyük észre, hogy a bal oldalt egy animációs képkockáról képkockára. És az egyes képkockák lehet szerkeszteni egyenként:


Az alkalmazás felülete egyszerű megérteni. Ezért nem fog menni a részletes leírást:


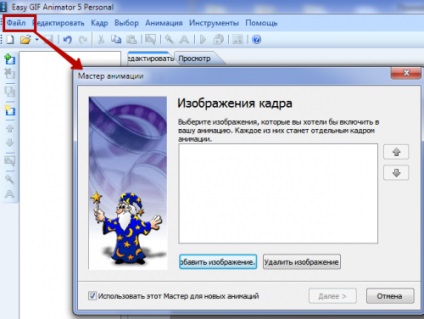
Megkönnyítik az egész folyamat lehet, ha használjuk a beépített „mestere animáció.” Ez elérhető a programban a „Fájl” menü:

Most bemutatjuk, hogy a végén derült ki számunkra. Remélhetőleg a teremtés nem lesz rosszabb, és még jobb az alábbiakban ismertetjük:

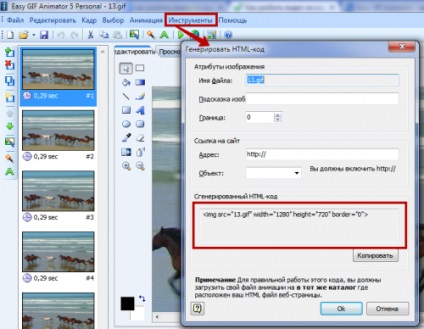
A megkülönböztető jegye a program Easy GIF Animator a hangsúly éppen a hatálya webfejlesztés. Az alkalmazás nem csak lehetővé teszi, hogy hozzon létre animált, hanem generálni őket HML egyszerű kódot. Ez a funkció csak az elem „Eszközök” főmenüben:

Reméljük, hogy miután egy ilyen turnéba, akkor jön, hogy a hatalom létrehozásának gif animáció.
Ha nem, akkor próbálja meg személyesen, hogy néhány vicces animációs banner vagy egy kis gomb, és tegyük a webhelyen. Lelkes visszajelzést a látogatók meg kell adni!