Létrehozása játékok doodle jump android a intel XDK 2 órán keresztül javascript nulláról
- 02.08.16 00:34 •
- Skaner •
- • # 306922
- • Habrahabr
- készítése •
- 13 •
- 12400
- mint a Forbes, csak jobb.
1. rész: A projekt
A kezdet kezdetén, hogy hozzon létre egy új, üres projekt. Itt elvileg minden nagyon egyszerű:
1. 2. Az alján van egy gomb «Kezdjen egy új projektet», majd a «sablonok» fülön válassza «Standart HTML5», majd kattintson a «Create».
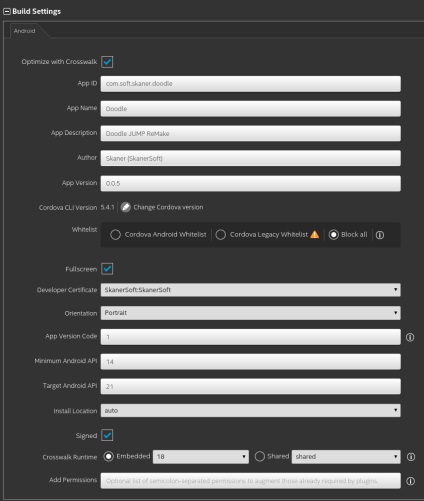
2. Most kattintson trükkös át a projekt beállításainak (igen, nyomja meg ezt a kék mappa):
3. Ezután általában minden logikailag egyértelmű:

Hadd magyarázzam néhány tétel:
App ID - egy egyedi azonosítót az alkalmazást, vagy a Társaság Domain
Engedélyezőlista - engedélyezte az kéri, hogy az alkalmazás lehetővé kell tenni, hogy a
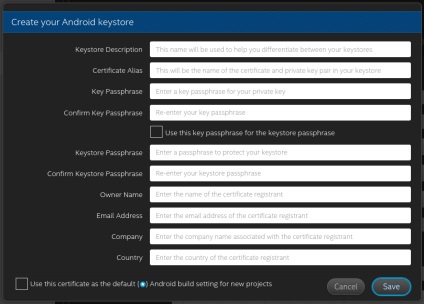
Fejlesztő Certificate - tanúsítványt alkalmazás. Ha ez nem létezik, hozza létre azt a legördülő menüből:

Töltse ki az érvényes adatokat annak érdekében, hogy elkerüljék a további problémákat.
Kitöltése után a tanúsítvány ki lehet választani, mint egy alkalmazás tanúsítványt.
Zebra Runtime - Meghatározza, hogy Cordova integrálni az alkalmazás (beágyazott), vagy sem (Shared)
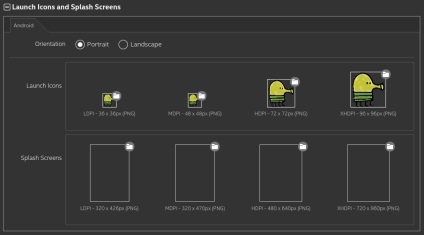
4. Töltse ki az ikonok:

Ne feledje, hogy a méret és formátum szigorúan meg kell felelnie a környezetvédelmi követelménynek.
Mivel mi nem a játék az Android, más operációs rendszerek és platformok vannak tiltva:
Ebben az app már elkészült felállítása. Mi jár a felkészülés a projekt.
2. rész: Fájlok előkészítése
Azt fogja használni a játék, hogy hozzon létre egy játék motorja PointJS, kényelmes darab súlya 60KB, teljesen platformfüggetlen és jól optimalizált. Elkészíti:
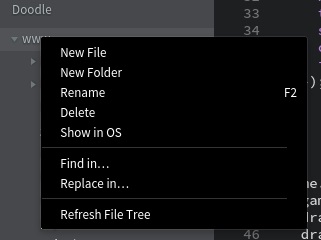
1. Nyissa meg a projekt mappát OS (Show OS):

Akkor megy «www» mappát, ez a mi üzemi könyvtárban. Távolítsuk el az egészet, és helyezze be a motort, és a fájl index.html:

A fájlok én letöltött PointJS oldalon.
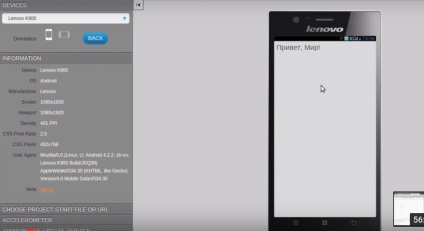
A kezdeti nézet index.html

A fájlok intézve, a projekt indulásakor, rendben, menj a fő szakaszában a játék.
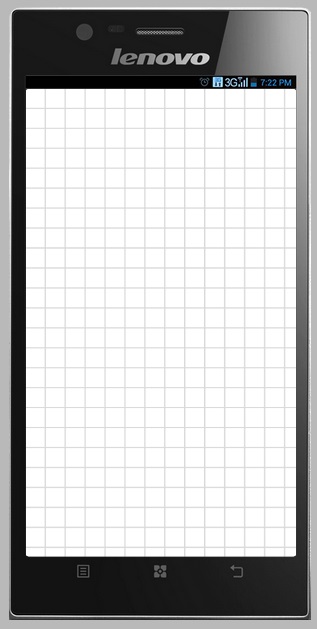
Ne feledje, hogy háttér van a szürkén, mintha felhívni a fehér doboz a parttól 5px egymástól, ez azért van, mert ezek a rések között és háló.
Most, hogy felhívja a rács, elegendő minden játékban ciklusban meg a funkció drawGrid (), és akkor töltse ki a rács háttér:

Oké, töltse ki a rács háttérben, akkor biztosan jó, de mi csinálunk a játék! Így megy előre!
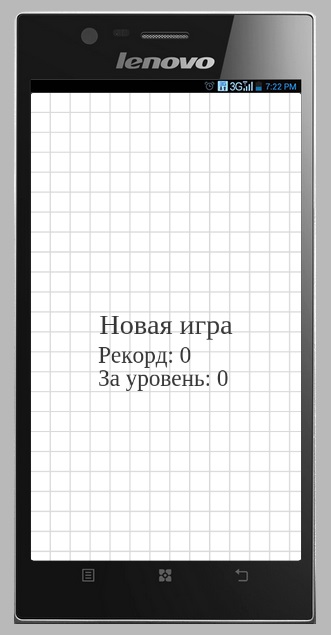
Most, hogy jó lenne, hogy egy menüt a játék, a játékos ismeri a rekord, láttam, mennyire ő szerzett egy szinten és indulhasson újra a játékot, ha elveszíti (a vesztes dobja ugyanazt a menüt). Ehhez hozzon létre egy fájlt, és töltse meg:
De ne feledd, hogy index fájl azonnal elindul «játék» ciklus, nézzük fix:
Újraírása index.html fájlt
Megnézzük az eredmény:

Ha rákattint a „New game” van egy hiba, mert nem határozza meg a játék hurok „játék”, és nincs «createLevel» funkciót, de azt még nem érdekel hoz létre magával a játék hurok „játék”, és átmenetileg növelte a dob a játék azt módosító parancs «startLoop».
Bemutatjuk a játék hurok:
Első gamer kép:

mozog a kamera funkció, akkor nézd meg az API a motort. Röviden azt mondhatjuk, hogy fokozatosan mozgatni a kamerát a játékos helyzetét, így kissé eltolva a kamera alatti 500 * del pixel, így ez egy kicsit alább. Ebben az esetben a bal és a jobb kamera nem mozog, a központ mindig nézi a fél képernyőt szélessége (szélesség / 2).
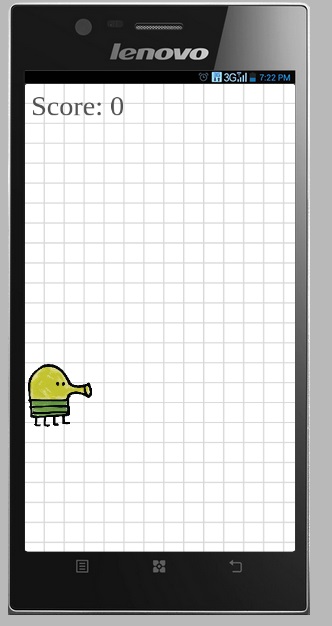
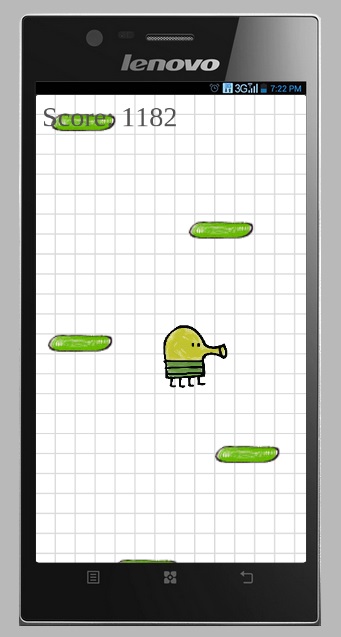
Ha fut, akkor a következő képet látja:

Ennyi, nem több fájlokat nem kell létrehozni. A játék minimális formájában készen:

Most magyarázat:
del - ez egy elválasztó szorzó. mellyel a szorzás neki minden értéke pixel. Tehát ak a képernyő magasságának eltérő lehet, és ez a tényező változik különböző képernyőkön, így a többi tárgyat, amely domnozhat mérete is - dinamikusan méretezhető.
Delta-Time, ő változó dt, az időtényező. Ezredmásodpercben az utolsó képkocka, hogy elvegye a jelenlegi használják sgalzhivaniya animáció és sebességek vezetés közben, amikor a játék elindul egy másik hálózati eszközöket.
Most összeállítása. Ez történik a szerver Intel XDK, ami jó azoknak, akiknek lassú számítógépek.
És rossz azoknak, akik pontosan tudják, mit másodpercenként akarja lopni az ötletét
Töltse le a forráskódot a projekt: Fájl letöltése
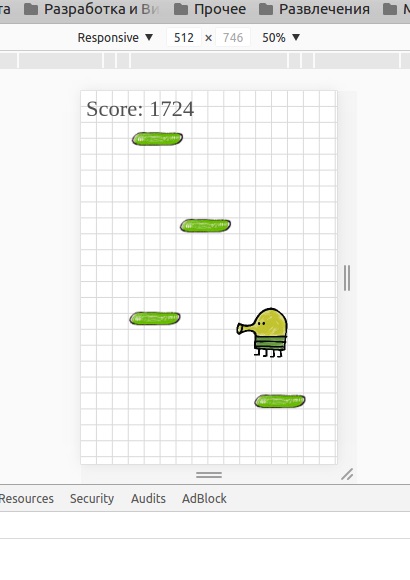
Indításához meg tudja nyitni a index.html fájlt a Google Chrome, nyissa meg a konzolt (CTRL + SHIFT + J), és lehetővé teszi vetélkedés a érintőképernyős mód, akkor megpróbál a játék telepítése nélkül intel XDK.

Letöltés kész APK: Letöltés APK
Azt, hogy futtatni vagy az emulátor, vagy telepíteni egy valódi eszköz.
Az első órában a fejlesztés:
A második órában a fejlesztés: