elrendezés tanulságok részletes elemzése tiszta sablont portfolió PSD HTML
A mi mai cikkben fogjuk mondani, hogyan lehet fokozatosan átalakítani egy ügyes design portfólió, amely azt fogja egyszer azt mondta egy sablon HTML. Meg fogja tanulni, hogyan kell alkalmazni a CSS platform, CSS-sprite és a CSS3 kód is úgy, hogy egy teljesen érvényes határon böngészővel kompatibilis HTML / CSS sablon. Reméljük, hogy a türelem, hogy a cikk végén, és ez a tudás hasznos lesz az Ön számára a jövőbeni projektek.
Most menjünk tovább a folyamatban.
Hivatkozások az erőforrásokat, hogy szükség lesz a fejlődés során:
* Ki kell dolgozni egy ügyes sablon portfolió Photoshop
* 960 hálózati rendszer

Előállítása 1. lépés -
Ha valaha is olvasni a cikket az elrendezés tervez, akkor valószínűleg észrevette, hogy a fejlesztés alkalmazott 960gs létrehozni útmutatók. Nos, itt is szükség van 960gs CSS platform. Használata CSS-platform ment egy csomó időt és nagyban megkönnyíti a fejlesztési folyamatban stílusokat. Most le kell töltenie 960gs használatra az egész cikket.
Most az a fejlődési folyamat, meg kell vizsgálni az elrendezést a különböző böngészőkben, mert nem akar, akkor menjen vissza a legelején, mert valamilyen kompatibilitási problémák. A mi mai cikk, akkor használja a CSS3 stílusok, de akkor valószínűleg tudja, ott nem minden böngésző támogatja ezt a technológiát tökéletesen. Az eredmények megjelennek ebben a cikkben fixáltuk Firefox 3.6, amely támogatja az összes CSS3 funkciókat használnak az egész cikket.
2. lépés - Fájlok előkészítése
Az első dolog az, hogy hozzon létre egy könyvtárat, ahol helyezze a sablont. Gyakran a gyökér könyvtárat is létrehozott mappa / images / képek és / stílus / a stíluslapok (CSS). HTML-fájlok általában fel a gyökérkönyvtárban.
Ebben a leckében lesz a képet exportálni a PSD hogy továbbra is használni őket a HTML-sablont. Akkor exportálja ezeket a képeket magad, ha van egy PSD-fájl van osztva rétegek az első cikket a fejlődés egy sablont, vagy letöltheti a forrás fájlokat a cikk sablon, ahol minden kép már exportálják.
3. lépés - Vázlat sablon
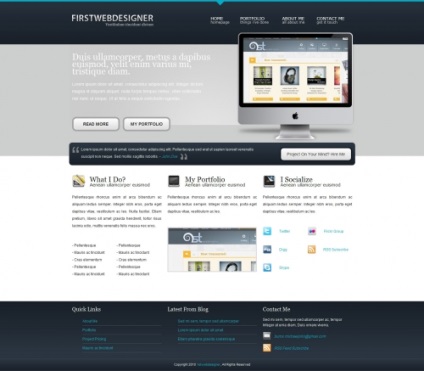
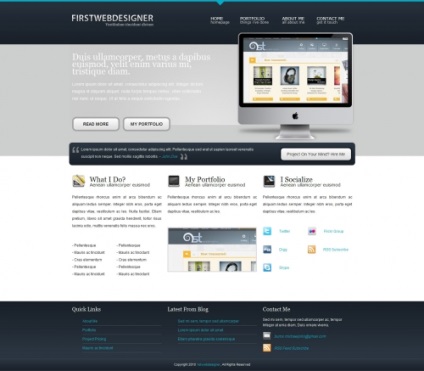
Meg kell kezdeni a fejlesztési egy egyszerű HTML template érdekében köti az összes elemet együtt. Bepillantás a tervezés Photoshop tervezés ablakban észre kell néhány dolgot:
1. A sablon van osztva 4 részből áll: egy kupakot (logó és menü), a javasolt projekt, a szervezetben az oldal (a tartalom) és egy pince.
2. Van egy háttérképet a fejléc és a projekt, ami ismétlődik a vízszintes irányban.
3. Most kell, hogy milyen szakaszok sapkák javasolt projektek és fix magasságot az alagsorban, azaz minden, kivéve a szakasz tartalmát.
4. Végül szakaszban a tervezett projekt eltér a többi a háttérben overlay.
Mindezek alapján a pontokat, meg kell tennie a következő HTML-jelölést.
Mint látható, ebben az elrendezés, adtunk linkek CSS fájlokat a fejét a dokumentum felállított 4 fő DIV „, és ahol minden osztály egy egyedi nevet a további feldolgozás és akkor veszi észre, hogy amellett, hogy osztályok és header_container content_container is szerepelnek container_12. mivel ezek az osztályok kell ugyanazt a stílust, mint a container_12. 960gs épített platform. Ugyanaz a tulajdonság alkalmazható az osztály a DIV „és featured_container. és mi választotta el a fő DIV „, és ezért a lehetőséget, hogy adjunk egy háttér overlay. Ezután meg kell állítani a stílus ismétlődő vízszintes alapon a fejlécben és a projekt. Most adjunk hozzá néhány CSS (teljes CSS-kódot kell hozzá a style.css fájl):
Lássuk, mi van itt. Ahhoz, hogy az egész oldal, már alkalmazott szürke font color (# 1d1d1d), és a háttérben a dokumentum beállított fehér (#fff), valamint a visszatérő háttér vízszintes (bg.png). Ezután meghatározzuk az alapértelmezett betűtípust és méretet, és adja meg a linkek színét (# 0cb0ca) nélkül táj normál módban, és hangsúlyozta, ha lebeg. Következő kértük header_container stílust fix magassága 100 pixel, és állítsa be a túlfolyó a rejtett. Most nézzük meg featured_container stílusban. fix magasságú 454 pixel, elrejti a felesleges fehér szín és betűméret 14 pixel. Következő kértük overlay a háttérképet (featured_bg.png) a container_12 ismétlés nélküli és az elhelyezése a felső középső pontot. Ezután adjuk hozzá stílust content_container. amely magában foglalja a 24 pixel magasságú a vonalak (amely ellenőrzi a térköz közötti sornyi szöveget), 38 pixeleket a felső széle a behúzás és behúzás 60 pixel alsó szélétől, hogy fenntartsák a résbe a javasolt projektek pincében, és a tartalmát részben.
És végül, kérünk footer_container stílusban. amely magában foglalja egy vízszintesen ismétlődő háttérképet footer_bg.png. fix magasságot, a 100% érték, hogy kitöltse a teljes szélessége az ablak vízszintes böngésző a kijelző blokk, elrejti a felesleges, és a szöveg színe fehér. Az eredmény a következőképpen néz ki.

4. lépés - A logó és menü a fejlécben
Most adjuk hozzá a logó és a menü tetején a sablont. Itt látható a HTML-kódot header_container:
Most adjuk hozzá stílust tartalom sablon fejléc:
A regisztrációhoz logo adtunk a felső margó 36 pixel a stílus grid_5 tartására a fejléc és a linkeket a logó, stilizált mi további kapcsolat révén blokk megjelenítési stílusát, adunk egy fix magasságú és szélességű hozzáadottérték háttérképet logo.png. az összehangolás a lebegő elem bal oldalán, és az értéke -9999 pixel mélyülő a szöveget, és emellett, annak érdekében, hogy a szöveges link láthatatlan, de alkalmas erre a célra a SEO.
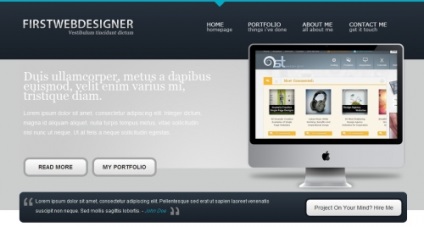
Most rendezni a dolgokat a menüben. Ehhez szoktunk nevezett technikával - sprite. Ez lehetővé teszi számunkra, hogy minden beállítás volt egy-egy képet, és ezen keresztül a CSS mi csak meg a kijelző területen. Most a mi sablon menü darab normál helyzetébe, és a helyzet a kurzor, ha az egeret kivont menu_items.png fájlt. Most meg a stílus menu_items. amely magában foglalja a kiegyenlítés a lebegő elem a jobb, mert eltolja a menüpontok a jobb oldalán a sablon tag kap egy megjelenítési stílus formájában blokk. Mi meg a háttérképet menu_items.png. jobb margó létrehozásához tér között menüpontok és mélyítése szöveges -9999 pixel elrejteni a linkeket. Most fogunk hozzá stílust osztályok minden menüpont, hogy mi teljes mértékben képesek megfigyelni a normál és az aktív pozíció. Végül, mi meg a szélességét és pozícióját a háttérben megjelenítéséhez csak egy része a tartalom a Sprite. Az eredmény alább látható.

5. lépés - Fejleszteni részén a javasolt projektek
Most adjuk hozzá a HTML-kódot egy része a tervezett projektek.
Most nézzük meg, hogy mi tettük. Adtunk «div» a grid_12 osztályban. amely elfoglalja a teljes szélességében, és tartalmazza a projekt nevét, leírását és a gombok. Következő, hozzáadunk még 2 div osztályok és grid_8 grid_4. azok jellemző tulajdonságait megőrzi a tartalmát az ügyfelek számára. Most adjuk hozzá a CSS stílus a részben a tervezett projektek.
Kezdetként stilizált current_project megadásával fix szélességű és magasságú, elrejti a felesleges és perforált felső szélétől 78 pixel - ez segít létrehozni egy helyet a fejléc és a tervezett projekt. Következő, telepített egy második stílus a fejléc, amelyben a paramétereket a Georgia betűtípust tartalmaz. betűméret 30 pixel, és meghatározzák a vonal szélessége 24 képpont. Továbbá, a vonalvastagság, mi meg a bekezdés stílusát fix szélességű tér és az alsó szélét.
Következő tervezni gombok „tovább” és a „tárca” szoktuk CSS3 képességeket ad nekünk ugyanazt az eredményt, mint a Photoshop használata nélkül a képeket. Két szakaszból áll - az egyik a normál helyzetben a gomb (.featured_container .container_12 .grid_12 .current_project a), a második pedig az állam, ha az egérmutató (.featured_container .container_12 .grid_12 .current_project a: hover). Egy normális helyzetben használjuk # 1d1d1d a helyett egy alapszín referencia, az összehangolás a lebegő elem bal oldalán, a rögzített paraméterek szélesség és magasság, a szöveg igazítását középre, félkövér és a vastagsága a vonal ugyanaz, mint a magassága a szöveg - szükség van hogy a szöveg igazítását vízszintes középpontjához. Különben is, itt paraméter határ vastagsága 5 képpont sugarú 14 pixel és a jobb margó, hogy rés keletkezzen a gombok között. A szövegben állíthat szöveg árnyék. amely lehetővé teszi számunkra, hogy árnyékot vet a szöveg egyetlen pixel horizontálisan és vertikálisan, hogy hígítsuk 0 pixel. Végül a gombok lett beállítva, mint a háttér fokozatosság.
Valószínűleg észrevette, hogy stilizált bekezdés eleme az ajánlások részben a felhasználók úgy, hogy volt egy kis méret, a magasság rögzítették, nem volt mező, de voltak árrés a tetején és a bal oldalon, valamint a megnövekedett vonalvastagság. Következő, stilizált elem span, amely tartalmazza a nevét dőlt, és a szöveg színe set # 0cb0ca. Végül stilizált gomb «projekt a fejedben? Hire Me »ugyanúgy, mint mi a korábbi gombok, kivéve egy-két paramétert. Most a sablon kell kinéznie.

6. lépés - a fejlődő tartalom rész
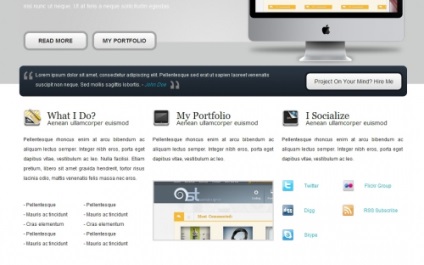
Most menjünk tovább, hogy a tartalmi rész. Amint látható a design, ez a rész van osztva három egyenlő szélességű kártya, ezért meg kell tenni a három elem «div» az osztályban grid_4. Itt a kód HTML:
Megjegyezzük, hogy az osztály egy fejléc képet tartalmaz, a szokásos szöveg és szöveg a span elem. Azt is el kell exportálni ikonok PSD-fájlba, vagy az is, hogy a forrás fájlban. Mindössze annyit kell tennie -, hogy a stílus a CSS. Itt látható a CSS-kódot a fő részben a sablont.
Először kérünk stílus paramétert h2 Georgia, mint az alap font, egy rögzített betűméret és a vonal szélességét. Aztán, hogy a cím kép (ikon) - meg kell leveled balra, majd hozzáadjuk a pozitív érték jobbra, míg a negatív érték a felső területen annak érdekében, hogy a kép egyenlő volt ugyanaz, mint látjuk az eredeti kép kialakítása. Most felhívjuk a span úgy, hogy használják a különböző betűtípust és egy kisebb szöveget. Aztán hogy egy bekezdés, hogy a szöveg volt egyenlő, vagy töltse ki az összes rendelkezésre álló helyet, valamint hozzá egy alsó margó. Ezután meg kell rendezni a terméket rendezetlen lista bal oldalán a fő rész. Kezdeni, húzunk ul elemet úgy, hogy egyenlő volt a bal oldalon, majd kivenni a li és megszünteti azt a listát típusát, majd adjuk hozzá a jobb oldali mezőbe 40 pixel. Most már látjuk, hogy mikor használjuk a «list-style-type: none», majd felsorolja a tételek nem ikonok, de az eredeti design, mint a transzfer védjegy által használt kötőjel, ezért kell, hogy előtte lista elemeit használva «.content_container .grid_4 ul li: mielőtt» és a «tartalom "-"».

7. lépés - Fejleszteni pincében
Most intézkedik a tartalmát a pincében. Itt látható a CSS-kódot az alagsorban:
Figyeljük meg, hogy a felső margó 20 pixel container_12 osztályban. amely létrehoz egy tér között, a pincében, és a fő minta oldalunkon. Következő kértük 3 betűtípus stílus fejlécében Georgia mérete 18 pixel, a magassága a sor 12 pixel, és a standard szöveget díszítéssel. Továbbá mi van tiltva ikonokat listaelemeken kérték ugyanabban a sorban magas, és a magassága a menüpontok, így a szöveg keletkezett függőleges középvonala. Aztán meg az alsó határt a vastagsága 1 pixel, a bal oldali mezőben, a jobb padding. Ezután már ki a fenti, linkek és a kapcsolattartó ikonok. Végül, mi van a szerzői részén kértük formázó behúzás nélkül, összehangolása grid_12 osztályban. a kis szöveget középre, majd ugyanazokat az értékeket, mint a vonal magasságát vannak beállítva.
Most, ha majd az összes elemet és utasításait a mai cikk, ha kell valami, mint ez:

A mi mai cikk, megtanultuk, hogyan kell a rajzot egy teljes HTML / CSS sablon segítségével CSS-sprite és CSS3 technikákat. Ne felejtsük el, hogy tartsa be a validációs vizsgálat, hogy ellenőrizze böngésző kompatibilitás. Természetesen minden CSS3 paraméterek nem érvényes minden böngésző, így ellenőrzése előtt kizár minden CSS3-paramétereket. Ez minden.