12 technikus méret optimalizálása png - cms magazin

Mintegy negyede a képek az oldalon - ez a PNG. Megértése formátuma és eszköze optimalizálási teszi az oldalak gyorsabb, mivel kisebb a méret a PNG-képek.
PNG formátumú vállal a minőség romlása nélkül, miközben kép (igen, ez lehetővé teszi a színes kép átlátszóságát a minőség romlása nélkül). De ahhoz, hogy fenntartsák ezt az előnyt nem feltétlenül veszít méretű. Egyes esetekben - például gradiens malotsvetnye Kép - PNG formátum a legjövedelmezőbb méret szempontjából.
1. A megfelelő méret

PNG nem mindig az optimális méret képviseletét a képet. Ha a színek számát a PNG nagyon nagy, akkor jobb használni a JPEG formátumban. De nem mindig sikerül megtenni, mert a technikai probléma, például van szükség, hogy egy átlátszó vagy áttetsző való kompatibilitás a háttérben.
Ebben az esetben meg kell vizsgálni a lehetőséget ötvözi a PNG-kép a háttér, hogy mentse a JPEG, vagy kép beállítva generáció (a különböző háttérrel) - ismét az utolsó menteni JPEG formátumban. A legtöbb esetben a teljes színes kép JPEG lesz 2-3 alkalommal kisebb PNG-azonos méretű.
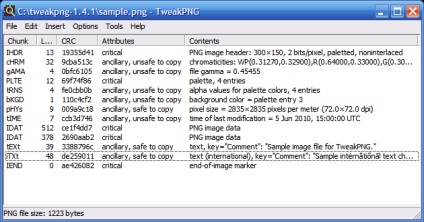
Removal darabokat 2

Rengeteg olyan programok optimalizálása PNG és a legtöbbjük nem durván ugyanazt a dolgot: raktak különböző szűrőkön méretének csökkentése a fő, a szín információt. De számos megközelítés csökkenti a méretét PNG-képek, amelyek szintén szükségesek szem előtt tartani.
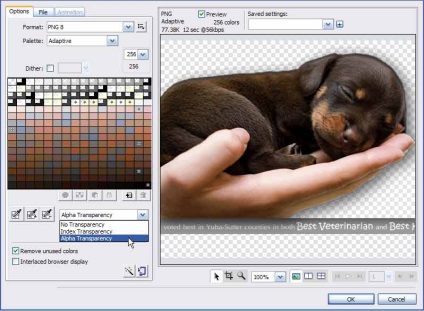
3. A helyes választás paletta

Ha a képen levő egyetlen árnyalatú szürke, akkor a választást - szürkeárnyalatos.
Ha a kép több mint 256 szín - próbálja átalakítani, hogy PNG8. Lehet, hogy a minőségromlás nem feltűnő. Ha a színek túl sok - fontolja meg a lehetőség a JPEG formátumban. Ha ez nem lehetséges, válassza TrueColor és kövesse az átláthatóságot.
Optimalizálás 4 alpha

Számos eszköz használatát teszi lehetővé a nem indexelt alfa csatornát, és a teljes áttetszőség, miközben az eredeti paletta (például 256 szín). Ez jelentősen csökkenti a kép felbontását.
Adott esetben, használja blur (Dithering), hogy simítsa kis számú színek áttetszőségét.
5 Szűrő Optimization
A fő „igásló» PNG optimalizálás - az, hogy válasszuk ki a megfelelő mennyiségű szűrőt minden sora (PNG kép kódolt soronként), amely biztosítja a legkisebb teljes a kép méretét. PNG szűrők meglehetősen egyszerű: megjósolni a szomszédos pixelek, és valójában egy kiterjesztett változata a tömörítés.
Az optimalizált szűrő segít szinte minden PNG optimalizálási eszközöket: ez pngcrush. és optipng. valamint az összes online szolgáltatások optimalizálása képeket. Logikus, hogy alkalmazni optimalizálás szűrők csak az előző lépéseket.
6 optimalizálása tömörítés
Szinte az utolsó pont, ahol még mindig „fel a squeeze» PNG - ez tömörítés. A nyitott formátumú (ellentétben GIF), PNG támogat számos tömörítési algoritmusok, különösen, zlib 7-zip, Kzip, zopfli. Egyéb közművek korszerűsítése a kép különböző módon, és az optimalizálás miatt tömörítés mindig megy a végső: kiválasztása után a paletta, az átláthatóság és optimalizálása szűrőket. Bár néha kevesebb, mint az optimális szűrő készlet adható együtt más, kisebb tömörített képet.
A leghatékonyabb az összes algoritmus - ez zopfli. Használata zopflipng kompressziós PNG-fájlok (nem tévesztendő össze a „tömörítés on the fly”, mellyel a szöveges fájlokat) csökkenti a tényleges mérete a színes információs már egyszer használta a leghatékonyabb palettán, és a leghatékonyabb szűrőket (és tiltás archiválás más közüzemi optimalizálás). Ez csökkenti a méretét PNG másik 3-7%, összehasonlítva más tömörítési formátum lényeges növelése nélkül optimalizálási idő.
7 WebP: könnyű alternatívát

WebP formátum miatt a nagyobb számú szűrők és adaptív megközelítés indexelt palettával és az átláthatóság jelentősen csökkentheti a méretét PNG-képek. Meg kell jegyezni, hogy WebP nem támogatja minden böngésző, így PNG-alternatíva továbbra is jelen lesz.
A tesztek Ayri.rf mintegy fele pedig a PNG lehet csökkenteni átlagosan egyharmada miatt az átadás a WebP formátum.
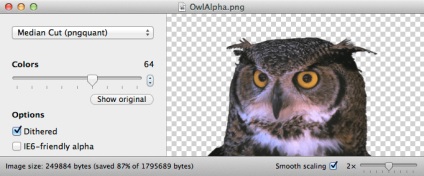
8 Poszterizáció, paletta és a szürke árnyalataiban

Posterization (nem tévesztendő össze a pasztőrözés), hogy csökkentse a színek számát a PNG fájl miatt semmilyen adaptív algoritmust (pl mediancut vagy k-means). Általában, csökkentve a színek száma 2-3-szor észrevehetetlenül, de az eredmények csökkenését képméret 20-50%.
A legismertebb eszközök a pasztőrözés - Photoshop, pngquant. pngnq és TruePNG.
Választott a panel (például kizárólag a szürke árnyalatai, vagy 256 szín esetén) - ha még nem tette -, és jelentősen csökkenti a méretét a kép (minden pixel van kódolva helyett 1 bájtos 3).
9 maszk átláthatóság

Egy kevéssé ismert a technika jól leírt Chikuonkom Szergej. A lényege az, hogy távolítsa el a színes információs (semleges), egy teljesen átlátszó pixeleket. Ez csökkenti az aktuális bájtok számát a IDAT darabos, és lehetővé teszi, hogy alkalmazza optimálisabb szűrőket.
Szerencsére néhány segédprogramok PNG optimalizálása, különösen TruePNG teszi, hogy végre automatikusan.
10 életlenítést (dithering)

További érdekes technikát Szergej. nemcsak azokat a PNG képet. A lényeg a kiválasztás egy kép, amely elhomályosítja (használatra dithering), megőrizve a vizuális minőség (vagy inkább, a kiválasztott kép területet, amely nem alkalmazható elmosódott).
Ez az optimalizálás technika nem olyan technika, a minőség elvesztése, de a végső kép lesz eltér az eredeti, ezért fontos, hogy kiválassza az ilyen paraméterek, amelyek a minőségi veszteség minimális lesz (vizuálisan).
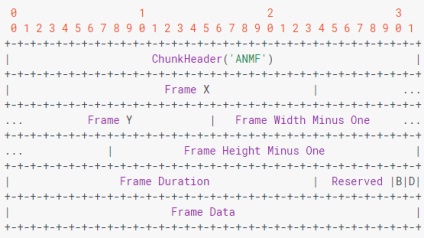
11 átlapolt (átlapolás)
átlapolt technika (átlapolás) hasonló a soros (progresszív) JPEG: minden lépésben PNG-kép egyre több információt és részleteket a kép kezd „jelenik meg.”
12 heurisztikus szűrés
A fő megközelítés az, hogy optimalizálja a képviseletét színinformáció PNG - egy teljes lista a szűrő minden sora a képet, és válassza ki a legoptimálisabb beállított a kép egészét. De ahogy a szűrőket használja a szín információ az előző sor száma, a választás, még egy kis kép (100 sor) kapott jelentős. Ezért az összes közmű, hogy bizonyos feltételezések hatékonyságát szűrők és csökkentik a teljes keresést.
Heurisztikus (prediktív) algoritmusok hatékonyabb alkalmazása a szűrő alapján a funkciók a képet. Ez a megközelítés végrehajtása, különösen a közüzemi pngwolf. A heurisztikus szűrők kombinálása más optimalizáló PNG szűrő csökkenti a végső kép felbontását.
Összefoglalva, azt ajánlom a következő útmutató PNG optimalizálási segédprogramok, amelyek kiegészíthetik az eszköztár-optimalizáló: PNG eszközök áttekintése.
Alapján anyagok searchengines.ru
20. példa a hatékony felhasználását képek web design
Képek fontos szerepet játszanak a web design. Ezeket fel lehet használni, mint egy nagy háttérkép megadja az alaphangot az egész oldal, vagy ikonként jelennek meg a rács. Azonban azok használatát meg kell megközelíteni nagyon óvatosan és gondosan mérlegelni hogyan lehet a legjobban illik őket a kompozíció, az elrendezés és a stílus általában. Ebben a cikkben, már össze webhelyek gyűjteménye, melyek kiváló példa arra, hogyan kell a képeket használni a web design.