Optimalizálása HTML és script segítségével autoptimize wordpress
Üdvözlet! Dolgozom egy letöltési sebesség a blog. Hadd emlékeztessem önöket, hogy a múltkor beszéltünk az optimalizálás képek WordPress.
Hadd emlékeztessem önöket, a letöltési sebesség megnézem a Google PageSpeed Insights eszköz. Általában megkezdése előtt a munkálatok a helyszínen, a sebesség mutatók a következők voltak:
- Mobile volt, mintegy 45 (nem volt mobil oldalon);
- PC 52.
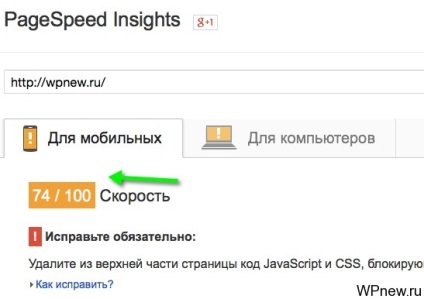
Abban a pillanatban, az alábbi mutatókat:

Ez Mobile. Jó szerepet játszott az a tény, hogy volt egy mobil változata WPnew.ru oldalon.

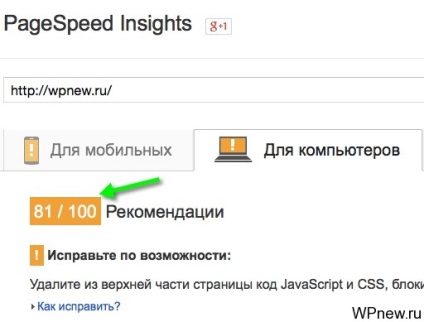
Ez a személyi számítógép.

Általában, hogy optimalizálja a script azt tanácsolta bővítmény Autoptimize. Kipróbáltam, és tetszett is.
Optimalizálása szkriptek és a HTML használatával Autoptimize plugin WordPress
- Az első lépés az, hogy telepítse a beépülő Autoptimize.
- Aktiválni.
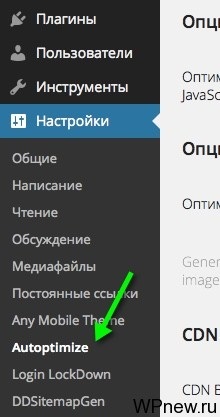
- Pass "Admin WordPress" -> Beállítások -> Autoptomize:

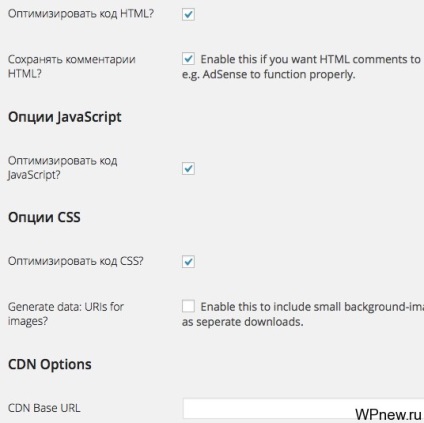
- Ott Autoptimize tegye meg a szükséges beállításokat, azt ezek a következők:

- Ez minden. Több 🙂 nem kell semmit, akkor ellenőrizze a helyszínen újra, a letöltési sebesség. Kapok ilyen paraméterekkel:

És számítógépek:
Hurrá! Mint látható, lehetséges volt, hogy belépjen a „zöld zóna”. Cool, nagyon cool. Miután telepítette és aktiválja a bővítményt Autoptimize ellenőrizze a teljesítményét a webhely bizonyos funkciók nem működik.
Általában, ha azt szeretnénk, hogy megtudjuk, Autoptimize dugó részletesebben egyszerűen kattintson a linkre. Ott nagyon jól magyarázza az elvet a bővítményt, milyen problémák merülhetnek fel, és hogyan kell megoldani őket.
Találkozunk hamarosan, megmutatom, mit tehetünk, hogy gyorsítsák fel a blog. Ne hagyja ki, ismét csak előfizetni blog frissítéseket. Megrendelő űrlap végén ezt a leckét.
Jó napot, barátaim!
Üdvözlettel, Peter Alexandrov