Jquery, munka kiválasztott elemek
»» Ez a cikk használja a forráskódját példa. Mentse ezt az oldalt, hogy teszteljék az alábbi példák.
A legtöbb esetben, dolgozik jQuery azt végzik két lépésben, ugyanazon minta:
az első lépés az, hogy válassza ki a $ () kezdeti oldalelemek megfelel egy kiválasztási kritérium visszaadott formájában azok tartalmazó jQuery objektum;
és a második - a teljesítményt minden egyes eleme egy sor egy vagy több művelet, amelyek eredményeként a létrehozása egy véges halmaza.
Ebben a cikkben fogunk összpontosítani az első szakaszban. Módszerek lesz szó jQuery, amely lehetővé teszi, hogy ellenőrizzék a kiválasztott beállított és állítsuk be a készítmény pontos összhangban specifikus célok. Jellemzően árad néhány előre kiválasztott elemekre eljáró kért rá voltak csak a valóban szükséges elemeket.
Bővítése a készlet kiválasztott elemek
add () metódus lehetővé teszi hozzá egy létező objektum kiegészítő elemek jQuery. Különböző kiviteli alakoknál a hívást ennek a módszernek vannak adva az alábbi táblázatban:
Megvalósítási módok hívó add ()
add (választó)
add (választó összefüggésben)
Hozzáadja az aktuális sor további elemeket, amelyek megfelelnek a választó, és anélkül, figyelembe véve a helyi
Hozzáadja az aktuális sor elem vagy egy sor HTML-elem
Felveszi az aktuális készlet tartalma a jQuery objektum
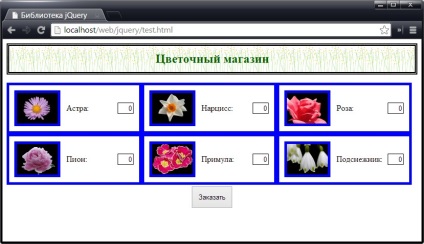
Mint sok jQuery módszerek, add () metódus visszaad egy jQuery objektumot, amelyet fel lehet használni, hogy hívja más módszerek, beleértve a későbbi hívások add () metódus. add () példa eljárása alkalmazásával kiterjesztések korábban talált látható alább:
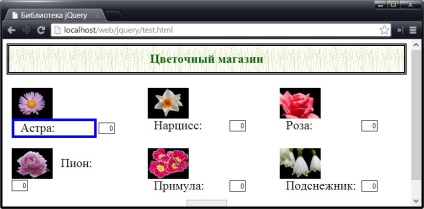
Ebben a forgatókönyvben elemeket hozzáadni az eredeti szett használt három megközelítés: egy másik választó segítségével HTML-elem tárgyakat és egy másik jQuery objektumot. Kiépítésével a kívánt sor tárgyak, hogy hívjuk a css () meghatározásának módszere az értékek azok tulajdonságait határhoz, feliratokat környezet keretet rajzoltunk vastag dupla vonalak, az alábbiak szerint:

Szűkül a készlet kiválasztott elemek
Számos módszer, hogy távolítsa el az elemeket a meglévő készlet. Ezek ismertetését az alábbi táblázat tartalmazza. Ezen eljárások mindegyike visszaad egy új jQuery objektumot tartalmazó levágott elem készlettel. jQuery objektumot, amelyre a módszert nevezik, változatlan marad:
Módszerei szűrőelemeket
Kizárja a sor minden eleme, amelynek indexek túl vannak a megadott tartomány
A korlátozás egyetlen elem készlet
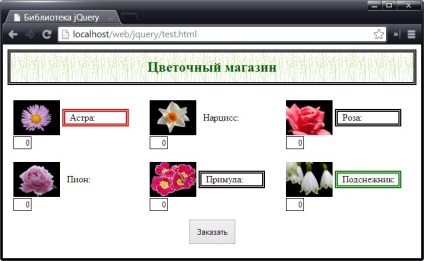
A legegyszerűbb módszer, amellyel csökkenteni a készlet kiválasztott elemek olyan módszerek első (). az utolsó () és ekvivalens (). Ez a három módszer lehetővé teszi, hogy kiválaszt egy tételt alapján pozícióját a készlet elemei az objektum jQuery. Egy hasonló példa látható az alábbiakban:
Megjegyezzük, hogy ekvivalens () metódus kétszer. Ha az argumentum pozitív, a gróf index indul az első elem a készletben lévő objektum jQuery. Abban az esetben, negatív indexeket mért értékeinek az érv fordított irányban kezdve az utolsó elem. Az eredmény a script az alábbi ábrán látható:

Leszűkítése létre elemeket, amelyek indexek tartozik egy előre meghatározott tartományban
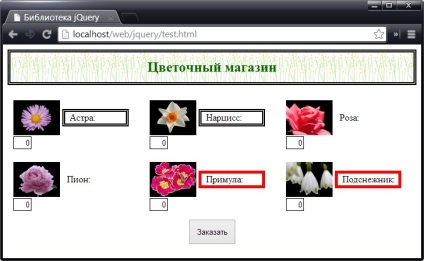
Ha meg kell hagyni a kiválasztott elemekre, amelyeknek indexek tartozik a megadott tartomány, szelet () módszerrel. Egy hasonló példa látható az alábbiakban:
Ahogy érvek szelet () metódus a kezdő és befejező indexek. Visszaszámlálás indexek a nulla, az elem, amely megegyezik a végleges index az eredmény meg nem tartalmazza. Ezért az érvek a 0 és 2 megfelel kiválasztását az első két elem.
Ha a második argumentum elhagyjuk, a kiválasztási elemek továbblép a végén a meglévő készlet. Következésképpen, a használata egy argumentumot 4 egy sor hat elemek megfelel az utolsó két szelekciós elem (a indexek 4 és 5). Az eredmények az alábbiakban láthatók:

szűrés elemek
Keresés () metódus lehetővé teszi, hogy egy feltételt. Elemek, amelyek nem felelnek meg az előre meghatározott feltételt, kizárták a készlet. Lehetséges kiviteli alakjai az eljárás szűrő (), a megfelelő körülmények között munkát ismertetett különféle módszerekkel az alábbi táblázatban:
Kiviteli alakok hívás szűrő ()
Hozzáteszi az előző kiválasztott beállítás az aktuális
end () módszert lehet használni, hogy visszatérjen az előző kiválasztott beállított, amely lehetővé teszi, hogy válasszon ki néhány elemet bontsa, vagy szűkíteni végezni néhány műveletet, majd visszatér az eredeti készlet, amint azt az alábbi példa mutatja:
Ebben a forgatókönyvben, kezdjük azzal, hogy úgy döntünk, minden elem a dokumentumban címkét. Következő szűkítjük mintát okozó eljárással, amelyet először () (előállítására alkalmas első elem), majd állítsa be a CSS-tulajdonságok átnyúló értéket CSS () módszer.
A következő módszer az úgynevezett end (), hogy visszatérjen a korábban kiválasztott set (ami újra előírt valamennyi elemet címke, nem csak az első), majd ismét hivatkozni a css () metódus, ezúttal az értéket az ingatlan font-size. Az eredmény a parancsfájl futtatásakor az ábrán látható:

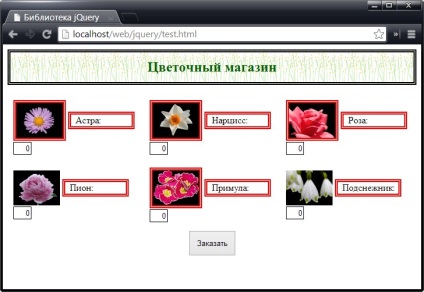
andSelf () metódus hozzáadja a tartalmát a korábban kiválasztott beállítás található a köteget, hogy a jelenlegi készlet. Példa a módszer andSelf () az alábbiakban mutatjuk be:
Ebben a példában először válassza ki az összes elemet a div class dcell, majd - minden elem img, amelyek a gyermek elemek, amelyek a gyermekek () módszerrel. Ezt követően okozott andSelf () módszer, amely kombinálja a korábbi kiválasztás (elem div) olyan árammal (elemek img) egy objektumot jQuery. Végül css () metódus egy olyan keret létrehozása körül kiválasztott terméket. Az eredmény a parancsfájl futtatásakor az ábrán látható: