Weboldal sablon tag - div
Hozzon létre egy webhely sablont használva blokk szintű tag

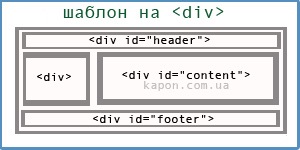
A teljes szerkezet a sablont.
Ez a HTML-kód azt mutatja, az általános helyét egy weboldal oldal blokkokat. Gyakorlatilag ez nem fontos, az oldal jött létre a motor, vagy nem, az összes vannak elhelyezve a sorrendben problizitelno. A sablon alapján hozott kiterjesztett is példa, hogy könnyebb tanulni.
RÉSZLETES LEÍRÁSA webhelysablonhoz.
Az utolsó cikk tartották a fejlődő egy egyszerű táblázatot az oldalon. és ebben a bejegyzésben is részletesen szerkezetének megértéséhez hoz létre a „divah” oldalt (
Az összes oldal kezdődő „sapka”, amely szinte mindenhol azonos (abban az értelemben, a kód), akkor lehet, hogy csak néhány eltérés, hogy előfordulnak a folyamat javítása a honlapon.
Jellemzően, logók és a főmenü tetején található az oldalon, valamint a „fejléc”, vagy a háttérben, a lap tetején be kell illeszteni a stílus fájl, ami le van írva a következő cikket.
Minden az oldal tartalmának van beiktatva a következő egységeket:
Ebben a példában a sablon lesz az egyik bal oldali sávban, ami kerül bannerek és az al-menü honlapján.
És végződik „footer” blokk oldal (lábléc), ez az úgynevezett „pincéjében a honlap”, amely szintén a háttérben futó stílusok fájlt, és a lábléc, akkor tegye a számláló, vagy vigyük a teljes menüt a blokk, vagy hogy valaki akar.
További vizsgálat egyszerű honlap sablon, meg kell érteni a stílusok, amelyek meghatározzák a paramétereket a blokkok
Anyagok kapon.com.ua oldalon
Talán az adatok érdekli témák: