Szerkesztése nyitóoldalunkat is wordpress
Üdvözlöm Önt Impuls-webhely!
Mozgás a cikket:
szabása navigáció
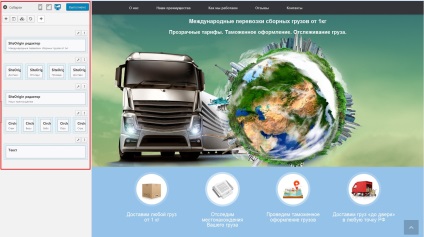
Talán észrevetted, hogy a többség a nyitóoldal van most használt navigációs oldal. Ha rákattint a menüpontok, akkor dob a megfelelő része az oldalt. Most majd megtanulják, hogyan lehet egy ilyen menü Céloldalának by WordPress.
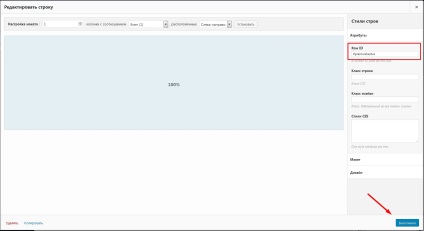
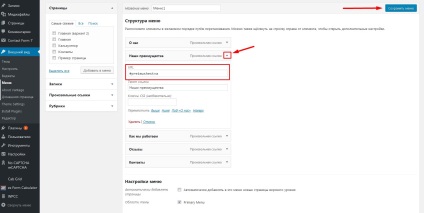
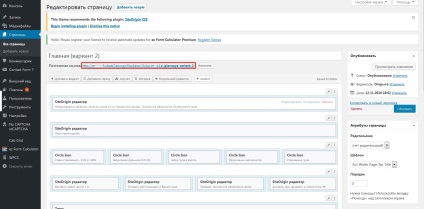
Ehhez menj vissza a szerkesztési oldalon, és egy húr egy adott részben az oldalon, akkor be kell állítani az azonosító kell használni, mint egy horgony a menü linkeket.
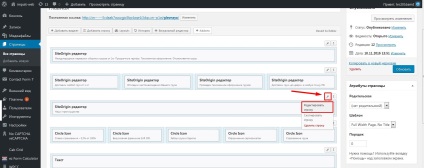
- 1. Közvetlen az egeret a gomb a jobb felső sarokban a sorban, válassza ki az „Edit vonal”.



Ismétlődő Céloldal
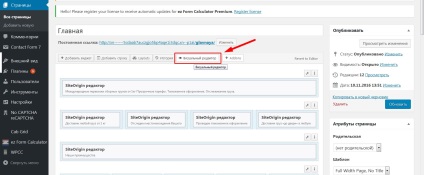
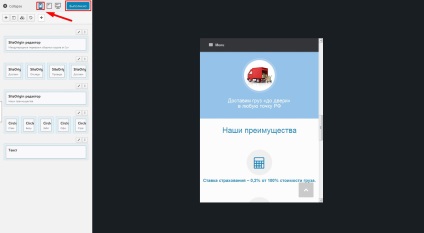
Miután hozzáadott összes szükséges blokkokat, és minden szükséges információt az oldalon a nyitóoldal és konfigurálja a navigációhoz, akkor létrehozhat egy másolatot az oldalon, majd, hogy néhány változtatást is.
Ez lehetővé teszi, hogy könnyen teremt egy website korlátlan számú oldalt Céloldalcsoport.
Annak érdekében, hogy ez lehetséges legyen, szükségünk van egy speciális nevű plugint Ismétlődő Post.



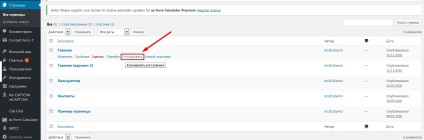
A mnya az eredmény 2 következő opciók közül:


Felhívom a figyelmet arra a tényre, hogy amikor létrehozása és szerkesztése ilyen klónok szerkesztette az összes tartalom és futter és a sapka ugyanaz marad minden oldalon.
Ha szükséges, akkor létrehozhat egy sablont, amelyet szerkesztette az egész oldal egészét, beleértve a fejléc és a lábléc az oldalon. De ez már igényel további ismereteket és készségeket.



Miután elvégezte a módosításokat, kattintson a gombra a „Kész”. a jobb felső sarokban a panel a blokkokat, és frissítse az oldalt.
Változás a honlapon
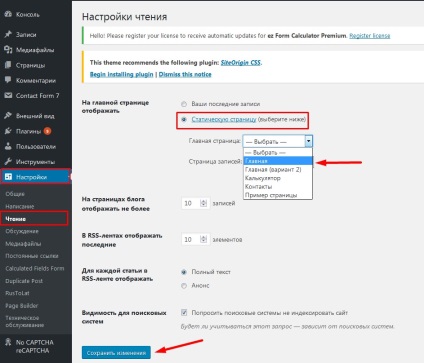
Miután oldala Érkezési oldal kész lesz, akkor kell beállítani, mint a honlapon. Ehhez:
- 1. lépés a közigazgatási része a „Beállítások” => „Reading”.
- 2. Itt válassza ki az elemet „statikus oldal”, és a legördülő listából a „Home”. válasszuk ki az oldalt az imént létrehozott.

Kikapcsolása a standard csúszka Vantage téma
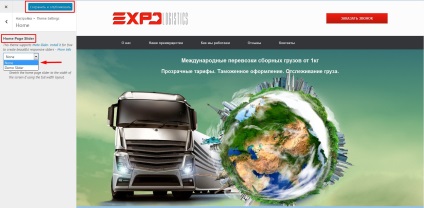
Ha Vantage téma a honlapon fog megjelenni több szabványos csúszka témát. Annak érdekében, hogy tiltsa meg, menj a téma beállításokat „Megjelenés” => „Beállítás”.
Ezután lépjen a «Témabeállítások» részén. a pont «Honlap». és a részben «Honlap csúszka» válassza «nincs».

Mint látható, ez a módszer létrehozása nyitóoldal van már, mint azok, hogy megmutattam korábban. Azonban, ez lehetővé teszi, hogy helyezze be a website hosting, ami Landing oldal szerkezete a komplexitás, bővíti alkalmassága miatt számos plug-inek a WordPress, add ide mindenféle galéria, slideshow, légterelők, asztalok, és egyéb tárgyak.
Csak egy Landing oldal meglehetősen egyszerű adminisztrálni és szerkesztése. A jövőben, akkor bontsa fel egy kis weboldalt, vagy akár egy online áruház. Ezen felül, akkor egy domainen belül, hogy hozzon létre egy korlátlan számú oldalt, klónozással, és megváltoztatni őket.
Tény, hogy a létrehozását Landing Pagena WordPress - ez egy nagyon tág téma. A mai napig, van egy hatalmas számú beépülő erre forráskódú CMS, amely lehetővé teszi, hogy hozzon létre bonyolultabb oldalakat nyitóoldal.