Mi különbözteti meg a «blokk» re «inline»
Úgy gondoljuk, ez egy olyan terület, hogy melyik újonnan lesz sokkal könnyebb dolgozni.
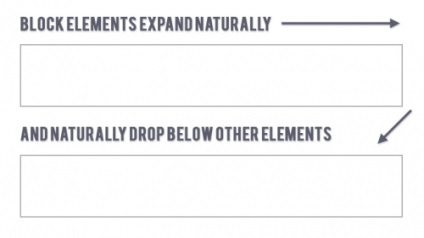
Tömbelem olyan elemnek (de nem kizárólagosan, mindazonáltal) a következő jellemzők:
* Nincs megadva szélességű ez természetesen kiterjed az egész szülőtároló
* Lehet díszített margók (margin), vagy bemélyedés (padding)
* Ezek nélkül magasságú természetes módon bővíti a mérete szükség, hogy elférjen benne a gyermek elemek (feltételezve, hogy nem igazodik minden szélén, vagy azokat nem megadott pozícionáló)
* Az alapértelmezett aktív elem alatt helyezkedik el az előző elem jelölést (feltételezve, hogy a környező elemek nem igazodik bármely szélén, vagy nem nyilvános pozicionáló)
* Nem veszi figyelembe a vertical-align
Azaz, egy blokk elem nem feltétlenül határozza meg a szélessége az értéket, vagy adjon egy 100% érték, ha kell elemet vízszintesen fekszik. Sőt, még azt is előidézheti bizonyos következetlenségek és váratlan problémákat.
És, amint az a 4. bekezdésben a fenti listában, és nem feltétlenül „megtisztítására” blokk elem; ha állítólag tömbeiemet nem igazodik a szegélyét, akkor automatikusan törlődik, és megjelenik a következő „vonal” az aktuális oldal elrendezését.
Példák a blokk elemek:

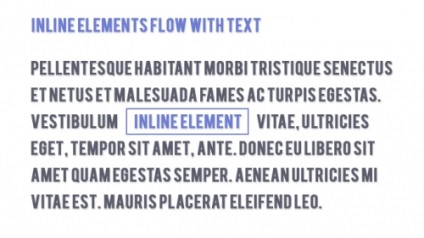
A kisbetűs elemek rendelkeznek (de nem kizárólagosan, mindazonáltal) a következő jellemzők:
* Kiterjeszti együtt szöveges tartalom
* Ne tisztítsa a korábbi tartalom lesz, hogy menjen a következő sor (blokk szintű elemek)
* Hason paraméter white-space CSS
* Nem veszi figyelembe a felső és alsó margó (margin), de azon a területen a bal és jobb oldalán, valamint a padding (padding)
* Nem veszi figyelembe a magasság és a szélesség értékei
* Ha egy vonalban a jobb vagy bal szélén, automatikusan vált egy blokk eleme, amelynek minden jellemzőjével blokk elemek
* Hason paraméter vertical-align
A legegyszerűbb módja annak, hogy nyújtson be egy sort, akkor gondolni, hogy ha a készülék úgy viselkedik, mint a szöveg. Mi történik, például a szöveg, ha nem osztozik más elemei? Symbol jel követi. Ha beszúr egy sort a szövegben, akkor úgy viselkedik, mintha a folyosón a szöveget.
Példák a vonal elemek:

Mit kell tudni
Meg kell jegyezni, hogy a példák mind blokk és inline elemek igen jelentős: blokk szintű elemek szerkezeti, míg a kisbetűs hosszabb a szöveg alapján. Ez egy nagyszerű módja annak, hogy emlékezzen, hogy melyik melyik, de az első, akkor még szabad összekeverni.
Röviden, ha nem tud minden blokk elem belsejében egy másik blokk. Arra is lehetőség van a sor belsejében egy blokk szintű elem, vagy bármilyen vonal másik karakterláncban. De nem lehet elhelyezni a blokk elemet a sor, az egyetlen kivétel - akkor csomagolja a tétel «a» körül bármilyen tartalmat, hogy a blokk, vagy egy kombinált sor.
Megvan a képessége, hogy módosítsa a blokk elem a sorban, és fordítva. Mindezt paraméterrel kijelzőn. Szóval, ne felejtsd el a megfelelő pillanatokban. De ne használja a rossz elemet a rossz helyen. Emlékszem mi esetünkben, ha az „illetékes” honlap tulajdonosa akarta a fejlesztők számára elemei „h2”, és ki ez, mintha egy normál szöveges és helyezzük rá a paragrafus elemet, és ezáltal a gyorsabb eredmények a keresőkben. Nem jó ötlet, mert erre a célra olyan elem «em».
Ezen kívül: a helyettesített elemek
Az elején azt mondtuk, hogy a blokk és a belső elemek - ez csak kétféle tartalmat. Nem lenne helyes, hogy hívja őket alaptípus, és nem kerül sokba aggódnia a más típusú.
De van valami, hogy az úgynevezett helyettesített elemek. Azaz, ezek az elemek nem tartoznak az egyik vagy a másik típusú. De talán sorolják őket, mint valami több, mint belső elemek, de a szerkezet a blokk.
Ha még csak most kezdenek dolgozni CSS, a megértése elvei blokk és inline elemek nagy mértékben növeli a készségek és ismeretek.