Mi használ HTML5 Geolocation API-- szórakoztató web-térképkészítés
HTML5 Geolocation API-felhasználók megoszthatják az információt a helye (hosszúsági és szélességi koordináták a böngésző) a webes alkalmazások.
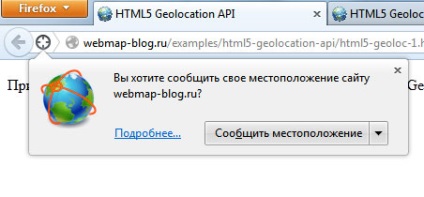
Ehhez a felhasználónak lehetővé kell tennie azt a lehetőséget, hogy meghatározza a helyét.
Geolocation API támogatás bolshestvom modern böngészők: Firefox 3.5+, Opera 10.6 vagy újabb, Chrome 5+, Safari 5+ és az Internet Explorer 9 vagy újabb.
Ebben a cikkben lesz szó, hogyan kell használni ezt a funkciót más Maps API.
Az első dolog, amit ellenőrizni kell, hogy vagy nem támogatja a HTML5 Geolocation API-felhasználó böngészője.
Ez történhet a kódot:
Határozza meg a helyét a felhasználó lehet a következő kódot:
Csatlakoztassuk a két kód példák egyetlen, megkapjuk a legegyszerűbb példa a felhasználó összesen:

Lehetővé kell tenni, hogy elmondja a helyét.
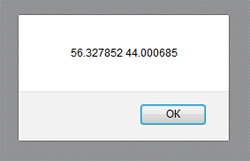
Majd látni fogjuk, egy ablak a koordinátákat

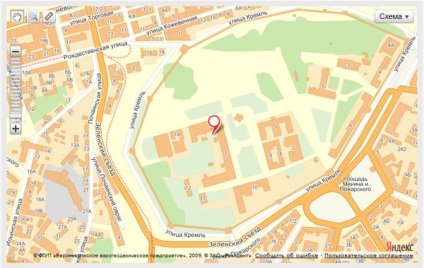
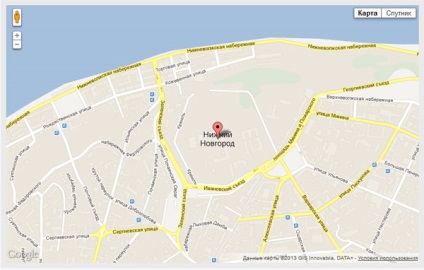
Tájékoztató, ha a hely azonnal megjelennek a térképen.
Gondold át, hogyan lehet ezt tenni a különböző API térképek (Google, Bing. Nokia Maps, Yandex és OpenStreetMap).
1. példa segítségével API Yandex.Maps

2. Egy példa az API használatával Google Maps

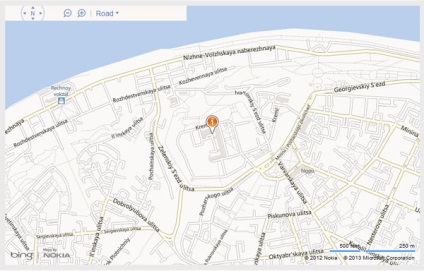
3. példa API használatával Bing Maps

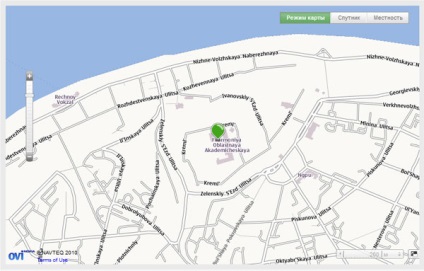
4. Példa a Nokia Maps API

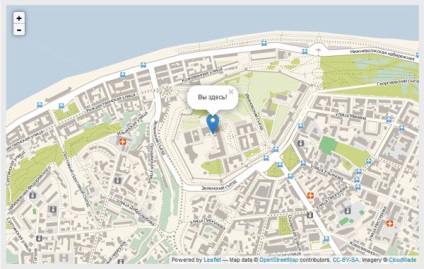
5. példa OpenStreetMap segítségével könyvtárak és a betegtájékoztató

6. példa segítségével OpenStreetMap és API Yandex.Maps

Hozzászólás navigáció
Hogyan kell végrehajtani ezt a funkciót, keressük meg a legközelebbi áruház (az
30) helyétől függően a felhasználó?
És a város nevét, ahonnan könnyebb húzni a Maps API. információk megjelenítésére irányuló megfelelő várost?