Készítsen 2 oszlop azonos magasságban a css
Ez a rövid lecke a CSS-t szentelt azoknak, akik szeretnék elsajátítani blokk vorstku. Ma nézzük meg ezt a kérdést, mivel létrehozása 2 oszlop azonos magasságú segítségével blokkolja, hanem táblázatokat.
Ez a képesség használata szinte mindenhol, még Verstov szokásos elrendezés 2 oszlopot, ezzel a problémával találkozik, ha szabhat blokkokat. Ugyanazt a leckét célja a fejlődő megértéséhez a legfontosabb alapelveknek a blokk elrendezés.


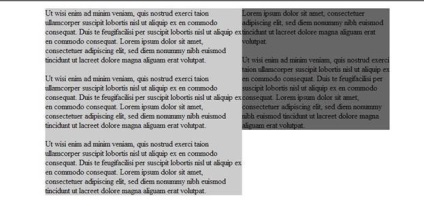
Nézd meg az alábbi képet. Ilyen táblák az eredmény érhető el automatikusan.

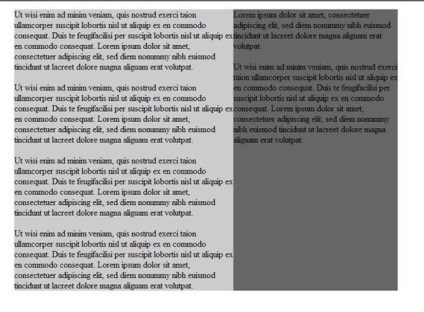
De blokkok minden mást. Lásd a 2. oszlopban vannak kirakva blokkokat.

Miért történik ez?
A válasz egyszerű. Az a tény, hogy az asztal szerves része, amelyben minden egyes cella függ egymástól, mert ő folytatja. Az egység egy külön, önálló eleme, és soha nem fog viselkedni, mint egy asztal!
Tehát, hogy ugyanazt az eredményt elérni révén blokkok, néhány asztal van, és fel fogjuk használni néhány trükköt.
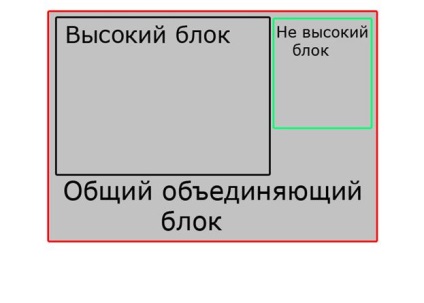
Sokan közülük, de ma lesz az a legegyszerűbb és érthető újszülött trükk. Mi csak ezt a két készülék egy további elemmel őket egyesítő, és ezt a készüléket úgy határozza meg ezt a hátteret, amire szükségünk van. Mivel az általános áramlás addig folytatódik, amíg a végén a legnagyobb blokk, annak hátteréről lefelé mozdul.
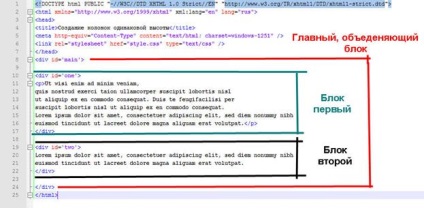
Lássuk, hogyan néz ki a grafikonon.

Most menjünk egyenesen a kódot.
Most vizsgáljuk meg, mi történik.

Ezután hozzon létre egy háttérkép. A szélessége a fejegység mi lesz egyenlő 700 képpont. Következésképpen a szélessége a háttérkép egyenlő 700 képpont. Beállíthatjuk a magasság, attól függően, hogy mi a háttérben.
Azért hoztam létre ezt a képet, és nevezte textured.gif
Most nézzük meg, mi történt a CSS
Most, ha megnézzük az eredményeket, azt látjuk, a következő:

A következtetés a leckét, a jobb megértést, adok egy példát a megváltozott háttérképet.
Hoztam létre itt van egy háttér kép, és nevezte textured1.gif
Természetesen megfelelő megváltoztatta az egyik tulajdonságait CSS.
Itt mi történt:

Ui Maxim: Ez a hatás nem működik nekem a Firefox.
5 óra utolsó oszlopában „CSS”
Csekély hatása interaktív animációs karakter.
Kis fogalma szórakoztató tipp, hogy végrehajtsák az SVG és anime.js. Amellett, hogy a speciális stílust a példában realizált animáció és az átalakulás, a grafikus objektumok.
Kísérlet: animált SVG betűk alapján anime.js könyvtárban.
Cool weboldal megjelenítését a kísérlet, amelyben a „first-person” a napszemüveg.
A kísérleti script legördülő navigációt.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!