Kerekítési a sarkokban blokk azt html
Ma meg fogjuk vizsgálni, és nézd meg, hogyan lehet kerekíteni a sarkokat a blokk. Ez a cikk ismerteti a kerekítési módszer a sarkokat pozícionális építőkövei.
Továbbá, töltse le a forráskódot, hogy a számítógép!
Hozzon létre egy mappát (pl mappa) és tegyük egy könyvtár egyszerű HTML oldalt (például index.html). Ez az oldal tartalmaznia kell a következő kódot:

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Ahhoz, hogy megértsük, hol, mit és hogyan fogjuk megvitatni a index.html fájlt kód részletesebben.
Tehát "xb1", "XB2", "XB3", "XB4", "XB5", "xb6", "xb7" - tömbök segítségével, amely megteremti a lekerekített sarkokkal. Az adatok blokkok vízszintesen vannak elrendezve egymás felett, mint Zebra gyalogos, például. Ie első blokk „xb1”, majd a blokk „XB2”, majd a blokk „XB3” és így tovább, amíg a készülék „xb7” befogadó. Minden a blokkok különböző vagy egyenlő szélességű blokk „szomszéd” (egyébként a blokk sarkok kerekítés nem lennénk a végén kapnánk rendszeres téglalap).
Block "top_corners" - egység, ahol a blokkok vannak elrendezve "xb1", "XB2", "XB3", "XB4", "XB5", "xb6", "xb7" növekvő sorrendben. Ennek köszönhetően szekvencia ( „xb1”, „XB2”, ..., „xb7”) vannak kialakítva, kerekített felső jobb és bal sarkaiban a blokk.
Block "down_corners" - egység, ahol a blokkok vannak elrendezve "xb7", "xb6", "XB5", "XB4", "XB3", "XB2", "xb1" csökkenő sorrendben. Ha ragaszkodunk ehhez a szekvenciához ( „xb7”, „xb6”, ..., „xb1”,), majd a már kialakult lekerekített jobb alsó és bal sarkok.
így hoztuk létre négy lekerekített blokkok (segítségével „xb1”, „XB2”, ... „xb7”). De akkor valószínűleg van egy kérdés: „- Miért blokkolja a” tartalom „?”. Ez a blokk része a tartalom a mi blokk (lekerekített sarkokkal). Ha kell rendezni bármely információt a blokk, meg kell regisztrálni a „tartalom” blokk.
Most már tudjuk, hogy a létrehozott blokk lekerekített sarkokkal alkotják 3 alblokkra.
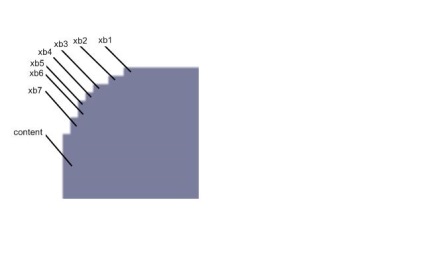
Szintén szeretnék felhívni a figyelmet a nagyított képet a bal felső sarokban a blokk:

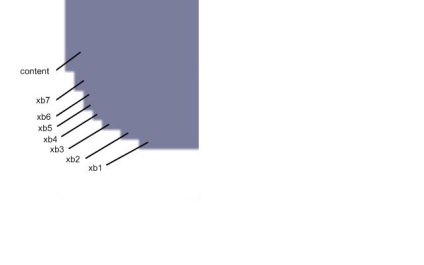
És a bal alsó sarokban:

Ezt követően, hozzon létre egy másik mappát a mappa könyvtárat (például stílus). Aztán betette egy fájl CSS (például style.css), amelynek tartalmaznia kell a következő kódot:
Most nézzük meg részletesen style.css fájlt kód óta ez az, ahol a paraméterek meghatározott tulajdonságokkal, amelyek együttesen lehetővé tették számunkra kerekíteni a sarkokat a blokk.
Kezdjük a kijelző tulajdonságait: block; és túlfolyó: rejtett;, melyek meghatározása a blokkok "xb1", "XB2", ... "xb7". Ezek a tulajdonságok vannak kialakítva, hogy megakadályozza „xb1”, „XB2”, ... „xb7” sorakoznak egymás után (blokk elrendezés).
Minden egységnek van egy másik színt (háttér: # 7f7f9c;) és annak bemélyedés a tulajdonságok használatával árrés.
Nézzük blokk tulajdonságok "xb1", "XB2", ... "xb7" példát "xb1" blokk:
margin: 0 8 képpontnál; - a blokk bemélyedést a bal és a jobb 8 pixeleket a „konténer” mezőben. A „0” érték van otsup blokk fölött és az alábbiakban a „konténer” blokk (fenti) és a blokk „XB2” (alsó);
háttér: # 7f7f9c; - a szín a blokk.
Hasonlóképpen, a "XB2" blokkok "XB3", ... "xb7" (mindegyik saját feltöltés). Elmondhatjuk, hogy az árrés ingatlan megbeszélés tárgyát képező témában a legfontosabb. De ne feledkezzünk meg a magasság tulajdonság miatt nevezetesen, ez határozza meg a magassága a blokk (a blokk "xb1", "XB2", ..., "xb6" ez egyenlő 1 pixel, a "xb7" - 2 pixel).
Tekintsük a tulajdonságok a „tartalom” blokk. Ezek ugyanazok, mint a blokk „xb1”, „XB2”, ... „xb7”, de csak egy különbség nagysága a blokk magassága (ez egyenlő a 100 pixel). Az ezzel a tulajdonsággal tudjuk növelni vagy csökkenteni a magasságot a blokk lekerekített sarkokkal (megbeszéljük később).

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A blokk „konténer” csak egyetlen tulajdonsága szélességét. Ez segít abban, hogy állítsa be a szélességét a blokk, lekerekített sarkokkal. blokk szélessége változások miatt az ingatlan akkor tekinthető az alábbiakban.
Blocks "top_corners" és "down_corners" kiegészítik egymást. A funkcionális terhelés nem végzik. Ha szükséges, akkor el kell távolítani - minden marad az eredeti helyén. Ők vezették be, hogy a világosabb bemutatását kódot.
Lépés után az 1. és 2. mi böngésző ablakban megjelent egy blokk lekerekített sarkok:

„Igen, az a blokk, lekerekített sarka van, de ez terjedt el egész szélességében a böngésző ablakot, és a magassága nem, amire szükségem van” - mondod. De aggódni, hogy nem éri meg. Ez a blokk lehet állítani vagy mi kell mind a szélesség és magasság.
Ehhez meg kell jobban ismerik a fájlt style.css. nevezetesen itt az elemekkel és tulajdonságaik:
A blokk szélessége előállított megfelel „tartály” blokk.
Amint látjuk, a tartályban elem határozza meg a szélessége 100% block (vagyis blokk húzódik, és található a teljes szélességében a böngésző képernyő). Ha meg akarja változtatni, meg kell változtatni a beállításokat a készüléken szélesség szélesség (most ez a 100%). Póz, például 600 pixel:
Miután a fenti módosítások a mi egység kezdett kinézni:

Annak érdekében, hogy állítsa be a kívánt magasságot a blokk kell a tulajdonságait a blokk „tartalom” a paraméter megváltoztatásához a magassági egység tulajdonságai (most ez mi 100px). Definiáljuk egy blokk magassága egyenlő, például 300 pixel:
Most a blokk így néz ki:

Végén a téma szeretnék beszélni egy fontos részletet - a görbületi sugara a sarokban blokk. Ahogy már érthető, a lekerekített sarok azt hozza létre a kivető egy egység egy másik (ez látható a nagyított nézete a bal felső sarokban, és a bal alsó, amely csatolt I. fent). Annak érdekében, hogy növelje a görbületi sugár Csak ki kell adni az n blokkok „xbn”. Minden új készülék kell egy teljesen más érték a magasságot és a különbözet az előzőtől. Ennek és a lekerekített sarok elérésekor.
így minél többet használja «xbn» blokkok, annál nagyobb a görbületi sugara a sarokban blokk.
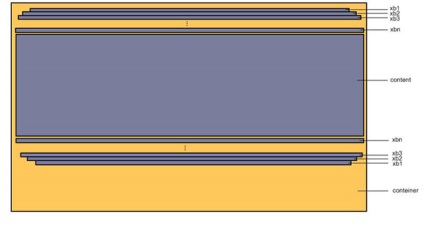
Is társulnak egy részletes térképet a blokkok annak érdekében, hogy könnyebben eligazodhat:

Ezen én mindent. Köszönöm a figyelmet.
következtetés
Ebben a leckében megtanultuk, hogyan kell kerekíteni a sarkokat blokkok HTML / CSS eszközöket. A módszer a „kerekítési egység pozícionális szögek építőkövei” görbületi a blokk sarkok. Van néhány módszer, hogy blokkolja a szögek görbület (pl útján képek, CSS3 jelenti, JS), de figyelembe vesszük már a következő alkalommal.
Szeretném kiemelni előnyeit és hátrányait ezt a módszert:
- előnyök:
1. Ez a módszer kiküszöböli a hibás kijelző web-oldalakat a böngésző, ami egyértelmű hátránya „sarkok kerekítés a blokk segítségével a képek” (ha kikapcsolja a képek megjelenítését a böngészőablakban, amikor a „letiltás sarkok kerekítés képekkel”, a készülék jelenik meg helytelen - nincs lekerekített sarkokkal);
2. Az intuitív és könnyen használható kódot;
- hátrányai:
1.Nuzhno használni sok egységet hozzon létre egyet, lekerekített sarkokkal.

Szerkesztőség: Victor Horn és Andrew Bernátsky. webformyself csapat.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Otgadka Karácsony - Szilveszter rejtvények!
A dolog van kódolva. Ha a vonal 04 helyett utf-8 write windows-1251, akkor minden a helyére kerül. Vagy módosíthatja a böngésző kódolás Beállítások-> Eszközök-> Encoding (általában változtatni a karakter a cirill ábécé).