JavaScript függvény a függvény
Ötletek dinamikus tartalom, így a web-forrásokat válni. Statikus oldalak és sablonok Web design végül elkészült a feladatát.
Azonban a modern internetes forrás nem kell képviseli adott oldalakat kiszolgáló által generált és frissítse a böngészőt (JS + AJAX).

Web-alapú tároló pillanatában érkezését a látogató lehet egy pár címet a rekord, valamilyen szöveg a «fej», néhány sornyi kódot a «test» minden. A többi „elképzelni” a folyamat látogató - ez egy ideális hely, vagy törekvő lenni.
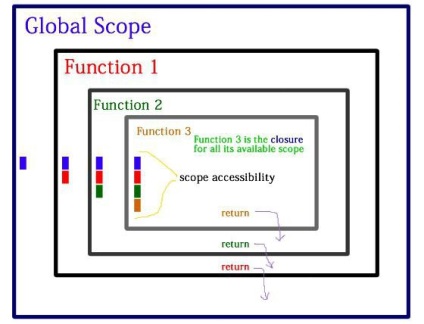
Helyezzük a leírása és jellege funkciók

A koncepció az algoritmus egy olyan funkciót is nem létezik elvileg. Természetesen a fejlesztő bárhol az oldalon beszúrni Szkriptkód tesz bele, és ez lesz végrehajtva. De mi az a pont a kódot, amely végrehajtásra csak egyszer: amikor betölti (újratöltés) az oldalon? Lehetséges beállítani a kezdeti értékeit, amit néhány jelentéktelen változók.
Script - ez a hely jobb leírását változók és függvények, hanem egy jó darab kódot írt önmagáért. Ez olyan funkciót nélkülözhetetlen és fontos, talán - a kölcsönös közvetlen kapcsolat, de gyakrabban más. Place funkciójának leírását és helyét annak alkalmazása nem ugyanaz a dolog.
Nem szükséges, hogy a funkció hívás egy másik funkció közvetlen, de közvetett módon meg lehet kialakításán keresztül dinamikus kódot. A látogató döntést hoz ebben a kódot, és működik egészen más rendszer funkcióit.
funkcionális dinamika
Funkcionális dinamika - nem csak és nem annyira rakodók rendelt oldalelemek a függvények alkotják elemeit az oldal, és az azonnali rakodók is lehet változtatni.

Az akció zajlik az oldalon, attól függően, hogy az elemek és a látogatók viselkedését rajta. Mozgalom a egér, billentyűzet, gombok, kattintások, események, tárgyak és egyéb körülmények vezetnek a dob a szükséges funkciókat.
Ez az új gondolkodásmód a design: elosztott feldolgozás mélyén egyetlen böngésző!
A szintaxis változók és függvények
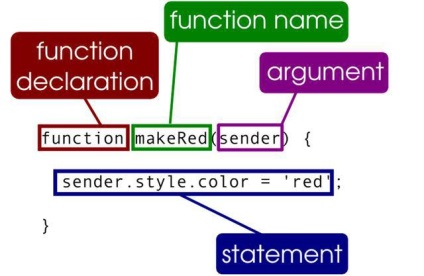
A funkció leírása általában kulcsszóval kezdődik «funkció», majd a nevét, argumentumlistában zárójelben, vesszővel elválasztva, és a funkciót test fogszabályozó.

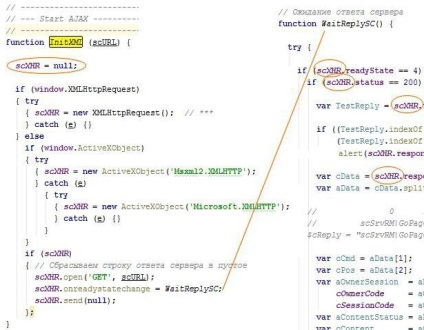
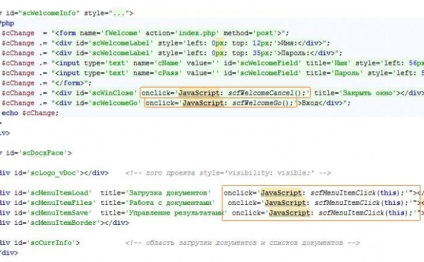
Ebben a példában két funkciókat ismertetjük, amelyek AJAX-csere között az oldal és a szerver. Részben scXHR fentiek miatt egyaránt elérhető InitXML, és ezen belül WaitReplySC.
A függvény neve és a paraméterek „funkció”
Itt azt is fontos megjegyezni, hogy WaitReplySC - egy funkciót. De a sorban scXHR.onreadystatechange = WaitReplySC azt átadva paraméterként. Ez az általános szabály átviteli függvény más függvények paraméterként. Hegyes zárójelek és megadta nekik a paraméter (ek) - a funkció végrehajtásra kerül azonnal. Narrátor csak nevében, valamint annak érdekében, hogy mi. Hívás funkció teszi az, aki kapta a nevét.
Out funkció és annak eredménye
A test a funkció, akkor írj bármilyen nyelven szereplők, akik valójában, mert azt szánták. Belül funkciók deklarált változók kívül és belül, de nem azok, amelyeket leírt egyéb funkciók.

Jellemzően, a fejlesztők tisztelik ezt a lehetőséget, és a helyzettől függően, úgy dönt, hogy visszavonja a funkció a lehető leghamarabb.
Nem szükséges, hogy végigmenni a teljes algoritmus funkció, ha nem kap ki korábban.
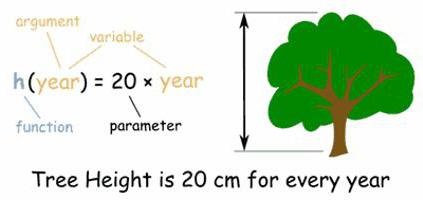
függvényargumentum

Bent a funkció elérhető változó érveket, amelynek a hossza tulajdon. Utalhat semmilyen érvet funkció révén érvek [0], érvek [1]. Egészen a közelmúltig, érvek [arguments.length-1].
Miután a függvény befejezi, minden társult annak végrehajtását, meg kell semmisíteni. A függvény végrehajtása változhat a külső változók, kivéve azokat, amelyeket leírt egyéb funkciókat, beleértve a belső teret.
funkciók használata
A fő szempont a funkciók - hogy az esemény böngészőt. Ehhez szinte minden tag megvan az a képessége, hogy meghatározza az esemény nevét és funkcióját a gyártás. Megadhat több esemény, de minden esetben jelzi, egy funkció.
Egy funkció képes kezelni több oldalelemek és néhány esemény. Keresztül «ez» opciót, akkor át az információs ablak, ahol ez volt az úgynevezett.
A klasszikus használata JS-funkciók - a eseménykezelőkkel az elemeket. Ebben a példában scfWecomeGo () funkció vagy scfWelcomeCancel () nevezzük a bemeneti / kimeneti formája a látogató, és amikor üzemmódválasztó scfMenuItemClick (e).

A funkció nem kell visszatérni egy string, szám vagy egyéb funkciót. Visszatérhet a teljes HTML-elem, és amely a szükséges elemek száma, azok rakodók, az eseményeket.
Azáltal, hogy egy elem az oldalon, a fejlesztő létrehoz egy új funkciót, ami jó értelemben a probléma megoldásának, és megfelel az érdekeit a látogatók, de elég nehéz a végrehajtás tekintetében.
Mivel a fejlesztés egy ilyen teljesen működőképes, könnyű eltévedni a natív kód, a függvényhívás, a pillanatok, amikor kialakult, vagy hogy a tartalma egyik vagy másik oldalon. Meghozatala előtt a fejlődési irány, nem akadályozzák meg is mérjük mindent.
Az elosztás a gondolkodás
A fejlesztő azt gondolni szintjén minden elem az oldal, és minden esetben, és egy világos bemutatása, hogy minden történik valójában. Nehéz, de a munka megéri.


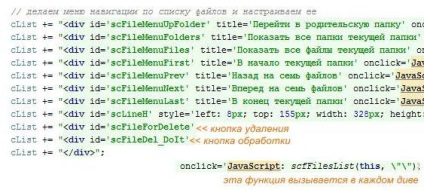
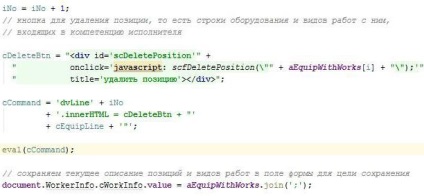
Ebben a példában valahol a funkció előtt hívták, amely kezdeményezte egy elemet a fájl navigációs menü. Feltételezzük, lapozás, ez az ablak csak hét fájl, amelyet el lehet távolítani és feldolgozni. Lehet mozgatni, mint egy fájlt: kattintson a sor, és a nyilakkal, és blokkolja a hét sort.
Minden esetben megvan a saját szerepe. Más szóval, ebben az egyszerű példában meg kell írni egy pár tucat funkciók, amelyek reagálnak a különböző eseményekre, és néhány ezeket a funkciókat fogja kezelni a különböző lehetőségeket és helyzeteket, hogy az események nem tartoznak.

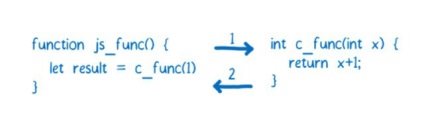
Az érvek és eredmények funkciók
Ez egy jó rendszer, de meglehetősen bonyolult kapcsolatban végrehajtását. Műszakilag megengedett szemantikailag hogy „funkcionális” logikai átviteli csak minősített fejlesztő.

Ha az argumentum egy funkciót, akkor a fejlesztő, hogy átmenjen egy változó, speciális tulajdonságokkal, hogy nem egy szám, nem egy húr, nem egy tárgy. De az ilyen érv ahhoz vezethet, hogy az a tény, hogy a változás a külső változók, és a függvény eredménye végrehajtását. Attól függően, hogy a változások, amelyek megfelelő lesz át.
Végrehajtása generált kód


Ha meg tudod csinálni anélkül, hogy a fodrok, akkor jobb használni. Mindezek a lehetőségek jók. Természetesen sok esetben ez az egyetlen megoldás.
A klasszikus példája rekurzió: faktoriális. Ez elég nehéz, hogy írjon egy algoritmust, amely hurok, de nagyon egyszerű, akkor nyomja a borítékot értékeket. Factorial növekszik túl gyorsan.
Azonban rekurzió, és függvényhívásokkal másik funkció, ami lehet, hogy tájékozott visszahívás - normális dolog.
Például egy szabályos táblázat. A másik asztal lehet egy asztal. Fészekrakó nem lehet korlátozni. Írja mindegyik asztalnál saját készlet jellemzői - túl sok luxus.
