Hozzon létre egy bevásárlókocsi PHP és MySQL
Ez a heti bemutató Bemutatónkban + megtanuljuk, hogyan lehet létrehozni saját bevásárlókosár PHP és a MySQL. Látni fogja, hogy minden nem olyan nehéz, mint amilyennek látszik.
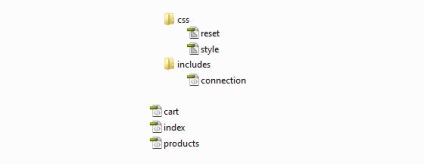
Kezdjük a mappastruktúrát:

- reset.css - lehet kapni ezt a linket
- style.css - a css fájlt HTML stílus elrendezés
- connection.php - fájl az adatbázis-kapcsolat
- index.php - a bevásárlókocsi sablon
- cart.php - file, amely megváltoztatja a termék a kosárban (add, törlés)
- products.php - Oldal termékek listáját
Kezdjük a jelölés html, akkor a design. Nyílt index.php és a másolás / beillesztés a kódot:
Mint látható, a web oldalon két oszlopa van: a fő oszlopot és tálaló. Most menjünk a CSS. Nyissa meg a style.css fájlt és sorolja fel a kódot:
Így a mi oldal most úgy néz ki, mint az élelmiszer:

teljes Bemutatónkban
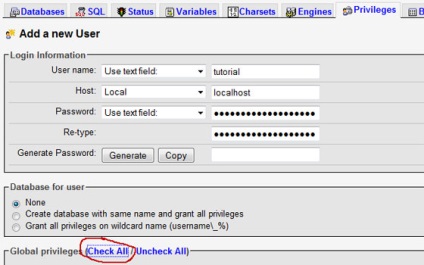
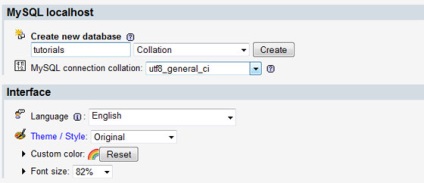
Mielőtt rátérnénk a része PHP / MySQL, létre kell hoznunk az adatbázist. Nyisd phpMyAdminból kövesse az alábbi lépéseket:
- Kattintson a jogosultságok fülre. kattintva adjon meg egy új felhasználót, és konfigurálja: felhasználónév. bemutató; Host. localhost; Jelszót. supersecretpassword. Most győződjön meg róla, hogy van a Globális jogosultságokat; majd folytassa a következő lépéssel.
- Új adatbázis létrehozása nevű oktató.
- Hozzon létre egy új termékek asztal, és állítsa be a mezők száma 4. Most töltse ki ezeket a mezőket: id_integer - győződjön meg róla, van beállítva, hogy az INT, és jelölje meg ELSŐDLEGESKÉNT (szintén állítsa auto_increment); név - 100 VARCHAR fog hossza; leírás - VARCHAR hossza 250; ár - érték tizedespont (2,6)
- Töltse ki a táblázat néhány példát termékeket.
Időt takaríthat meg, azt exportálni egy táblázatot, így csak az alábbi lekérdezést futtatva:


Adatok lekérése előtt az adatbázisból, én index.php sablon termékek listáját és kosarak. Ezért hozzá a következő kódot a tetején az index.php oldalon.
Ehhez meg kell tartalmaznia egy fájlt; ezt a sort az index.php között egy div id „fő”:
Most már van egy teljes index.php.
Hozzunk létre egy kapcsolatot a MySQL. Nyílt connections.php és sorolja fel a következőket:
Felírni az elrendezés termék oldalakon. Nyisd ki, és adja meg a következő:
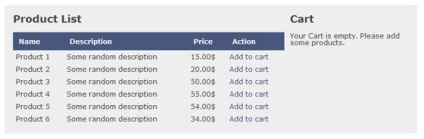
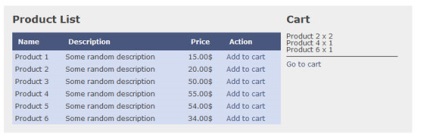
Nézzük meg ezt az oldalt:
Mint látható, ez elég csúnya. Adjuk hozzá a CSS.
Oké: még egy dolog:
Sokkal jobban néz ki, nem? Az alábbiakban a teljes kód style.css.
Mielőtt eltávolítja a terméket az adatbázisból, nézzük eltávolítani az utolsó két sora a táblázat (volt csak szeretné látni, hogyan fog kinézni). Törlés:
Kiváló! Azon a helyen, ahol nem volt a táblázat sorai, adja meg az alábbi kódot PHP:
- Tehát az első, amit a SELECT letölteni a terméket, majd végighaladni minden sorban az adatbázisból, és lefordítani az oldalon egy sort a táblázatban.
- Azt látjuk, hogy a horgony hivatkozik ugyanazon az oldalon (ha a felhasználó kiválaszt egy terméket a kosárba / nap). Elhaladunk néhány további változók, például a termék id.
Ha megadja az egyik kapcsolat hozzá a kosárhoz, látni fogja a az oldal alján, hogy id halad.
Tegyük a horgonyt munkát, hozzátéve, a következő kódot a tetején a oldal:
- Ha GET változó nevű akció, és az értéke megegyezik az ADD, mi végre a kódot.
- Gondoskodunk arról, hogy az id, áthaladt a változó GET, egy egész
- Ha a termék azonosítója a kosárban SESSION, egyszerűen megnöveli az 1
- Ha id nem ülésezik, meg kell győződnünk arról, hogy az id, áthaladt a változó GET, létezik az adatbázisban. Ha igen, akkor az ár, mind egy munkamenet. Ha nem, mi meg egy változó nevű üzenetet, amely tartalmazza a hiba.
Megnézzük, hogy ha a változó üzenet, és hívja meg az oldalon (adja meg a kódot H1 oldal címe):
Itt van a teljes oldal products.php.
Itt van egy hibaüzenet, ha az azonosító érvénytelen

Térjünk vissza az index.php és felírni tálaló. Adjuk hozzá a következő kódot:
- Először ellenőrizze, hogy létrejött az kosarat. Ha nem, akkor megjelenik egy üzenet figyelmezteti a felhasználót, hogy a kosár üres.
- Ezután hozzon létre egy mysql SELECT, de úgy döntünk, csak azokat a termékeket, amelyek jelen vannak az ülésen. Ehhez használja a funkciót foreach. Így megy át a ciklus, és adjuk hozzá a termék azonosítóját SELECT. Akkor használjuk a substr függvény eltávolítja az utolsó vessző a SELECT.
- Végén a kimenő adatok a böngészőnek.
Nézd meg az alábbi képen:


Mivel index.php a sablon összes fájlt, akkor az oldalsáv is látható cart.php. Jó, nem.
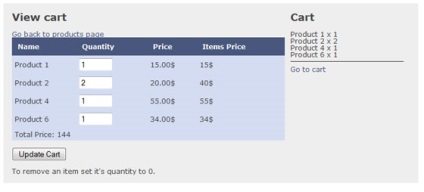
Végül nyitott cart.php és írja be a kódot:
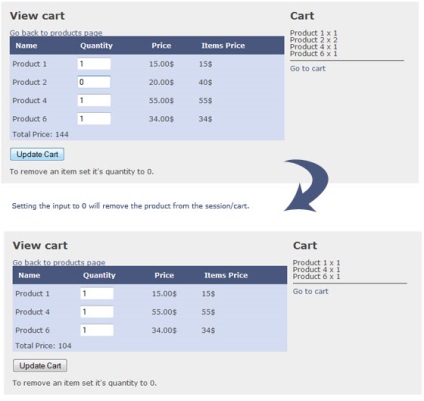
Ez hasonló a kódot index.php és products.php, így nem fogom elmagyarázni mindent újra. Észrevetted már, hogy a szám most megjelenik nem abban a formában és a beviteli mező (úgy, hogy meg tudjuk változtatni a számot). Ezen túlmenően, a táblázat tartalmazza a form tag. Ahhoz, hogy a teljes költség tételek, megszorozzuk a szám egy konkrét termék (az ülés) id az árát. Ezt megismételjük minden ciklusban.
Megjegyzés: bemenet - egy tömb, kulcs - az id a terméket és a mennyiséget - értékből.

Végül, meg kell, hogy a forma dolgozni. Tehát hozzá ezt a kódot az oldal tetején cart.php.
- Először is nézze meg, hogy ezt a nyomtatványt biztosított. Ha volt, és a bemeneti érték nulla, akkor törölheti a munkamenetet.
- Ha volt más érték, helyette adja meg a számot.
Itt töltött cart.php