Hogyan készítsünk egy iniciálé a css és minden, amit tudni kell az ál-első levél css, shublog
Azt hittem, hogy itt nem igazán szeret írni róla a tankönyvekben, ennek eredményeként az első betű azonnal tudni fogja. De itt sem tudja, vagy ha nem, nincs harmadik. Annak érdekében, hogy a poszt kifejezetten azok számára, akik nem tudják, hogy az első helyen. Másodsorban mesélni néhány részletet a pszeudo-első levél, amely lehet elfelejteni, vagy ismeretlen.
Szóval, mi az a levél. Szó értékű, ez a mező zsálya, és az ősi neve azubki, és a régi nevét, a jegyzet, de érdekel a következő definíciót: „Letter vagy a kezdeti - nagy, gyakran színes díszített vagy másképpen díszített kezdeti szakasza kéziratos vagy nyomtatott könyv.” (c) Wiki.

Egy html-szövegek betűk játszott szerepét first-letter CSS. Mondattani neki egyszerű: ha azt szeretnénk, hogy például, meg a vizuális első betűit minden pontban, akkor regisztrálnia kell:
p: first-letter font: bold 14px Tahoma;
color: red;
>
A legjobb az egészben az, hogy az első betű nem csak támogatja minden modern böngésző, de az öreg IE6 nem volt kivétel. Ezért ez az elem egy feljegyzést kell bevennie.
Azt is beállíthatja a margin és padding helymeghatározás. Arra is lehetőség van, hogy hozzanak float: left, hogy a levél nem volt ezen a szinten a vonalon, mintha, a szövegben.
Anélkül float'a minden világos - választania kell írni, általában a szín és a méret. A második esetben - fel lehet használni nagyon kíváncsi, hogy a könyvekben. De erről bővebben később.
Ügyéről figyelmét néhány jellemzője, amelyek használata fogom mondani itt (eredeti cikk).
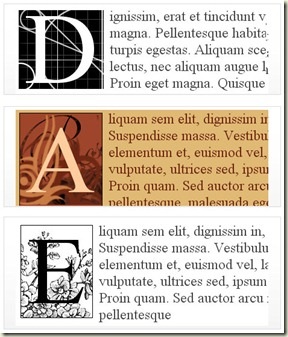
Képességét, hogy két hátterű egyik eleme. Például az egyik sarokban egy miniatűr a másik sarokban - egy másik.
h1 háttér: # FF9900 url (img1.jpg) jobbközép no-repeat;
>
H1: first-letter background: url (img2.jpg) balközép no-repeat;
padding: 5px 8 képpont;
>
Ne felejtse el, hogy szünetet a IE6. Mielőtt zárójel - ezúttal két - megadásával több osztály - a tizedespont előtt.
Az, hogy a szüreti könyvet. Iránynak float: left, lehet az első levél valami nem szabványos. Például itt van a lehetőség egyetlen cikket.

h2 + p: first-letter float: left;
padding: 10px;
háttér: #fff url (img3.jpg) középső alsó no-repeat;
color: # 000;
border: 1px solid # 000;
>
Ez a kialakítás azonban nem támogatja az IE6, IE7 és csak részlegesen. Ezért ez a fajta elképzelés lenne érdemes, valószínűleg, hogy jQuery. De ahhoz, hogy kösse a szalagcímek h azt jelenti, hogy csak egy levél, hogy egy oldalra. Miért? És annak a ténynek köszönhető, hogy minden cím h az oldalon kell lennie egy darab. Ilyen a bölcsesség a vezérigazgató.
Valójában ez valószínűleg csak annyit kell tudni az első levelet. Sok szerencsét minden héten!