Hogyan hozzunk létre egy modern web design Photoshop
Létrehozásának megkezdése web design a legjobb a tervezési terv a jövőre honlapon, akkor kell menni a tervezés egyes oldalelemek. Ennek eredményeként, akkor kap, amit akar, ebben az esetben ez lesz a modern web design.

Készíts egy egyszerű tervet a jövőre honlapján. Kulcs tervezés vízszintes tömb, elválasztó tartalom egyes blokkok; címet a festék; egy barátságos üdvözlés, a példa munkánk; A két oszlop és informatív lábléc.
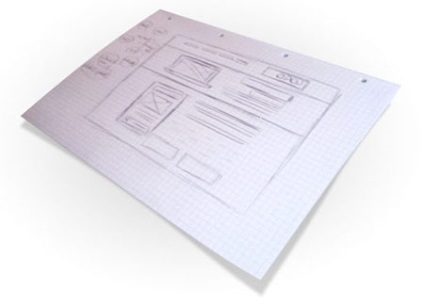
Jó kezdet bármilyen tervezési -, hogy felvázoljuk a jövőbeli helyszínen papíron. Ceruzával könnyen felvázolja a részleteket a honlapon.

keret elrendezése segít fejleszteni (és megérteni) a hierarchia a helyszínen.

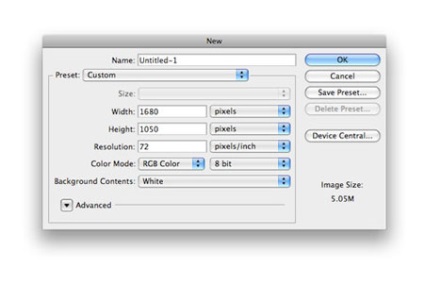
Hozzon létre egy új dokumentumot a Photoshop. A mérete a dokumentum megfelel a mérete a képernyőn. Ez ad nekem egy jó ötlete a honlap fejlesztési folyamat.

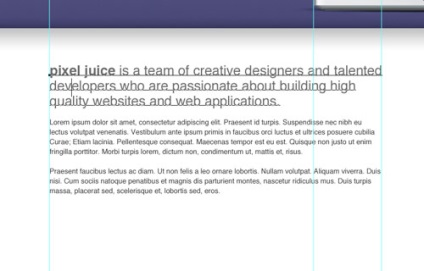
A képernyő közepén, hozzon létre egy régió szélessége 960 képpontos, és tegyük guid (útmutatók), amely ezen a területen.

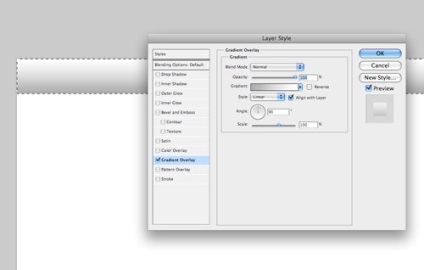
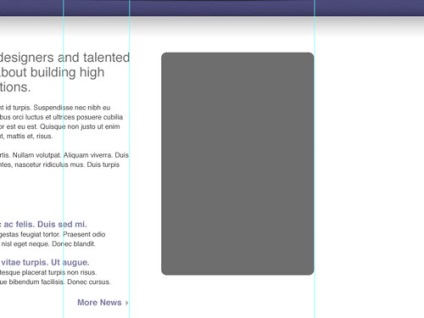
Kezdeni, hogy a fejléc alatt a navigációs sáv. Hozzon létre egy válogatás a teljes szélességét a képernyőn, és töltse meg a fehér. Dupla kattintás a réteg, nyitott stílus tulajdonságait, és a függőleges gradiens overlay (gradiens overlay) szürke és fehér.

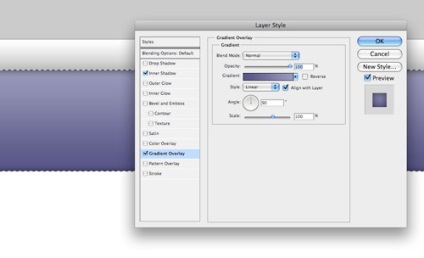
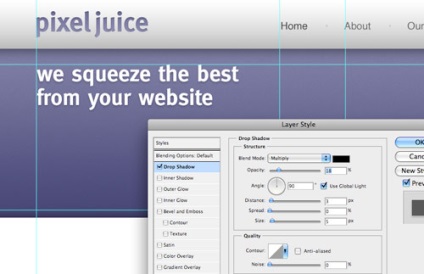
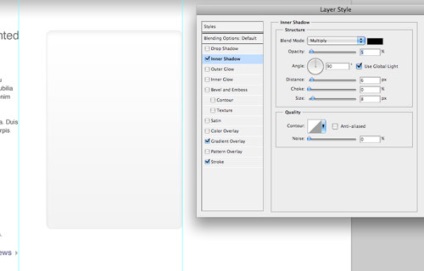
Ezután hozzon létre egy alap fejléc terület, ott kerül, például címek cikkünket. Ehhez újra ki valamit, és adjunk hozzá egy gradiens overlay (válasszon két fényes szín). Is létrehozhat egy belső árnyék, amely megadja a mélységét design.

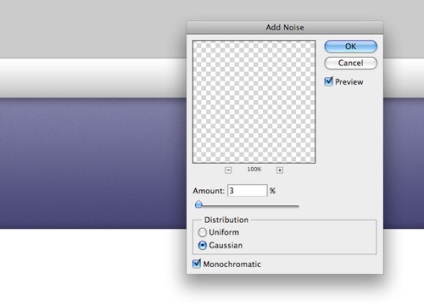
A kis sáv formájában textúrák életet adni a design. Lapozzunk keresztül header maszkot, majd másolja (Ctrl + Shift + C), hogy az új réteget. Akkor megy a Filter> Noise> Add Noise, és hozzon létre egy textúra, majd állítsa be az üzemmódot keverés (keverési mód) Multiplay és az alacsonyabb fedettség (fedőképesség), ha szükséges.

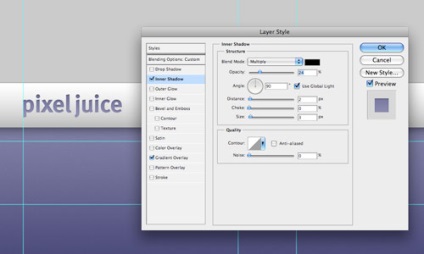
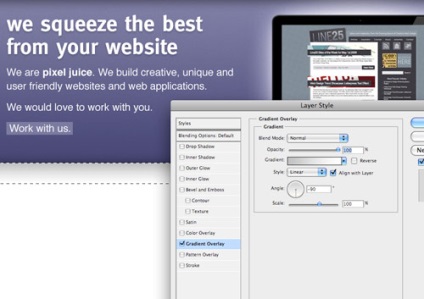
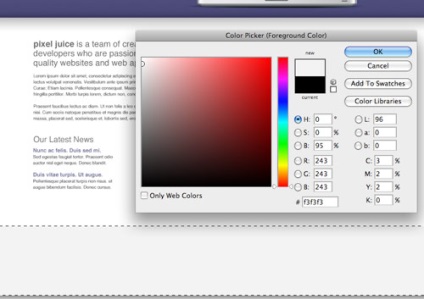
Beírása logó és helyezze a képernyőn segítségével a vezető, majd adjunk hozzá egy réteg stílus stílus lehetőségeket. Színátmenet átfedés, amely megegyezik a fejléc színe, és hozzon létre egy puha belső árnyék (puha belső árnyék).

A típus szerszám létrehozni egy navigációs menüt. Aktív link, rajzol fekete, inaktív linkek - szürke.

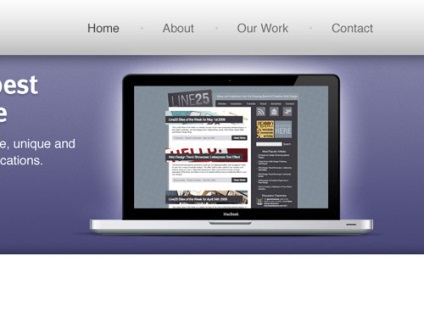
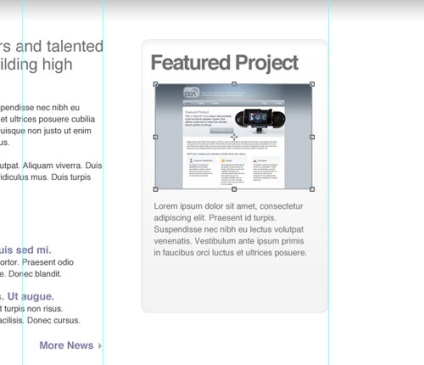
Feature fejlécet egy nagyszerű hely benyújtásának helyén; világos háttér színe stimulálja a felhasználó számára, hogy összpontosítson a „sapkát”. Használja ezt a helyet a nyitó címek, és a font kívánatos, hogy kiválasszon egy azonos cég logóját.

Továbbra is töltse ki a fejléc tartalmát, de ez alkalommal alkalmazza a Arial vagy Helvetica betűtípust, amit könnyű használni egy HTML dokumentumba.

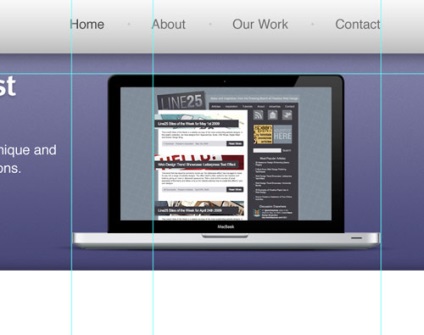
Helyezzük a laptop a megjelölt területen vezetékek (laptop az egyik téma, amely tökéletesen megfelel a tevékenysége során fiktív cég, és a laptop képernyőjén ad nekünk a területet, ahol meg lehet tenni a példákat a munkálatok a cég).

Akkor hangsúlyozzák a területet egy laptop segítségével a sugaras színátmenet, amely világítani egy laptop. Ez jelentéktelen részlet szüntesse meg a elemet az oldalon.

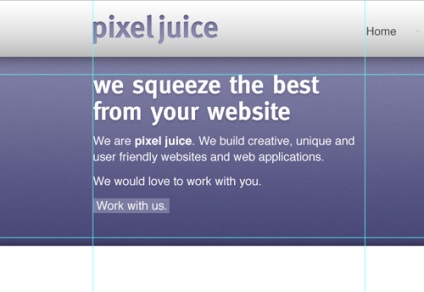
A „sapka” hoz létre a kiválasztási és töltse meg a kék-fehér gradiens.



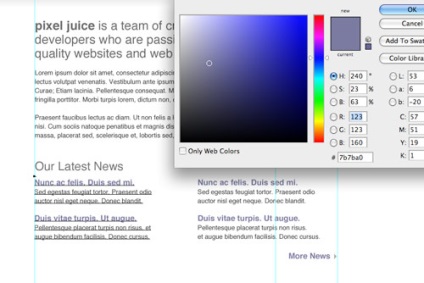
Az eszköz lekerekített téglalap eszközt felhívni a doboz a jobb oldali oszlopban. Abban a pillanatban, a szín nem számít, mint már definiálta a következő lépésben.

Kattintson duplán a réteg és adjunk hozzá néhány stílus tulajdonságok: szürke-fehér színátmenet, fehér stroke és lágy árnyékokat.

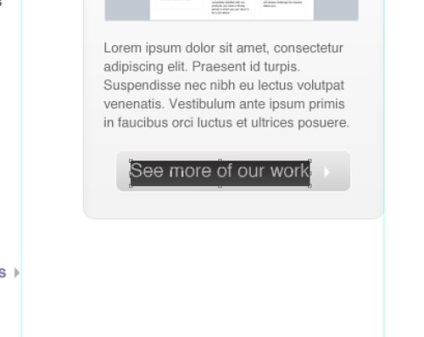
Az oldalsó panel betét szakasz bármely projekt. Például, akkor valamilyen szöveg és egy képernyőképet a projekt.

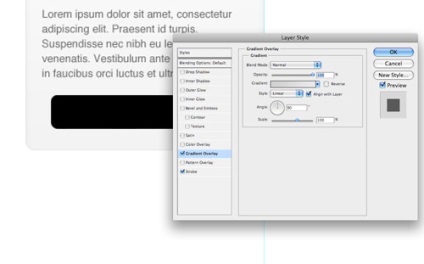
Rajzolj egy lekerekített téglalap, amely ábrázolja a gombot. Hozzá rétegstílusok - gradiens overlay és a stroke - kapcsolódó szürke témát.


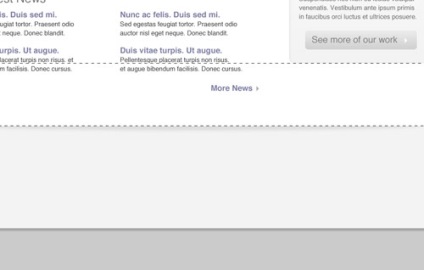
Lábjegyzet töltse világosszürke, annak érdekében, hogy különbséget az alsó egység a fő egység.

Készítsen egy maszkot, majd töltse meg egy radiális gradienst (feketéről átlátszó). Ctrl + T (átalakítás) és átalakítani ezt a részt úgy nézett ki, mint egy vékony, szürke árnyalatú.

Helyezze az árnyék középre a képernyőn, majd törölje a felesleges (fölé nyúló lábléc) része az árnyék. Ennek eredményeként, a vékony árnyék, mivel emeli a honlapra.

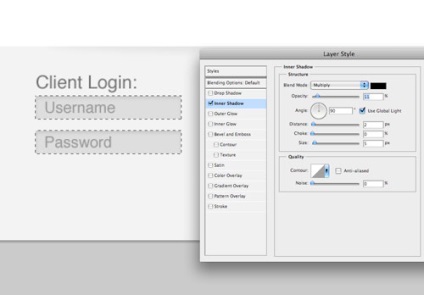
Lábjegyzet - egy nagy terület másodlagos elemek egy oldalon, például, lehet helyezni a láblécben blokk regisztrálni, és belépés. A típusú szerszám megfelelő eszközt hozzon létre egy szöveget, majd felhívni több ablak adatbeviteli és hogy ez egy puha árnyék.

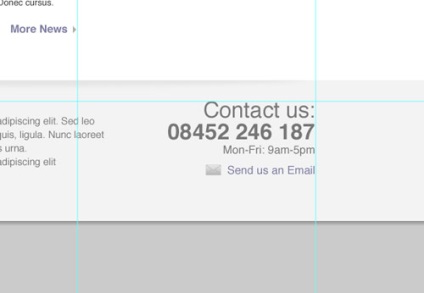
A középső régióban a lábléc információk megjelenítéséhez a cég. Betűtípusa alkalmazható ugyanaz, mint a fő egység.

Végül, hogy a megfelelő helyre a cég kapcsolatokat. Fontos részletek hangsúlyozzák a betűk méretét és színét.