Hogyan hozzunk létre adaptív és könnyen ui az Adobe Illustrator
1. Állítsa be az adaptív bázis
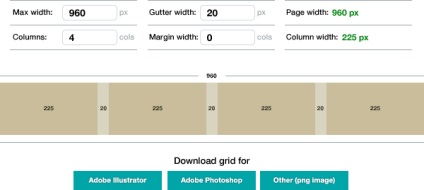
Segítségével Gridcalculator.dk könnyen testre a kívánt hálózatra. Ez segít időt takarít számítások és rétegkarcolás.

A rács kell elválasztani a tárgy, így meg lehet változtatni a láthatóságot egymástól függetlenül, valamint újra használni, ha szükséges, hogy dolgozzon ki több mint egy oldal ugyanabban net.
Helyezze a vezető tetején minden réteg a dokumentumban.
Ha a rács áll, több mint egy oszlop, ossza szét őket külön rétegeket, így Ön könnyebben. Talán az egyik oldalt az oldal lesz szükség mind a négy oszlopot, a másik - csak kettő. Kényelmesen és önállóan változtatni a láthatóságát oszlopok, akkor nem kellesz.

Az általunk használt vektor sablon böngésző
Itt lehet letölteni sablonokat böngészőkön és eszközökön vektor. Használd őket, hogy könnyebb létrehozni egy olyan érzékeny design.
A sablont rétegei alatt a tartalommal.

2. Optimalizálja munkaterület
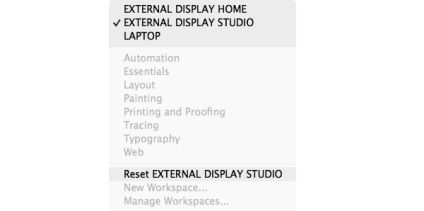
Szabása munkaterületek / munkaterület (Ablak> Munkaterület / Window> Workspace) összhangban a követelményeknek, vagy a követelményeket a projekt. Ha tudja, hogy milyen funkciókat használja a leggyakrabban, akkor nincs probléma a konfigurációt. Plusz, a beállítás után, akkor nem vesztegeti az idejét a nyitás, zárás és mozgó ablakok. Hozhat létre több változatát munkaterületeket. Például:
- laptop, amikor távol van otthonától.
- dolgozni egy monitoron a stúdióban.
- dolgozni az otthoni képernyőn.

Használata munkaterületek hozzáteszi tisztaság folyamatot. Bármikor visszatérhet a beállításokat, és visszaállítani a jelenlegi nevét az Ön által választott.
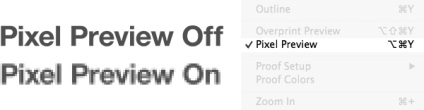
3. Design pixel pontossággal
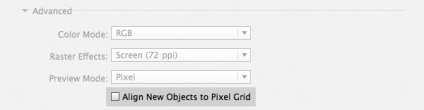
pixel beállítással is
Amikor létrehoz egy új dokumentumot, hagyja a lehetőséget igazítása Új objektumok képpontrácsra / igazítása új objektumok a képpontrácsra megszakad. Igen! Ez le van választva.

Ha engedélyezi ezt a beállítást, néhány UI elemek, mint például egy robbantott (kiterjesztett) text torzulhat. Ön még nem tudja, hogy szabadon objektumokat hozzunk létre a hely, ahová, mert továbbra is igazodik a képpontrácsra.
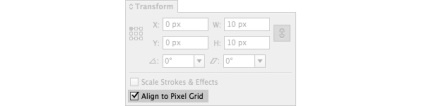
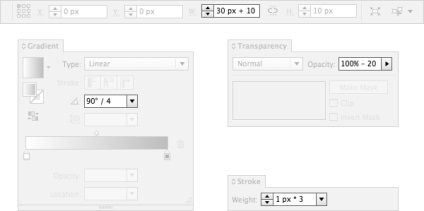
Megadhatja objektumokat, amelyek összhangban vannak a képpontrács ha rájuk helyezi alochku az érintett területen a Transform / Transform paletta.

Kapcsolja pixel megtekintett

Hogy egyszerű matematikai műveletek
Az Illustrator olyan funkciókkal rendelkezik, amelyek lehetővé teszik, hogy egyszerű matematikai számítások. Ez nagyon hasznos, ha kell hozzá (+), kivonás (-), osztás (/) vagy többrétegű (*) értékek. Műveletek lehet alkalmazni a tárgyak, töltse ki, az átláthatóság, és sok más dolog.

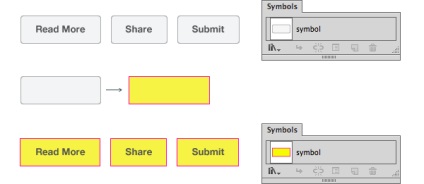
4. Munka újrahasználható UI tárgyak
A szimbólumok használata és sablonok

Amint valamit változtatni az eredeti szimbólum, a változások azonnal tükröződik minden olyat hozott létre ez az eredeti. Ez akkor hasznos, visszatérő elemek, mint például a gombok, lábléc, háttereket, és így tovább. D. is használhatja a szimbólum a szimbólum.
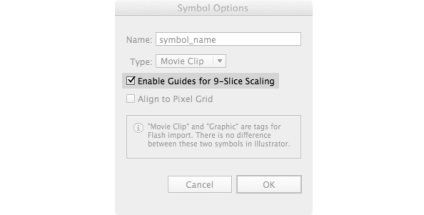
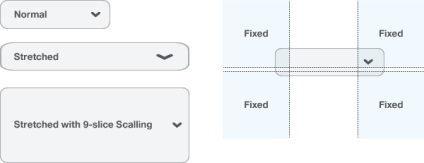
A nem destruktív szerkesztés segítségével egy 9-partite zoom
9-karéjos skálázás (9-szelet méretezés) szimbólumok egy lehetőség, amely lehetővé teszi, hogy módosítsa a méret a tárgy geometriai torzítás nélkül.

Ha skála a szimbólum nélkül ezt a funkciót, a tárgy torzulhat. Ez különösen hasznos a gombot, amikor meg kell változtatni a hosszát, de a szög a kerekítés sarokban.

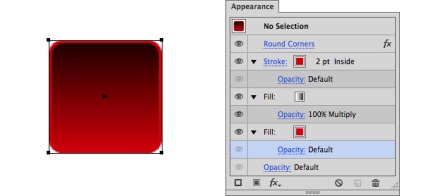
A roncsolásmentes szerkesztéshez paletta Megjelenés / Megjelenés attribútumok alkalmazni a palettán Megjelenés / Regisztráció nem befolyásolja az alapvető szerkezete egy tárgy vagy tárgycsoport. Célszerű alkalmazni lekerekített sarkokkal, vagy színváltozás. A paraméter módosítható vagy bármikor törölni.

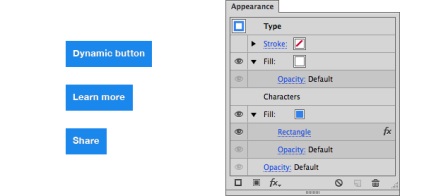
Dinamikus gombok szövegét
Van egy módja annak, hogy hozzon létre gombok változtatni méretét mennyiségétől függően a szöveget.
- Jelölje ki a szöveget tartályba.
- A paletta Megjelenés / dekoráció adjunk hozzá két új kitöltés / kitöltési réteget.
- Hely karakterek / jelek között két réteg Fill / Fill.
- Lapozzunk alsó réteg Fill / tömések.
- A menüből válassza ki a Hatás> alakítás> Téglalap / Hatás> alakítás> téglalap
- A paramétereket a téglalap.
- Ez minden.

Azt is menteni egy sor tervezési paraméterek, mint a grafikus stílus / stílus grafika és használni a jövőben. De ne felejtsük el, hogy az összehangolás ebben a módban meglehetősen problematikus.
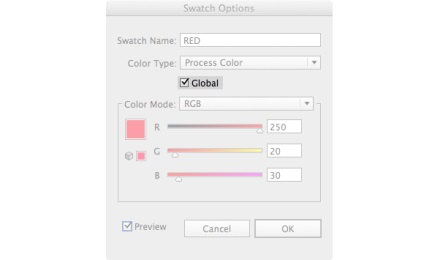
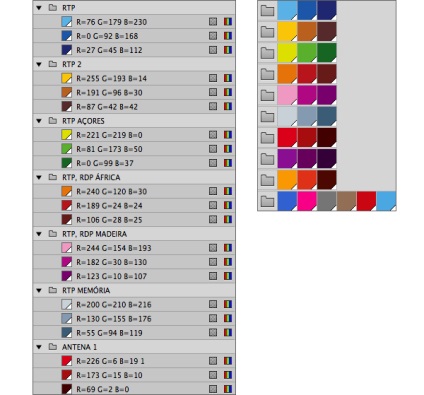
5. Munka szín
Ez az egyik alábecsült jellemzője Illustrator, ami valójában nagyon hasznos. Minden alkalommal, amikor változik a globális Szín / Összesen szín, minden tárgyat, hogy a szín színe is megváltozik. Akkor azonnal változtatni a színét egy tucat tárgyakat.

Csoportok és színpaletta
Flower Group (Color Groups) segít menteni egy csomó időt, ha dolgozik, amely nagyszámú készlet színben vagy több márka egy időben. Adj nekik értelmes nevet, akkor a munka, és megtalálni a megfelelő színt állítja sokkal könnyebb lesz.

Ha hajlandó kísérletezni, akkor töltse le a színösszeállítások erőforrásokkal, mint a Kuler és COLOURlovers. Szintén kísérletezni a lehetőséget Recolor Artwork / Átszínező grafikai objektum (Szerkesztés> Színek szerkesztése> Recolor Artwork / Szerkesztés> Színek szerkesztése> Recolor grafikus).
6. Munka szöveg
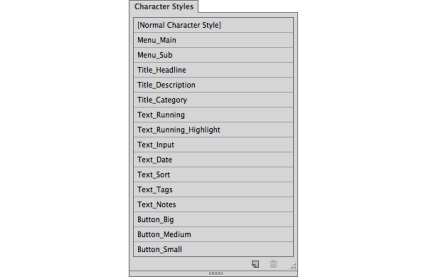
Csak a karakterek Style (Character Styles)
Karakterstílusok hogy szerkeszti a teljes szöveget sokkal rugalmasabb. Stílusokat alkalmazni bármilyen szöveget nagy egységek külön szó. Ne feledje, hogy létrehoz egy design nem kell nyomtatni. Segítségével karakterstílusokat majd adjunk hozzá egy egész sorozata tipográfia design.
Terjessze karakterstílusokat a méret a listán, a legnagyobbtól a legkisebb, alulról felfelé, vagy ABC. Ez segít, hogy jobban strukturálni hierarchiáját tipográfiai tervezés és könnyű megtalálni a megfelelő stílust.

Állítsa pontosan a stílusok és próbáld meg nem termelnek kivételek. Ez egyszerűsíti a munkát, és hogy következetesebben tipográfia.
Töltsük tervezés valós példák a szöveg Bármilyen szöveges semmit sem ér tartalom nélkül. Próbáld ki, hogy közelebb áll az igazi tapasztalat a design. „Lorem ipsum” ad képezik, de nem a szó. Írja be a saját, ez a cím vagy menüpontok a navigációt. Ez növeli az információtartalom design. Ha a projekt az űrlapokat kitölteni, ne legyen lusta, hogy töltse ki őket, a valós nevét és városokban.
Ha ezt a szöveget, meg fogja találni a problémákat, amelyek egyébként nem veszik észre: az oszlopok túl széles / keskeny területen kellett volna magasabb / alacsonyabb, valamit, ami működik ugyanazon a nyelven, de nem működik, a másik, stb
7. Tervezés különböző eszköz egyszerre
Az Illustrator, akkor nem csak egy adott felbontás. Ugyanebben a dokumentumban, akkor próbáljon meg egy design különböző eszközökön és szerkeszteni egyszerre használva az általános színbeállítások, karakter és karakter stílusok (Global Colors, szimbólumok, Character Styles). Még számos különböző képernyők egyetlen fájlban, továbbra is nagyon könnyű és egyszerű szerkeszthető.
1. Egy rögzítő régió (rajztábla), mint Display Device
Használjon több rajztáblát, és hívja őket nevét az eszközöket. Célszerű az a tény, hogy amikor elment fájlt automatikusan kap a nevét ezeket az eszközöket. A letöltött fájl fent látható egy példa az ilyen összeállítás területeken.

2. Hívja fel a rétegeket oldalak
Ez lehetővé teszi, hogy milyen az egyes oldalak néz ki, mint minden méretben kapható. Is, akkor export rétegek (oldal) a kiválasztott rögzítési terület önállóan.

8. A fájlok rendszerezése
Szervezze fájlok nagyon fontos, hogy a projektek felgyorsítása érdekében a folyamatot és a munka. Használja Illustrator funkciók tisztítható fájlokat.
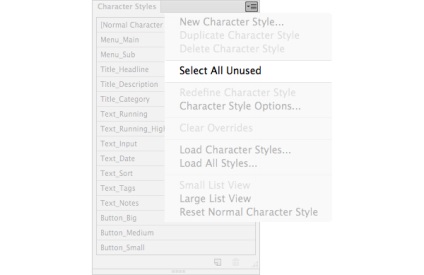
A tisztítási műveletek
A Windows> Műveletek> Törlés Unused Panel Termék / Ablak> Beállítások> Törölje a nem használt tárgyakat paletta
Ez a művelet ellenőrzi, hogy van valamennyi színpaletta, ecsetek, szimbólumok, stílusok, és így tovább. D. Nem használja, és távolítsa el őket.

Ez a művelet nem kerül végrehajtásra az alapértelmezett. Akkor lehet, hogy a fent látható, vagy tegye meg kézzel egy külön panel: Válassza a Minden fel nem használt / Az összes használaton kívüli. és törölje őket.

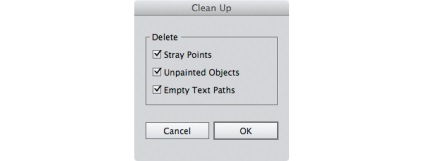
Tisztítása a munkaterületet
Ha szükség van, hogy megszabaduljon az egységes hivatkozási pont, nedorisovannyh tárgyak, üres szöveg blokkokat, itt van, hogyan kell csinálni:
- Kinyit / kinyit az összes réteg
- Minden réteg látható
- Object> Unlock all / object> Release minden (meg kell győződni arról, hogy a hatás kiterjed minden objektumot a dokumentumban)
- Jelölje ki az összes objektum minden rétegében
- Object> Path> Clean Up / Object> Path> Clean
- Kattintson az OK gombra a párbeszédablakban.

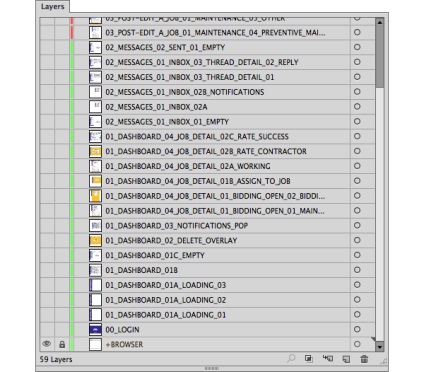
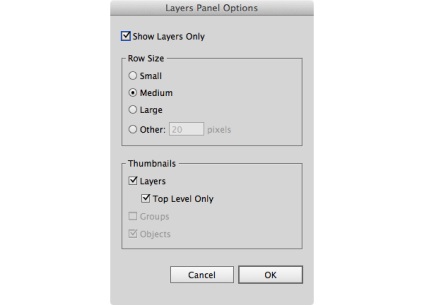
Amikor a rétegek, elrejti a palettán Rétegek / rétegek összes csoportot és tárgyakat. Ezt megteheti a panel Beállítások / Beállítások panel. Itt van, mit kell tennie:

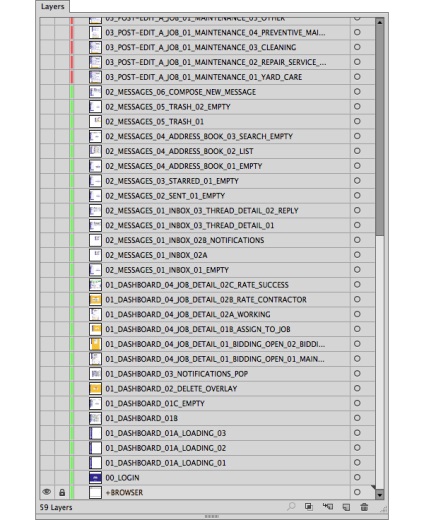
Név minden réteg, illetve, és az oldal címe. Száma a rétegeket, rendet tartani alatt az export. Használata nagybetűk, szóköz nélkül néha könnyebb olvasás.

Minden 59 réteg / oldalak, amit látsz a fenti képen, súlya mindössze 2,5 MB (anélkül, hogy a beillesztett kép), hogy jelenlétük semmilyen módon nem akadályozza a munkafolyamatot.
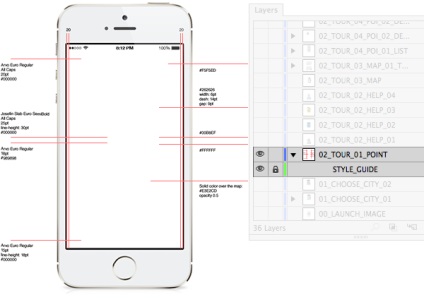
Rétegek a vezetési stílus
Ahhoz, hogy a vezetési stílus a projekt fájlt, hozzon létre egy „sub-réteg” az egyes rétegek / oldalakat. Itt van, hogyan kell csinálni:
- Hozzon létre egy új réteget nevezzük STYLE_GUIDE
- Húzza a réteget a réteg, amelyhez csatolni kívánt.
Ezek stílus lesz a tetején a tartalmat, és könnyen lehet kikapcsolni a láthatóságot, ha szükséges.

Ez segít csökkenteni a méretét Illustrator fájlt, és adja meg a képes szerkeszteni a képeket külön-külön. Illustrator automatikusan frissíti a képet, amely a változások történtek.
9. Beállítások mentése és export
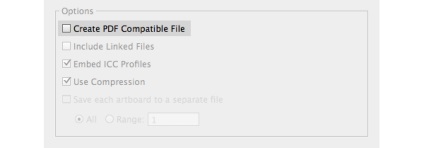
Kerülje kompatibilitás PDF
Ha követte a tanácsot a fent leírt, a fájlok egyszerű. De ha kompatibilitással opciót PDF (PDF kompatibilis fájl), amikor ment, akkor fújja fel a fájlméretet. Mivel mi ki a mintát az interneten, akkor nem kell a kompatibilitási beállítást.

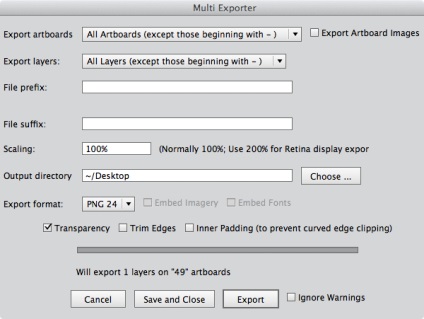
Exportálása több réteg és a szerelési területen jobb kézben az export lehetőségek, töltse le a script: Multi Exportőr script. Nagyon könnyen használható, de olvasd el a dokumentációt, hogy a legnagyobb hasznot a használatát.

Management és az export a mobil elemei különböző képernyőfelbontás mobil eszközök teszik az export mobil elemek nagyon hosszú folyamat. Itt is segít script: Illustrator szkriptek mobil design. Külön fájlokba minden operációs rendszer.
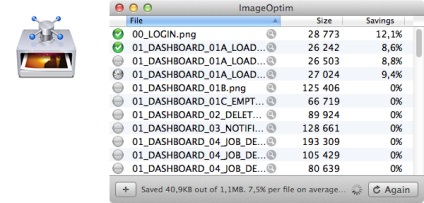
Optimalizálja a végleges fájlt

Translation - Dezhurko