A Complete Guide to flexbox css
jelölés modul flexbox (az angol Flexible Box - rugalmas blokk), aki jelenleg a szakaszában „a lehetőségét ajánlja” szabványok W3C (W3C jelölt ajánlás) célja, hogy biztosítsa a hatékonyabb módja a jelölés, az összehangolás és helyek elosztása az elemek között a tartályban, akkor is, ha azok ismeretlen nagyságú és / vagy dinamikusan kerül meghatározásra (ezért nevezték „rugalmas”).
Az alapgondolata rugalmas elrendezés - az, hogy a tartály képes megváltoztatni a magasság / szélesség (és sorrendben) elemek optimális töltési rendelkezésre álló hely (főleg a támogatást minden típusú és méretű képernyők).
Flex konténerek futó szakaszok elemeket, hogy töltse ki helyet, vagy tömöríteni őket, hogy megakadályozzák határértékeket meghaladó mértékben.
A legfontosabb, flexbox jelölést nem függ az irányt, ellentétben a hagyományos jelölést (blokkok, hogy függőlegesen, és a vonal elemek, vízszintesen rendeztük).
Bár az elemek a hagyományos elrendezés jól működik az oldalakat, hiányzik belőlük a rugalmasság (és ez nem játék a szavakkal), hogy támogassa a nagy és összetett alkalmazások (különösen, amikor a változó a tájolás, méret, feszültség, tömörítés, és így tovább).
Megjegyzés. Flexbox elrendezés a legmegfelelőbb alkalmazás-összetevők és a kis modell, míg az elrendezés segítségével grid elrendezés, nagyobb elrendezés.
Alapfogalmak és kifejezések
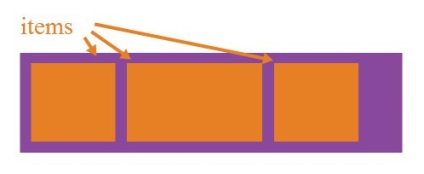
Mivel flexbox egy egész helyett külön tulajdon, ez magában foglalja a sok elemét, beleértve egy sor tulajdonságot. Néhány ezek közül tervezték a tartályra (szülő elem, az úgynevezett flex-konténer), míg mások kell alkalmazni, hogy a gyermek elemek (nevezzük őket flex-sejtek).
Ha a hagyományos jelölések alapul irányban a blokkok és alsó elemek, a Flex -razmetka alapuló irányban Flex, áramlás. Kérjük, vegye figyelembe az alábbi táblázatot a leírás, magyarázza a alapgondolata flex -razmetkoy:

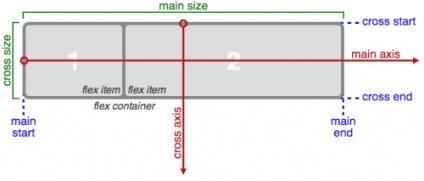
- főtengelye - ez a fő tengelye a Flex konténerek fut, amely mentén vannak elhelyezve flex-elemek. Legyen óvatos, akkor nem feltétlenül vízszintesen, pozícióját tulajdonságaitól függ a Flex-irányban (lásd alább);
- fő-start | fő-end - Flex-elemek tartály belsejében elhelyezett, a fő-kezdőpontját. és eléri a fő-végpont;
- fő mérete - a szélessége vagy magassága a Flex-elem, attól függően, hogy az alapul szolgáló érték. Mivel fő mérete ingatlanok értéke lehet állítani, hogy a szélesség vagy magasság;
- kereszttengely - oldalirányú tengelye merőleges a fő tengely. A irány függ az irányt a főtengellyel.
- cross-Start | cross-end - flex elemek Többsoros megtöltött és egy konténerbe tesszük, kezdve a kereszt-start felé oldalsó keresztmetszeti end;
- kereszt mérete - szélessége vagy magassága a Flex-elem, attól függően, hogy a kiválasztott dimenzió. Az ingatlan lehet állítani, hogy a width vagy magasságát keresztirányú.
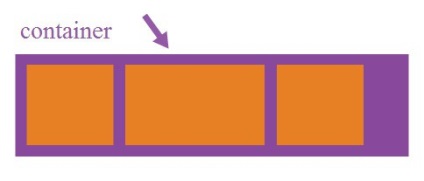
A tulajdonságok a szülő osztály (flex-konténer)

Ez a tulajdonság határozza meg a flex konténerek futó vízszintes vagy egy blokk, attól függően, hogy a beállított érték. Azt is lehetővé teszi a rugalmas -kontekst valamennyi közvetlen leszármazottai:
Megjegyezzük, hogy a CSS -stolbtsy (oszlopok) nincs hatása flex konténerek fut.
Flex-irányban
Ez a tulajdonság az elsődleges tengely meghatározó az irányt, amelyben a Flex-elemek vannak elhelyezve a tartályok futó Flex. Flexbox (kivéve opcionális pakolások) fogalma az egyirányú jelet.
Képzeljük el, hogy flex-elemek elsősorban található akár vízszintes vagy függőleges oszlopok:
- sor (alapértelmezett): balról jobbra az ltr; igaz, rtl;
- sor-fordított. jobbról balra ltr; balról jobbra rtl;
- oszlopban. valamint egy sorban. de fentről lefelé;
- oszlop-fordított. valamint a sor-fordított. de alulról felfelé.
Alapértelmezésben flex-elemek próbálja szorítani egy sorban. Meg lehet változtatni, és hogyan, hogy lezárja az elemeket az ingatlan. Szerepet játszik, és az irányt, amelyben az új vonalak:
- nowrap (alapértelmezett): A egyvonalas / maradt ltr; igaz, rtl;
- csomagolja. többsoros / maradt ltr; igaz, rtl;
- csomagolja-hátra. többsoros / jobbról balra ltr; balról jobbra rtl.
Flex-áramlás (alkalmazott szülő elem Flex-konténer)
Ez egy rövidített formája tulajdonságainak Flex-irányban és a Flex-pakolás. amelyek együttesen meghatározzák a fő tengely és az oldalsó flex konténerek fut. Az alapértelmezett a sorban nowrap:
indokolják-tartalom

Ez a tulajdonság az összehangolás fő tengelye mentén. Ez segít terjeszteni az extra helyet abban az esetben, hogy az összes A Flex-elemeket egy sorban merev vagy rugalmas, de elérte a maximális méretét. Továbbá, ez a tulajdonság lehetővé teszi, hogy átveheti az irányítást a kiegyenlítési elemek, ha azok határain kívül a húr:
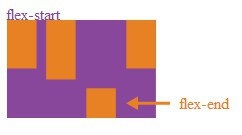
- Flex-start (alapértelmezett): az elemek igazodik a sor elejére;
- flex-végén. elemek igazodik a végén a szöveg;
- központ. elemek egy vonalban a középső sorban;
- tér-között. elemek egyenletesen oszlanak el egy sorban: az első elem található a sor elején, az utóbbi - a végén;
- hely körül. elemek egyenletesen oszlanak el egy sorban azonos távolság közöttük.
összehangolása-tételek

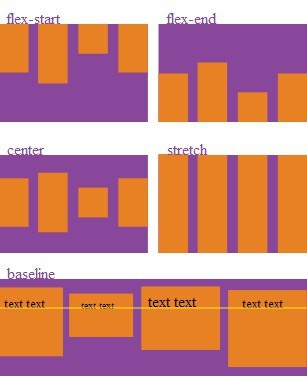
Ez a tulajdonság határozza meg, hogyan az alapértelmezett Flex-elemek vannak elrendezve egy keresztirányú tengely körül a pillanatnyi sorban. Meg lehet tekinteni indokolhatja-tartalom változata a keresztirányú tengely (merőleges a fő):
- flex-start. szegély elemek kereszt-start található a kereszt-startvonalon;
- flex-végén. szegély elemek kereszt-start található a kereszt-end vonalat;
- központ. elemek központú kereszttengely körül;
- kiindulási értékhez képest. beállítóelemek történik, a kiindulási;
- stretch (alapértelmezett) elemek megnyúlnak, hogy töltse ki a tartály (figyelembe véve az értékek min-szélesség / max-szélesség).
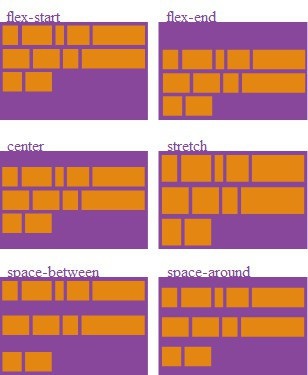
összehangolása-tartalom

Ez a tulajdonság lehetővé teszi, hogy összehangolja a hajlítási vonal belül konténerek fut, ha van hely a keresztirányú tengely, amely hasonló ahhoz, ahogy indokolja-tartalom tulajdonság igazítja az egyes elemek relatív a főtengellyel.
Megjegyzés. ez a funkció nem működik, ha csak egy sort a flex-elemek:
- flex-start. sorok vannak elrendezve elején a tartály;
- flex-végén. sorok vannak elrendezve végén a tartály;
- központ. vonal közepén található a tartály;
- tér-között. vonalak egyenletesen vannak elosztva; első sor - elején a tartály, és az utóbbi - a végén;
- hely körül. sornak egyenletesen egymástól egyenlő távolságban;
- szakaszon (alapértelmezett): A vonalak vannak nyújtva, hogy kitöltse a maradék helyet.
Tulajdonságok gyermek elemek
(Flex-sejtek)


Alapértelmezés szerint, Flex-elemek vannak elrendezve a meghatározott sorrendben a forrás által. Azonban a rend ingatlan a sorrendet szabályozza, hogy mely elemek jelennek meg a flex konténerek futó:
Ez a funkció lehetővé teszi a rugalmas elem „nőni” a szükség esetén. Beletelik egy dimenzió nélküli érték szolgáló arányban. Ez az érték határozza meg, hogy mennyi a rendelkezésre álló tér a tartályokba futó flex elem eltarthat.
Ha az összes elemet flex-nőnek tulajdonság értéke 1, akkor minden gyermek fogja kérni az azonos méretű tartály belsejében. Ha a gyermek egyik eleme az értéke 2, tart kétszer annyi helyet, mint a többi:
A negatív számok nem engedélyezettek.
flex zsugorodó
Ez a tulajdonság állítja flex-elemek tömöríteni szükség esetén:
A negatív számok nem engedélyezettek.
flex-alapon
Ez a tulajdonság határozza meg a méret az alapértelmezett elem terjesztése előtt a maradék helyet:
Ez a tulajdonság egy rövidített formája a tulajdonságainak kombinációja a Flex-nőnek, Flex-összezsugorodik és flex-alapon. A második és a harmadik paraméter (Flex-zsugorodás és a Flex-alapon) vannak beállítva adott esetben. Az alapértelmezett értékek: 0 1 auto:
összehangolása-én

Ez a tulajdonság lehetővé teszi, hogy felülbírálja az összehangolás az alapértelmezett (vagy egy bizonyos tulajdonság align-tételek) az egyedi flex-elemekkel.
A rendelkezésre álló értékek megtalálja a leírást tulajdonságainak align-tételek:
Felhívjuk figyelmét, hogy az úszó. világos és vertical-align nem működik flex-elem.
Kezdjük egy nagyon egyszerű példát, döntés szinte mindennapos probléma: a tökéletes illeszkedését a központ. Semmi sem könnyebb, ha használja flexbox:
Ez a példa azon a tényen alapul, hogy az ingatlan fedezet. beállítása automatikus. Ez elnyeli a felesleges helyet. Ezért ezt a feladatot összehangolja a francia elem pontosan a közepén a két tengely.
Most vessünk egy pár tulajdonságait. Tegyük fel, hogy van egy lista a 6 elem, mind a fix méretű (esztétikai), de a képesség, hogy auto-fill.
Azt akarjuk, hogy szép, egyenletesen elosztva a vízszintes tengely mentén úgy, hogy amikor a böngésző ablak átméretezhető minden látszott is (használata nélkül médialekérdezéseket):
Kész! Az összes többi - van hézag kérdéseket. Itt van egy bemutató ezt a példát. Menj, és megpróbálja átméretezni az ablakot, hogy mi fog történni:
Próbáljunk valami mást. Tegyük fel, hogy a tetején a weboldal a navigációs menü, jobbra igazított, de azt szeretnénk, hogy közepes méretű képernyőkön van igazítva a központ, és a készülékek kis képernyők - vannak elhelyezve egy oszlopban. Egészen egyszerűen:
Próbáljuk még jobban, játszik a „rugalmas” flex-elemekkel. Mit szólnál mobiljelölési három oszlopban a címet és egy pince teljes szélességében? És hajtott elemeket, függetlenül a megadott sorrendben forrás:
Használata előtagokat flexbox
Flexbox eladóval verzió használatát igényli előtagokat, hogy képes legyen támogatni az összes főbb böngészők. Ez nem csak a használatát előtagok az eladó verzió tulajdonságait, hanem teljesen más tulajdonság neveket és értékeket.
És mindez azért, mert flexbox leírás idővel megváltozott, ami a „régi” (régi) „Tweener” (középfokú), és az „új” (új) változat.
Talán a legjobb módja ebben a helyzetben -, hogy írjon kódot az új (és egyben utolsó) szintaxis, és átmennek a CSS Autoprefixer. ami nagyon jó kezelni visszavonás az előző verziók.
Alternatívaként a következő egy eljárás Sass @mixin segíteni bizonyos előtagokat, ami szintén azt mutatja azt az elképzelést, hogy milyen lépéseket kell tenni: