3D CSS galéria egy szobában
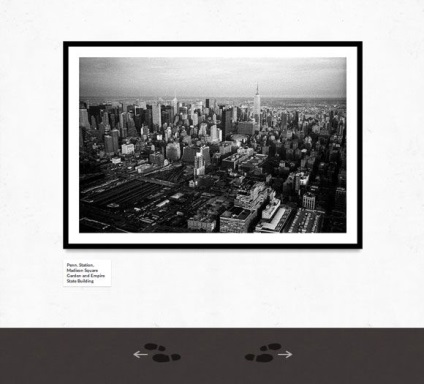
Ma szeretnék megemlíteni egy másik 3D-kísérlet: a 3D CSS galéria formájában a szobában. Az ötlet az, hogy hozzon létre egy reális képet mutat a CSS 3D transzformációk. A képeket lógott a falak mentén, a méret a fal függ a képek számát. Amint elérjük a végén a fal fokozatosan lépni a következő falat a többi kép. Ahhoz, hogy hozzá egy valódi értelemben, hogy a szobában, hozzon létre a négy fal. Minden kép lesz a cím, mint a leírás kattintva a leírás mutatja be a képet teljes méretben.

Ajánlott megtekintés demók a Google Chrome.
Az általunk használt jelölés, ami növelné a képet CSS galéria:
Ezután alakítsa át a következő szerkezetű, majd, melyek „szoba” a fő fallal:
Állítsa be a méret a fal alapján a teljes kép szélességét és ossza el 4, mert van négy fal. Azt is beállíthatja az elemek számát a falon segítségével egy tömb, mint a demo:
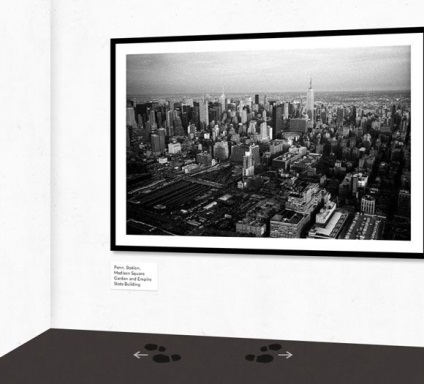
Amint megkapjuk a végén a fal hozzá dinamikus másik fal és készlet átalakítja az ingatlan, így ha a jogot a fő falon.
A nagy képernyő mérete, kiderül, a szomszédos képet:

Ha rákattint a leírást, nyissa meg a képet teljes méretben:

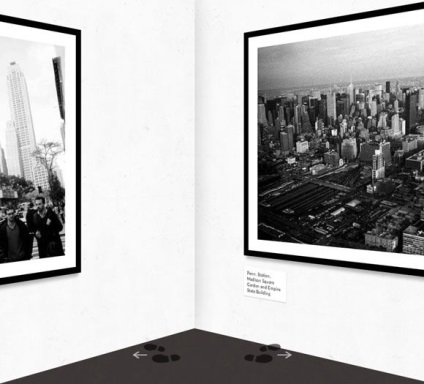
Ha rákattint a navigációs nyilat, akkor lépjen a következő vagy az előző képet. Amikor elérjük a végén a galéria css. Forduljon jobbra, a következő:

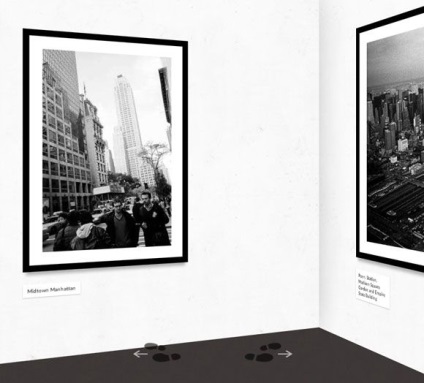
A következő kép kerül egy másik falon:

Miután megnézzük a képeket találjuk magunkat az eredeti fal:

A legnagyobb probléma az ilyen jellegű kísérletek - támogatja a 3D-transzformáció különböző böngészőkben és természetesen a teljesítmény.
Sajnos, a teljesítmény szenved nagyban hozzáadásával árnyékok, így a demo nem használjuk őket.