1C bitriks_start tartalmazza a mező alsó menüben
Ma meg fogjuk küldeni „logó” az oldalon, megvan - «1C-Bitriks_Start / építkezés a semmiből.” Továbbá, a régió „link” a láblécben a felirat - „Nicholas Starks | Létrehozása oldalt 1C-Bitrix | design css3templates.co.uk »és az alsó menü, megismételve a tetején.
Megteszünk mindent, csodálatos összetevő „szerepel a területen”. Az a tény, hogy lehetséges, hogy olvasni képzésre tartalom menedzser.
Olyan területeket is külön jelennek meg az oldalon a rész, és az egész oldal egészét (egy külön fájlban). Mi külön fájlokba, hogy olyan területeket, és megmutatja nekik, hogy az egész oldalon. Ehhez hozzon létre egy «közé» mappát a könyvtárban oldalunkat. Az amely megteremti a fájlokat és a területeket foglal magában.
Először hozzon létre fájlokat a „logó”. Megvan vegyület két sorban. Az első sorban - «1C-Bitriks_Start”. A második - „Építsük website a semmiből.” Minden sor egy külön fájlban: «logo.php» és «sublogo.php».
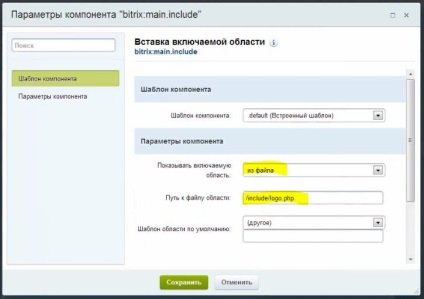
Nyissa meg a tesztoldal szerkesztésére (gomb „Oldal szerkesztése” az admin panel). Helyezzük a komponens „behelyezése közé terület” oldalt ( „System Tools” - „magába foglalja a területen” - „Insert közé terület”). Nyissa meg a komponens beállításokat. A „Show közé terület” választani „From File.” A fájl elérési útvonala, adja meg a: «/include/logo.php». «Logo.php» fájl még nem állapították meg, de akkor hozza azt létre.

Mentse az összetevő beállításait. Mentse el az oldalt.
Továbbá, az FTP-kliens megnyitja a «közé» mappát. Hozzunk létre ez «logo.php» fájlt. A fájl illessze be az alábbi kódot:
Ezután helyezze a kódot, hogy hívja a komponens a header ( «header.php» fájl). Keresse meg a sort, és helyette egy hívás komponens.
Vonal «design css3templates.co.uk» I változatlan marad.
Is hozzá a lábléc menüben előidézni a tetején. Bottom_multi1 létre egy menü menü típusát, az első szinten: a felső menüben. Sablon menüben fog kinézni: