Plugin WP-pagenavi, oldalszámozás, telepítésével és beállításával wp-pagenavi
Hello Prosmo3.ru. Jó hangulatban az utcán csodálatos, kész vagyok, hogy több millió, és te? Én több, mint abban, hogy ez a fajta jövedelem teremtett számomra, úgy érzem az illatát a pénz, és a szag egyre közelebb és közelebb. Most itt azt hiszem, mikor fogok csinálni 500k havonta, ez érdekes lesz, hogy nézd meg ezeket a hozzászólásokat magát, mint egy pohár konyakot, de most azt kell folyamatosan dolgozni, folyamatosan dolgozunk a telek, és a saját, nem pihenni egy percre, mint mondják, pihenni mi akkor!

Ma akarok beszélni lapszámozásról. és az azt végrehajtó segítségével plugin WP-PageNavi. Azt hiszem, egy csomó ember kérdéseket feltenni. hogyan kell csinálni lapszámozásról.
De tényleg, hogy működjön együtt a blog, ha van több száz oldalas, nagyon nehéz, és anélkül, lapszámozás tekercset és keresse meg a bejegyzést csak akkor lesz lehetséges a segítségével részletes térképek, keressen vagy az oldalán a helyi menüben.
Én nem vitatkozni, és ezek a darabok is elég lehet, de azt hiszem, már értem, hogy a lapszámozásról WordPress ad sokkal nagyobb felhasználók kényelme érdekében, a használhatóság szempontjából. Amikor felállítottuk blog. lapszámozás alján a blog fog kinézni a következő és az előző. akkor minden bizonnyal elég kényelmetlen a látogatók számára, különösen, ha szeretné, hogy közvetlenül az utolsó rekord.
Nem értem, miért olyan webmesterek hagyni ezt itt az oldalon navigáció, ami nem jól illeszkednek a szokásos használhatóság fogalma.
A felhasználó kényelmesnek kell lennie az oldalon, és amikor jónak látja, akkor több időt tölt az oldalon, keresők figyelni, hiszen viselkedési tényezők javítása a rangsor az Ön honlapján.
A beépülő modul használata WP-PageNavi nemcsak javítja a használhatóságot és állítsa be a oldalszámozás, a jövőben csak hasznot ebből, és ha nyerni is keresni!
Mint látható, az én lapszámozás végre php kódot a sablon, és úgy néz ki, anélkül, hogy a plugin WP-PageNavi, mint ez:
Én önmagában nem programozó, és elvileg egyáltalán nem, megértem az egész felületét, így a lapszámozás kód php nem tudok csináld magad, de ha nem volt oldalszámozás, akkor azt minden bizonnyal kihasználták a plugin WP-PageNavi, és ha a sablon a legegyszerűbb, és használja ki WP-PageNavi és minden van, és a látogatók minden rendben lesz.
Telepítés és beállítás oldal navigációs plugin WP-PageNavi
Töltse le a plugin WP-PageNavi, használja a linket telepíteni WP-PageNavi. Ahogy emlékszem plugin telepítését nem végzi önmagában semmi rendkívüli, ha elfelejtette megkérdezni valamit. inek a WordPress, telepítését és konfigurálását.
Kiváló, Nagyon jó, hogy dolgozunk a hosting Beget és van egy beépített ftp, nem kell bajlódnia telepítésével különböző bővítményeket, de a WordPress panel is, akkor könnyen telepíthető bővítmények, mint a WP-PageNavi.
A telepítés után a plug-in, amely néhány másodpercet vesz igénybe akkor aktiválja, úgy, hogy megjelent a paraméterek menüben. WordPress admin panel. Nos kezdjük a konfigurációt. Mellesleg én sablon nem tudja telepíteni a bővítményt lapszámozás WP-PageNavi, ezért a belső kód az ő blokkok, valószínűleg megtette a kezdő nem kosyachit vizuális megjelenítése a blog).

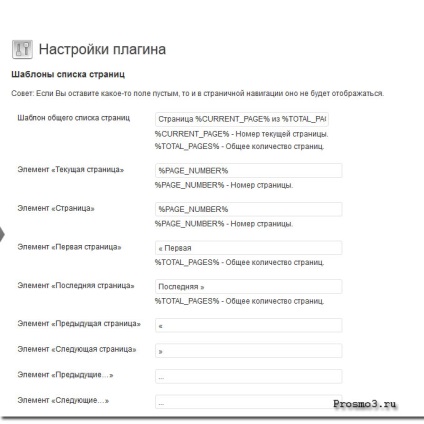
Az „aktuális” és az „oldal” plugin WP-PageNavi, hagyja, ahogy van, nincs semmi, mint jön. A „elem az első oldal” és „elem az utolsó oldal” gomb nevét adjuk meg, ha rákattint, hogy akkor lehet mozgatni, hogy az elején vagy a végén az összes bejegyzést.
Az „utolsó oldalon” beteheti a kódot a hívás minden oldalának% TOTAL_PAGES%, ennek eredményeként kap, a gomb helyett jelölt az oldalak számát. Lásd magad, ha tudod, hogy ez így kényelmes.
Az alábbiakban az elemek a „next” és „Előző oldal” plugin WP-PageNavi, ahol meg lehet tenni, hogy szükség, hogy az ikon, így a felhasználók és a látogatók képes lesz arra, hogy könnyen eligazodni a oldal navigációs gomb megnyomásával az adatokat, és térjen át minden további oldal vagy vissza.

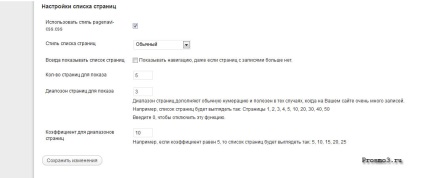
Folytassuk konfigurálásához oldalak listáját a plugin WP-PageNavi. pipa használat stílus pagenavi-css.css. Ez lehetővé teszi, hogy a megjelenése gombok előírt bővítmény fejlesztők.
Ha van egy vágy, hogy változtatni a design az ízlése, akkor csak megy a fájlkezelő és talál egy tárhely Beget pagenavi-css.css fájlt a mappát a témát (használhatja a keresési és megtalálja a WP-PageNavi mappa), és aztán csak megváltoztatni az ízlése, minden egyszerű és világos.
Stílus lapok a lista lehetővé teszi, hogy válassza ki a vízszintes vagy függőleges oldalbeosztású egy legördülő menüből. Függőleges stílus nem néz, én nem is tudom, hogy miért kell ez, soha nem láttam, hogy valaki használja a WP-PageNavi.
Ha bejelöli a doboz mindig azt mutatják, az oldalak listáját. akkor is, ha lesz elég üzenete a helyszínen, a bővítmény a tartózkodási helyét az 1 számot a gomb lapszámozásról.
Rest minden világos, akkor hagyja, ahogy van, de ha azt szeretnénk, hogy kísérletezzen, és talál valamit magának, amennyire csak lehetséges, kényelmes és jó minőségű megoldás. Ne felejtsd el menteni a beállításokat a plugin WP-PageNavi.
O Csapat lapszámozás plugin WP-PageNavi
Ez a kód méltó az a tény, hogy még ha eltávolítja a lapszámozásról plugin WP-PageNavi, menteni a régi verziót a kimeneti lapszámozásról. Általában akkor be, és itt van egy rövid kódot hívás lapszámozás
de ha törli a plugin WP-PageNavi van a régi kódot, vagy másolja be ezt a kódot a helyén, vagy nélkülözni lapszámozás összesen. Remélem ismertetjük részletesen a lapszámozás keresztül plugin WP-PageNavi. Jó napot és jó hangulat!