Oktatási gyors és Xcode az interfész tervezők
Oktatási Swift, Xcode Jelenetvázlat, automatikus középre és tervezhető megtekintés
Muszáj, hogy Swift Xcode és képzés a tervező?
Tavaly írtam a 3. fejezet alapján Objective-C és Xcode 5 Azóta sok minden megváltozott. Swift kód lényegesen leegyszerűsödött, ezért is vált az egyik legnépszerűbb nyelv alkalmazások fejlesztéséhez. Xcode 6 bevezetett számos új eszközök, köztük a játszótér. Vektor Eszközök és tervezhető Views. Emellett Adaptive elrendezések váltak hihetetlenül követelt kapcsolatban megjelenése iPhone 6 és 6 Plus.
1. fejezet Az oktatás Swift és Xcode a tervező, hozzon létre az alkalmazás a Swift
Sem a tervező nem akar költeni egy héten csak meg kell tanulni, hogy az ötlete nem fog működni.

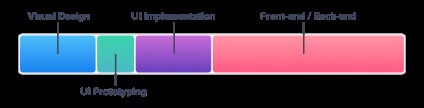
Tudta, hogyan kell használni a forgatókönyvben, automatikus középre és kis készség Swift nem csak lehetővé teszi, hogy saját alkalmazást, hanem részben átveszi a terhet a fejlődés. Ön képes lesz arra, hogy kéz a kézben csapata, ismételve a programozók. Az arány a projekt fejlesztése korlátozódik a sebesség a végrehajtás a leglassabb folyamat. A fejlesztés történik a 80% -át az időt, míg 20% származik a vizuális tervezés. Még mindig 30%, amit megtehetsz. Mivel a tervezők képesek voltak megtanulni ezt a részét lehet komolyan optimalizálja a teljesítményt az egész csapat.

Ebben a fejezetben megtudhatja, hogyan lehet a hiányzó 30% -ot. Fogom leírni a feltételeket a tervező.
gyors prototípus
Annak ellenére, hogy Xcode egy igazán nagy teljesítményű funkciók, az is jó, hogy egyszerű prototípusok. És mindezt anélkül, hogy egyetlen sor kódot.

Vannak 6 típusai közötti átmenet képernyők IOS: Cover Függőleges (beáramló függőlegesen), Flip Vízszintes (vízszintes tükrözés), Kereszt Oldjunk (kereszt oldódás), Részleges Curl (részleges vortex), Nincs (nincs hatás) és a Push (elmozdulás) (igényli Navigation Controller).
Bónusz: ha kell letölteni a demo Xcode projekt ez a bemutató, hogy itt van. Teljes mértékben végre a forgatókönyvben.
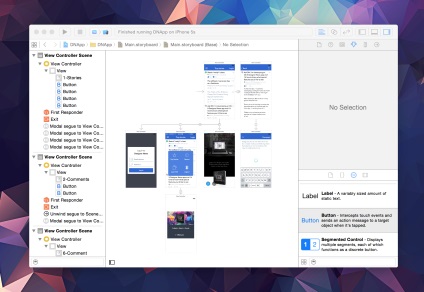
Tervezés Design storyboardon
Storyboard működik, nagyon hasonlít a artbordy vázlat. Ez lesz hihetetlenül intuitív és egyszerű eszköz, amint megszabadulni a félelem Xcode. A forgatókönyvben, akkor az ellenőrzés a felhasználói felület az alkalmazás a leggyakoribb módja. Ez még könnyebb, mint a HTML és CSS, mert nem kell tanulni a kódot (még nem szükséges), hogy ebben a szakaszban.
A tervező, akkor hasznos lesz, hogy képes legyen végrehajtani a design az alkalmazás kódját, nem is beszélve arról, hogy ez nagyon érdekes. Szerencsések vagyunk, hogy ilyen funkcionális eszköz a forgatókönyvben. Még a fejlesztők használják. Vele, akkor nem csak prototípus, hanem hozzon létre egy magas minőségű elrendezés szintjén a végtermék kódot.
adaptív elrendezése
Adaptive elrendezés - az egyik legfontosabb készség lehet fejleszteni. A jövőben, ha a mobil eszközök és képernyőméret folyamatosan növekszik, nem engedhetjük meg magunknak, hogy beragadt egy statikus tervezés.
automatikus elrendezés
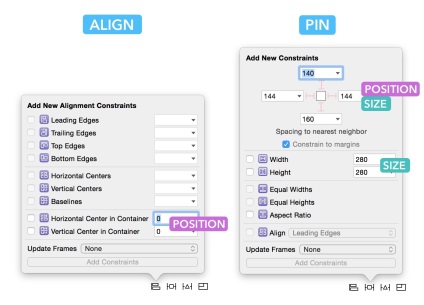
Auto-elrendezés van szükség két paramétert: a helyzetét és méretét. Építési automatikusan beállítja a tervezés, hogy elég volt. Ehhez szükség van a két eszköz: Align és Pin.

- Igazítás lehetővé teszi, hogy igazítsa elemeket, és igazítsa őket egymáshoz.
- Pin lehetővé teszi, hogy állítsa be a méretet és margók a széleken.
Korlátokat szabnak két tárgy
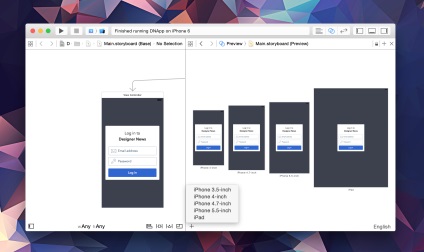
Előnézeti eszköz Assistant Editor lehetővé teszi, hogy gyorsan látni, hogy a tervezési fog kinézni az iPhone 3.5 „4' , 4,7”, 5,5' és az iPad az álló és fekvő módban, anélkül, hogy az alkalmazás futtatásához minden eszköz.

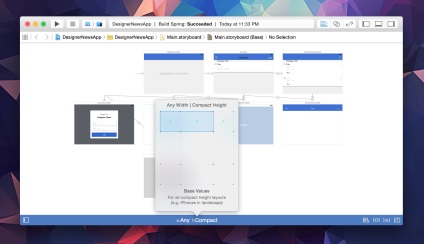
osztálylétszám
MÉRETOSZTÁLYAI - praktikus eszköz korlátozásokkal az automatikus elrendezését és tartalmát a különböző csoportok eszközök. Felvehet újabb menüben vagy növelheti az egyes tartalmak, attól függően, hogy az eszköz, amelyen dolgozik.

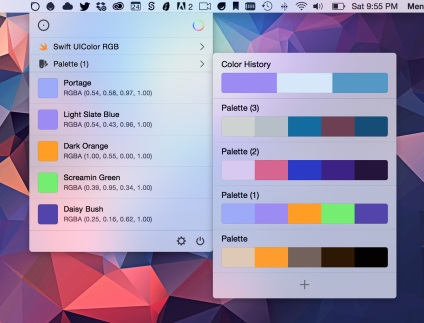
Munka színek
A tervező szakértelemmel rendelkező programozó, szoktam dolgozni egy színpaletta, a 16-ed rendű rendszer. Ezek az eszközök segítenek, hogy hatékonyan átalakítani a színe a vázlatot Xcode.

- HEX Color Picker - egy nagyon egyszerű, 16-Hex színt. Egy nagyon hasznos eszköz, ha dolgozik, a szokásos színkiválasztót a Mac, ami a vázlat és storyboard Color Picker.
- Sip Szín - egy nagyszerű eszköz a virágot szedett, és az azt követő átalakítás Swift kódot.
- Skala Color Picker - remek alternatívája az első két eszköz.
Vector Eszközök
Ahelyett, hogy generáló képek 3 különböző skálák (1x, 2x, 3x) minden forrás, akkor kell csak egyetlen fájlt. A vázlat kell importálni őket PDF formátumban. Fontos figyelembe venni a 3 pillanatban.

- Felbontás van beállítva. Meg kell exportálni 1x skála, hogy a külseje jó forgatókönyvben.
- Nem lehet megváltoztatni a méretét vektor képek storyboardon saját belátása szerint.
- Xcode átalakítja PNG fájlokat az 1x, 2x és 3x.
Bemutatjuk Spring
Egy évvel ezelőtt, azt mutatja, hogy te Canvas. IOS-animáció könyvtár, amelyet arra terveztek, hogy egyszerűsítse a folyamat létrehozásának animáció segítségével futási tulajdonságok (ciklus attribútumok) a forgatókönyvben. Ez elég egyszerű, hogy minden tervező sikeresen fejleszteni dinamikus felület hatások nélkül készségek a kódot.
Azóta sok minden történt. Swift helyébe lép, és Xcode 6 nagyban leegyszerűsíti a dolgokat. Most Runtime attribútumok segítségével állítható IBInspectables. Ahelyett, hogy manuálisan regisztrálja számos attribútumok, mint például, hogy milyen típusú animáció, Delay és időtartama, akkor egyszerűen adja meg az értéket közvetlenül a Képesség ellenőr (Attributes Inspector).

Úgy döntöttem, hogy üljön le, és tablet dolgozni az új könyvtár animációk nevezett tavasz. két iOS-fejlesztők. Ez a projekt akkor kezdődött, amikor beadtam a könyvet Swift fejezet a tervezők és az újonnan felfedezni a Swift. Ez a könyv segít csökkenteni animáció kód és megtanította, hogyan kell beállítani a tulajdonságait a réteg, amely még nem áll rendelkezésre a Képesség Inspector - cornerRadius (sarok sugár), shadowColor (színárnyalat), shadowOpacity (átlátszóságát az árnyék) és mások.
Ez a könyvtár nőtte ki magát teljes könyvtár animációk, amely támogatja az összes lehetséges ábrázolások, átmenetek, animációk és letölthető több.
telepítése Spring
Segítségével Spring, akkor gyorsan animálni minden réteget, anélkül, hogy egyetlen sor kódot. Van hozzáférést biztosít több mint 25 előre beállított animációk, például slideDown, ZoomIn squeezeUp és így tovább. D. játszhatja le a következő opciókkal x, y, skála és a forgatást. Is, akkor lehet kísérletezni a paramétereket a görbe, lassítás és a sebesség.
Egyszerű animációk:
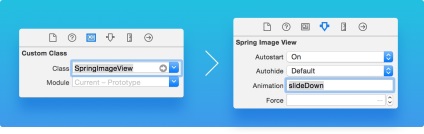
- Az Identity Inspector, meg a tavaszi osztály a réteg.
- Válassza ki a kívánt attribútumokat tavasz.
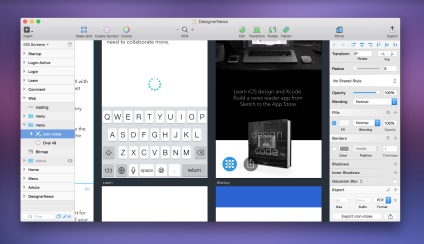
Játék egy tavaszi alkalmazás
animáció kód
Kóddal, akkor sokkal több. Tavaszi úgy tervezték, hogy lehet futtatni egy animáció vagy egy lánc animációk hogy mindenképpen.
Akkor aktiválja őket során viewDidAppear () vagy IBAction.
layer.animation = «squeezeDown»
layer.animate ()
Azt javasoljuk, hogy tárolja az összes animációs paraméterek a forgatókönyvben, és egyszerűen hívja a funkció élő () vagy animateTo () a kódot. Így lehet elkerülni a túl sok kódot az osztály fájlt.
Swift Oktatási designer
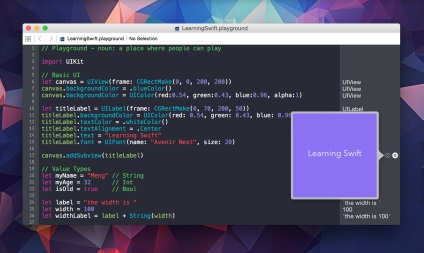
A Swift Játszótér lehet kísérletezni a valós idejű kódot. Ez egy ideális platform kísérletezni valamennyi korlátozás nélkül grafikus felület. Tanulás, hogyan kell használni a funkciók, osztályok és a munka UIKit teheti az alkalmazás sokkal erősebb.
Szeretem, hogy tekintse a kódot egy másik tervezési eszköz. Szoftver termékek készülnek a kódot, ez elkerülhetetlen.
Ez a könyv íródott alapján a legújabb szabványok által elfogadott Apple. Megkérdeztem két iOS-fejlesztők során írásban, és kedvesen keresett minden kódomat való megfelelés biztosítása érdekében a legmagasabb színvonalon.

A tervező, tanulási kódot, akkor:
- Ahhoz, hogy bármilyen változás az animáció, vagy a felhasználói felület eseményeken alapul.
- Bízza valós adatok bármilyen adatbázis vagy API-t.
- Produktívan együtt dolgoznak a fejlesztők, hogy megértsék a technikai korlátai a tervezés és fejlesztés kívül ezeket a korlátokat.
Készítse el alkalmazás Swift
Lásd még:
1. fejezet Az oktatás Swift és Xcode a tervező, hozzon létre az alkalmazás a Swift