Illustrator vektoros festék tag (címke) egy láncon, élő hálózatán virágok ~ tervezése
Illustrator: felhívni vektor tag (címke) egy láncon
Ufff. Vettem még egy leckét az Adobe Illustrator, elkötelezett a létrehozását tag (címke). Két nap múlva gyötörte meg! De sok új funkcióval tanult. -) És tetszett az eredmény! Általában a leckét már, azt hiszem, kiderült, akkor is sikerülni fog! Tehát kezdjük:
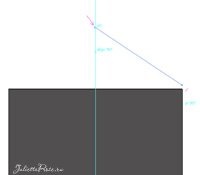
1. Nyisson meg egy új dokumentumot 72pt 115 pt. C-Rectangle Tool-eszköz (M) rajzoljunk egy téglalapot az azonos méretű, és töltse meg a sötétszürke.
2. Válassza ki a téglalap és a Nézet> Intelligens segédvonalak. A téglalap középpontja jelenik meg. Ha mozgatni az egeret, akkor megjelenik egy függőleges vonal, amely elválasztja a téglalapot felében. Ugyanilyen módon téglalap részre osztottuk, és a vízszintes vonal, és azt is tudja osztani és különböző szögekben.
3. Eszköz Toll eszköz (P) készít egy félkört. Útmutatók segít felhívni simán. Nem vagyok túl jó ez az eszköz, és kövesse az alábbi lépéseket voltam képes elvégezni egyszerre. Ezért, ha túl ezt a problémát, fogok szólni részletesebben rajz egy félkört.
Azt hogy az első pont a jobb alsó sarokban, majd pont a tetején a téglalap középpontjából, és lenyomva az egér vezeték balra, amíg úgy néz ki, mint egy fél félkör!



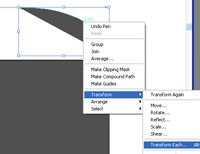
Ezután a kapott ábrát tükrözik vízszintesen. Jobb klikk a szám, és nem mi látható az ábrákon:


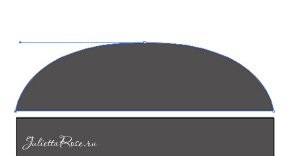
Most ismét rakjuk azt a pontot, ahol minden elkezdődött. És a következő pont állítva az ellenkező sarokban. Ez kész!

4. Most fordítsa félkör függőlegesen.
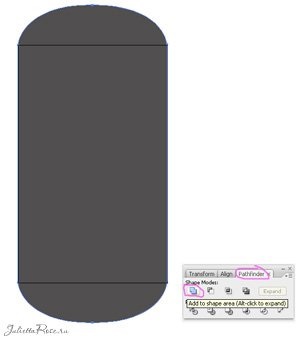
5. Jelölje ki a Direct Selection (A) minden három részből áll, és megnyitja a paletta a Windows> Pathfinder. alkalmazni hozzáadása alakra található

6. Most válassza ki a bal oldalon. Nyomja meg a Ctrl + Alt + J. Átlagos paletta nyílik meg. Válassza ki a függőleges tengely és az OK gombra. Ugyanez ismételjük a másik oldalon!

7. Készítsen másolatot a szám, és zárja be a „zár” az alsó réteget a Rétegek palettán. Mi megy Object> Path> Offset Path. és állítsa be a Choose -7 pt. Jelölje be mindkét formák és a Pathfinder palettán kattintson Divide opciót. Ez létrehoz két különböző alakzatokat. Most távolítsa el a belső, és csak a keret.

8. Válassza ki a figura - frame. Töltsük meg egy fekete-fehér gradiens, mint az ábrán látható. Ahhoz, hogy még több színt a színátmenet, tartsa lenyomva az Alt. húzza meglévő színét. Látni fogja, egy példányát, amely akkor ad árnyékot.

9. „Unlock” az első szám, azaz távolítsa el a zárat. Másolja le az eredeti szám, és újra „közeli”. Rajzolj egy kis kör, és tegyük a tetején található. Válassza ki a két formák (négyzet és kör), és válassza a Divide opciót a Pathfinder panelt. Távolítsuk el a kerek szám, és kapcsolja be a lyukat.

Másolása alakja egy lyuk, és töltse meg gradienssel felső ábra.

10. Ismét két példányban a figura egy lyukat, és töltse meg a minta. Régebben a „6 LPI 50%” A Basic Graphic_Lines palettán Színtár könyvtár. Mi létre Átláthatóság - Overlay és áttetszőség - 60%.


11. Most kell kivonni a keret az újonnan létrehozott számok csíkokkal. Ismétlődő az ábrán keret, és válassza ki a két szám (keret és csíkos). Válassza ki a Divide opciót a Pathfinder palettát. Most távolítsa el a külső alakja kerettel. Most rajzoljunk egy kört, és mozgassa a számadat a vonalak és újra használja a Divide opciót. Távolítsuk el a felesleges darabokat, hogy van ez a forma (kék színnel kiemelve vázlat). A második szám, a Toll eszköz (P), toltam, hogy egy kicsit a lyukat.

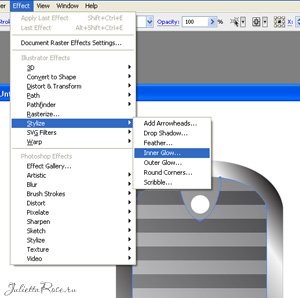
12. Mi megkülönböztetni a csíkos alak, és adjuk hozzá a belső ragyogás. Megjegyzés konfigurációs paramétereket:


13. Annak érdekében, hogy mélyebben, akkor adjunk hozzá egy stroke alak vonalak.

14. Jelölje ki az alakzatot a színátmenetes kitöltést, és adjunk neki Belső ragyogás:

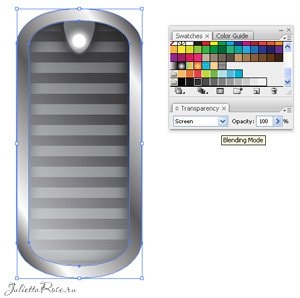
15. Most másolja alak váz és intézkedik réteg tetején az összes többi. Töltsük ki a sötétszürke és állítsa be a Transparency - képernyő és 100% fedőképesség.


16. Ezután másolja a csíkos alakját. Töltsük rá minta „10 lpi 40%” A Swatch könyvtár. Ezután állítsa be a Transparency - Overlay és Opacity 42%.

Itt van egy birochka kapjuk:

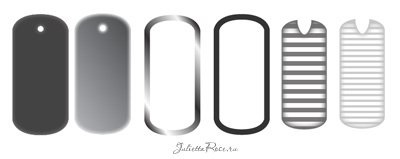
Mielőtt tovább a következő lépésre, szeretném megmutatni a számok, hogy mi van. Ez segít rendezni, hogy mindent helyesen tettél! A legelső szám, hogy a legalacsonyabb érték, illetve az utóbbi a felső a Rétegek palettán.

17. folytassa felhívni egy csillag. Már a kezdet kezdetén, néhány érdekes funkciók:
És most felhívni a csillag és töltse fel gradiens:



20. Ezután rajzoljon egy kis lánckerék és töltse a színátmenet.

21. Nos, végre elérkeztünk a végső fázisban - rajz a láncot! Először is, felhívni a fonalat. Másolás és másold bújva. Később, hasznos számunkra.
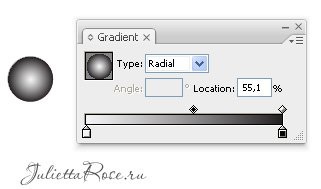
22. Hozzon létre egy kört, és töltse meg a színátmenet sugaras.

Ismétli a kört, és távolodik az első kört. Mi megy Object> Blend> Blend Options. alkalmazza a beállításokat:

23. Válassza ki a két kört, majd kattintson a Ctrl + Alt + B Most van egy lánc! Ha mozgatja az utolsó kör a köztük lévő távolság változik.
24. Most válassza ki a szál és a lánc labdát Object> Blend> Csere gerinc. Most kap egy igazi lánc, de nem teljesen reális, mert linkek nem csatlakozik. Jön a támogatás a másolt szöveget, mi teszi láthatóvá és egy réteg lánc.
25. birochkami kész! Remélem is, minden működött, és nehézségek merültek fel! Ha azt kérik, megpróbálom megválaszolni a kérdéseket!
Azt is kísérleteztek egy kicsit és két tag egy sötét háttér!
