Áttekintés
Ebben a walkthrough, akkor hozzon létre egy egyszerű honlap alapján ASP.NET az oldalon, amely bemutatta néhány Microsoft Ajax funkciók benne, ha telepíti a Visual Studio. Ezután készíthetsz egy olyan alkalmazást, amely megjeleníti az alkalmazottak adatait a lapokat a minta adatbázis AdventureWorks. Az alkalmazás UpdatePanel ellenőrzés frissítse az oldalt változó oldal villogás nélkül, hogy akkor történik, amikor a hátrameneti fokozat. Ez az úgynevezett részleges oldal frissítés. A minta-alkalmazás is használható UpdateProgress ellenőrzési megjelenítésére állapot üzenetek során részleges oldal frissítése.
Annak érdekében, hogy alkalmazza ezeket az eljárásokat a saját fejlesztési környezetet igényelnek a következő.
Visual Studio vagy a Microsoft Visual Web Developer Express Edition.
Ha a Visual Studio, az áttekintése, azt feltételezzük, hogy az első alkalommal indítja el a Visual Studio lett kiválasztva gyűjteménye Web Development beállításokat. További információért lásd. Hogyan. A paraméterek kiválasztása a webes fejlesztői környezet.
Ha egy webhely hoztak létre a Visual Web Developer (például lépésekben végigjátszás. Létrehozása Basic weblap Visual Studio), akkor tudja használni, és lépni a következő szakaszban. Ellenkező esetben hozzon létre egy új webhelyet, és oldalt.
Ez walkthrough használ webhelyen projekt. Ehelyett, akkor egy webes alkalmazás projekt. További információt a különbség az ilyen típusú webes projektek, lásd. A részben összehasonlítjuk webes alkalmazások a weboldal a projekt projektek.
Egy weboldal létrehozása alapján a fájlrendszer
Nyílt Visual Web Developer.
A Fájl menüben kattintson az Új webhely.
Megnyitja New Web Site párbeszédpanel.
A Telepített sablonok, kattintson a Visual Basic vagy Visual C #. majd válassza ASP.NET Web Site.
A Hely mezőben válassza ki az Internet File System, és adja meg a mappa nevét, amelyben tartani az oldalt a honlapon.
Például írja be a mappa nevét C: \ weboldalak.
Kattintson az OK gombra.
Visual Studio létrehoz egy webhelyet projekt, amely magában standard funkcionalitást elrendezés (honlap, az oldal tartalma és Default.aspx About.aspx és Cascading Style Sheets), az Ajax technológia (kliens script fájlok) és hitelesítés (ASP.NET tagság).
A Visual Studio vagy a Microsoft Visual Web Developer Express Edition fájlok kliensoldali szkript, amelyek szerepelnek a projekt ASP.NET Web Site template fájlok jQuery szkriptek. Ebben áttekintése, az adatok script fájlok nem használhatók. Ehelyett használja a szerver oldali ASP.NET Web vezérlők automatikusan kezeli az ügyfél script hozzá Ajax funkciók ASP.NET Web Forms oldal. További információ a jQuery cm. A jQuery webhelyen.
Miután létrehozta a weboldal létrehoz egy ASP.NET weboldal, amely tartalmazza a UpdatePanel ellenőrzés. Hozzáadása előtt UpdatePanel ellenőrzés szükséges hozzá egy elem ScriptManager vezérlő. A UpdatePanel vezérlő használ ScriptManager elem, hogy ellenőrizzék a részleges oldal frissítése.
Hozzon létre egy új ASP.NET weboldal
A Solution Explorer jobb gombbal a webhelyre nevét, majd kattintson az Új elem hozzáadása.
Egy párbeszédablak Új elem hozzáadása.
A menüben a Visual Studio telepített sablonokat, kattintson a Web Form.
Hívjon Employees.aspx oldalára, és törölje a dobozt, hogy a kód egy külön fájlban.
Válassza ki a kívánt nyelvet.
Kattintson a Hozzáadás gombra.
Ide Tervező nézetben.
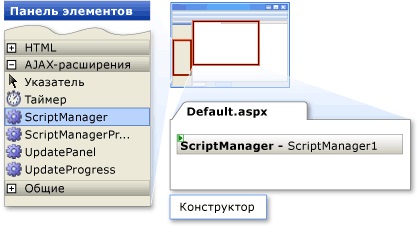
A kiterjesztés lapon AJAX Toolbox, kattintson duplán a ScriptManager vezérlő. hogy add meg ezt az oldalt.

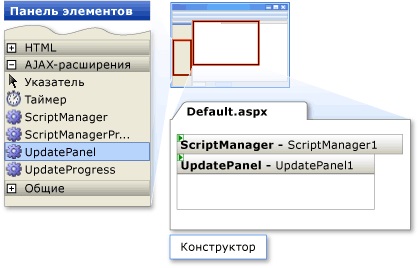
Drag UpdatePanel vezérlő a panel elemek alatt ScriptManager vezérlő.

A UpdatePanel vezérlő hajtja végre a részleges oldal frissítéseket, és azonosítja, hogy a tartalom frissített függetlenül a többi oldal. Ez a rész adunk hozzá, hogy az adatokkal köteles megjeleníteni az adatokat az adatbázisból AdventureWorks.
Felvenni a tartalom a UpdatePanel ellenőrzés, kövesse az alábbi lépéseket:
Az adatok a lap panel elemeket húzza kontroll tagja a variábilis régióban GridView UpdatePanel ellenőrzés.
A GridView feladatok menüből válassza AutoFormat.
Az Auto Format panel, a Select rendszer Válasszon színt és kattintson az OK gombra.
A GridView feladatok menüt a listán az adatforrás, válassza ki az elemet <Новый источник данных>.
Jeleníti meg a Data Source Configuration Wizard.
Az adatforrás az alkalmazáshoz, válasszuk Database, majd az OK gombra.
Az Adatforrás Configuration Wizard azt a lépést, az adatbázis-kapcsolatot, válasszuk ki a kapcsolatot a AdventureWorks adatbázist, majd kattintson a Tovább gombra.
Szakaszában beállítása Select utasítás válassza Adjon meg egy egyéni SQL vagy tárolt eljárás, majd a Tovább gombra.
A SELECT lapon meghatározásának lépését a használati utasítás vagy tárolt eljárás, írja be a következő SQL parancsot: