20 Hasznos Online érvényesítő ellenőrzésére és vizsgálati helyszínen, designonstop - a design nélkül
1. Checklink
Ellenőrzések webhely vagy oldal hibás linkeket elérhetősége

2. URL-ellenőrző
Ez ellenőrzi a rendelkezésre álló hely a különböző részein a világon.

3. Mobil ellenőrző
Ellenőrzi, hogy a webhely elérhető a mobil eszközök és egy hibalista és észrevételeit.

5. CSS érvényesítő
Ellenőrizze Cascading Style Sheets (CSS) és a dokumentumok (X) HTML.

6. RSS Feed-érvényesítő
Szintaktikai ellenőrzés RSS feed.

7. Kisegítő stílus
Tesztelés a helyszínen való megfelelés WCAG 1.0 szabványoknak.

8. színkontraszt
Ellenőrzi a színe közötti kontraszt az első és hátsó elemeit az oldalon.

9. WDG HTML Validator
HTML kiértékelő weboldalt.

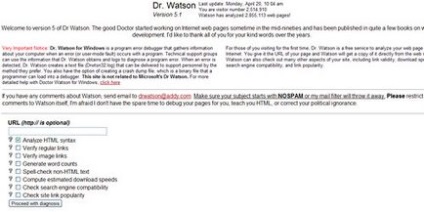
10. Dr. Watson helyén érvényesítés
Átfogó vizsgálati helyet többféleképpen HTML, linkek, linkek képek, letöltési sebesség, vezérigazgató.

11. robotok ellenőrző
Szolgáltatás ellenőrizni a robots.txt fájlt.

12. Firebug Firefox Extension
Firefox kiterjesztés egy sor eszközt tesztelésre.

13. Terheléselvezetés
Helyszíni vizsgálat extrém körülmények között nagy az igény az oldalon.

14. Kisegítő-Checker
Egy másik szolgáltatás tesztelésére helyszínen az előírásoknak való megfelelés.

15. Viewlike.us - a szolgáltatás nem fut
Azt mutatja, hogy a helyszínen nézi különböző képernyőfelbontás.

16. weblap Analyzer
Az elemzés lapméret, idő és hely sebességet.

17. Böngésző felvételek
Ez azt mutatja, hogy a webhely néz ki a különböző böngészőkben.

18. Funkcionális Kisegítő értékelő
Jelentések a talált funkcionális hibákat.

19. Pingdom szerszámok
Tovább átfogó helyszíni vizsgálat: boot, talált tárgyak, HTML, CSS, RSS, scriptek, pluginok, stb

20. NetRenderer
Hogyan működik a helyet az Internet Explorer 9, 8, 7, 6, 5.5.