Miért kell kerülnie gamburgernogo menüt és hogyan kell csinálni
A mai napig van információ, hogy az oldalsó menü - az úgynevezett „Hamburgerező” menü - valószínűleg többet árt, mint használ.
Íme néhány cikket a témában:
Tartsuk szem előtt, hogy egy csomó árnyalatok ebben a kérdésben. Néztem azonosított ebben a cikkben, a probléma során a felhasználó a tesztelés, és valaki őket a gyakorlatban.
Egyszerűen kérni, hogy vizsgálja meg a problémákat és megoldásokat, inkább ezt a mintát, akkor tisztában voltak a lehetséges következményeket.
Problémák gamburgernogo menü:
- alacsony kimutathatósága
- alacsony hatékonyság
- A konfliktus a navigációs minták platform
- Kevéssé ismert első pillantásra
alacsony kimutathatósága
„Szem elől, ki az elme”
Alapértelmezésben az oldalsáv és minden tartalmát rejtettek.
Ez azt jelenti, az emberek először meg kell találni, hogy a gomb alatti-hamburger bujkál bizonyos funkciók. Néha a vállalatok növelik a gomb felirata vagy tooltip „menü”. Ez természetes, sőt szükséges -, mert az emberek nem néznek a rejtett lehetőségeket, ha az alapvető funkciók már a főképernyőn.
alacsony hatékonyság
Még ha az emberek ismerik és szeretik ezt a funkciót, az a tény is, hogy ez a minta sérti zökkenőmentes navigációt, arra kényszerítve, hogy a felhasználó először nyissa meg a menüt, és csak hozzáférést biztosít érdekes funkciókat.
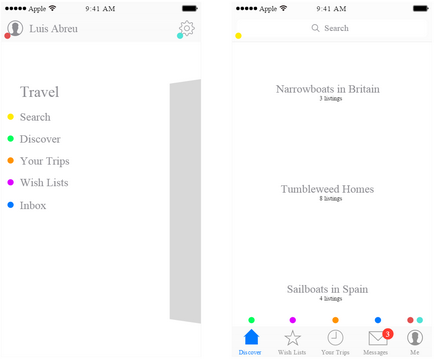
Alább látható egy példa arra, hogy a pillanatnyi navigáció lehet, ha az összes navigációs elemek láthatók.
A konfliktus a navigációs minták platform
Azonban a legfontosabb probléma az, hogy egyes platformokon (például iOS) nem veszi észre gamburgernogo menü konfliktus nélkül a szabványos minta navigációt.
A bal szélső navigációs sáv gomb található alá gamburgernogo menü, de meg kell adni a felhasználónak a lehetőséget, hogy menjen vissza. A tervezők vagy túlterhelés navigációs sáv a fent látható - nem hagy teret még a címe az oldalon, vagy kényszeríti a felhasználókat átgázolni több képernyőn a menü megjelenítéséhez:
Kevéssé ismert első pillantásra
Akkor nehezebb lesz, hogy a felhasználó az információt az adott elemet, ha nem csak akkor látható, ha a felhasználó megnyitja a menüt a keresést egy másik tétel.
Meg lehet tenni az alkalmazás Jawbone Up: ikon megjelenítéséhez, amely tükrözi a lényege a bejelentés mellett a tálaló.
Ez a megközelítés nem skálázható, valamint kapcsolódik a létrehozását számos speciális ikonok, és te, mint a tervező, és néha használja a normál ikonok, melyek magukban hordozzák kevesebb értelme.
De az ellenkezője példa - Twitter lap bár, ami azt mutatja, a felhasználó értesítést összefüggésben, és lehetővé teszi, hogy közvetlenül a megfelelő képernyő.
Megértése a problémát
Úgy tűnhet, hogy csak annyit kell tennie, hogy mentse több képernyő helyet, de gyakran félreértik, amit az emberek látni a valóságban. Lehet, úgy gondolja, hogy az emberek mindent látni előttük, de valójában mindannyian egy bizonyos terület a koncentráció, akkor is, ha a képernyő mérete minimális (1).
Ezért a kérdés képernyő helytakarékos lehet oldani anélkül, hogy sérülne a navigáció - és összhangban alapelveit HCI (Human-Computer Interaction), melyek megkövetelik tőlünk, hogy visszajelzést adjon és az alkalmazás megjelenítési állapotok.
Megjegyzés: előfordulhat, hogy frissítenie kell, hogy megértsék a elveinek HCI - Biztos vagyok benne, hogy ez segít elkerülni a sok tervezési hibák, amelyek az emberek vizuális megközelítés kialakítása.

Sokat beszélgettünk a problémát, de a megoldás még mindig nem világos.
Ha tudod használni gamburgernogo menü?
Néhány nagyon ritka esetekben ez a minta valóban indokolt, de általában, akkor ne használja azt.
IRCCloud - Példa indokolt (bizonyos mértékig) használatát a hamburger-gombok: vele navigálni között a csatornák és a csatorna tagjai.
Ez elfogadható, mivel a fő képernyő nincs gyerek képernyők szüksége navigációs útvonalak; Minden tartalom bemutatott egy modális formában.
De még ebben az esetben azt látjuk, hogy a felület túl van terhelve, és az információs architektúra felülvizsgálata.
Ez fokozatosan elvezet minket a következő részben a cikk:
Mit lehet cserélni a kulcs-burger?
Minta oldalsáv jár szegény információs architektúra: hamburger-gomb egy másik eleme a felület, ami nem látható semmilyen műveletsornak - mindaddig, amíg az emberek nem kihasználni őket.
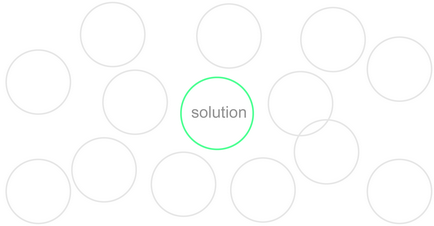
„A döntés - az információk frissítéséhez építészet.”

A fenti kép egy példa arra, hogyan lehet elkerülni az oldalsó menüt. Színes pöttyök segít nyomon követni, hogyan felület elemeit átszervezésre került.
- Állami képviselteti magát az Üzenetek fülön
- Interface elemek mindig látható és hozzáférhető
- Nincs konfliktus gesztusok navigáció
Amellett, hogy az a tény, hogy úgy döntöttünk, hogy nagyobb probléma, meg tudjuk nyerni néhány függőleges teret, ha az alkalmazás elrejti a navigációs sáv, amikor lefelé görgetés (lásd. Példa a Facebook, de az is használható a Safari). A lap bár a helyén marad, amely lehetővé teszi számunkra, hogy navigálni, még akkor is, ha az alkalmazás navigációs sáv el van rejtve.
Ha van egy minimalista hangulat, lehet, hogy elég, és az eszköztárakat. Az ötlet az, hogy előtérbe navigáció, közvetlen hozzáférést biztosít a funkciók közötti konfliktus elkerülése a gesztusok, a navigáció és kijelző riasztásokat az ikonokra, amelyhez kapcsolódnak.
[Update] Abban az esetben, honlapok, akkor is át az információs architektúra, de ahelyett, hogy a ezek a minták arra utalnak, iOS-navigációs kijelző tetején egy listát: példa. Ha nyilvánvaló, hogy ez a honlap navigációs, az emberek szükségszerűen proskrolyat, és azonnal látni a többi rendelkezésre álló lehetőségeket.
Emellett visszatérő tárgya weboldalak mobil eszközökön: Ne felejtsük el, hogy távolítsa el a 300 ms-os késleltetés van nyomva a tippeket, és a szenzoros eseményeket.
Hogy minden skála?
Idézem itt példákat iOS felület - a legjobb megoldás számukra az, hogy a panel lapokat vagy eszközöket.
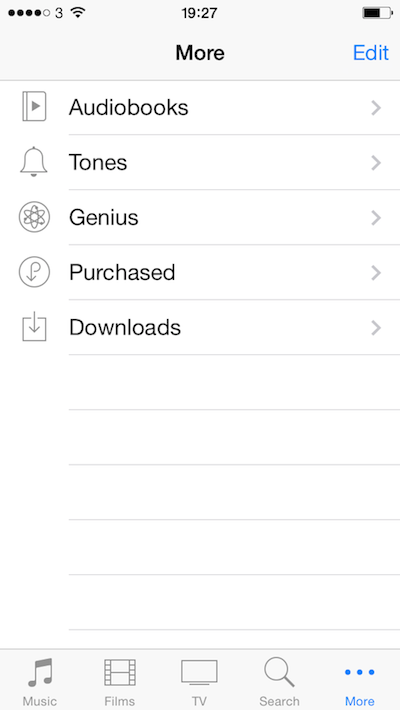
De mi van, ha a lap bár több, mint 5 elem?
Ilyen esetekben az első dolog, amit meg kell tennie - ez is megtekintheti az információs architektúra az alkalmazás. De ha még mindig van, hogy túl az öt fül, általában ezt a módszert: az utolsó lap hozzáférést biztosít a listát a többi opció.

Azt is végre görgethető eszköztár, mint újonc. Ez lehetővé teszi, hogy elkerüljék a problémákat gamburgernogo ár navigációs menü valamivel magasabb komplexitás nagyobb hiba valószínűsége (annak a ténynek köszönhető, hogy a kérelem volna megkülönböztetni sürgető és görgetés eszközök).
Tartsuk szem előtt, hogy a második megoldás a megfelelőbb az intézkedések listáját, hanem a navigációs elemekkel.
Ez a megvalósítás előtt álló másik probléma: görgetés után eszköztár marad határozatlan állapotot. Rookie elrejtése panel után a felhasználó kiválasztja az egyik akciók - vágás, forgatás, stb Így a határozatlan állapotot panel „reset”, és amikor újra megnyitja az megjelenik az eredeti állapot.
következtetés
Szóval olvastam a cikket azokról a problémákról, minta oldalsávon és a megoldásuk a iOS, amelyeket a rendszerbe épített a kezdetektől fogva.
[Update] Visszajelzés ehhez a cikkhez hihetetlen volt! Több mint 24 ezer olvasó, és ami még fontosabb, osztálytermi vita a Twitter. Csináltam egy válogatást hűvös tweets a Storify. Úgy tűnik, hogy a téma gamburgernogo menü nyitva marad az összefüggésben az Android, különösen, ami a navigációs minták interneten.
További cikkek és tweets a témával kapcsolatban:
- Hamburgerek Pincék: Miért nem használja a bal nav leporellót
- Egy frissítés a hamburger menü
- Basement menük és megtörik a „szabályok” App tervezés
- Oldaltörés Snippet # 150: Miért és hogyan, hogy ne Hamburger menü
- Ki tervezte a Hamburger ikon?