Hogyan kell behelyezni egy képet a menüből joomla 2
Ebben a cikkben Vizsgáljuk meg, hogyan, hogy egy képet a menüpontban Joomla, és hogyan működik a hivatkozás a képet.
Itt található az egyik valódi helyszínek, egy példányt, ami a helyi szerverre.
helyszínen helye nem számít.
A Joomla 2.5 elég egyszerű csinálni, legalábbis összehasonlítva a korábbi verzió (J1.5).
Például, hogy egy képet az elem „Home”.
Térjünk rá a Menü -> főmenüben.
Nyissuk meg az elemet „Home”.
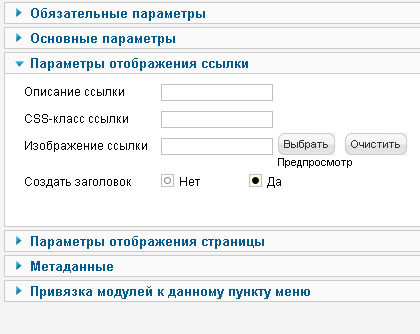
Szükségünk van a „Display Settings linket”.

Egy kicsit elmagyarázni, hogy mi az, ami.
Kapcsolat leírása - címcímkével linkek.
Igen, Joomla 2.5 képes megadni címet menüpontok, mondjuk ez nem rossz hatással van a SEO.
CSS osztály referencia - itt lehet helyettesíteni a saját CSS osztályt, hogy jöjjön fel a faluban. A lényeg az, hogy nem esik egybe semmilyen olyan osztály, amely már létezik egy sablon, azaz a egyedinek kell lennie.
Mint például a „home-gomb-menü” - biztos 99,9% -a ilyen osztály nem használják a sablonokat.
A fényképek linkek - ténylegesen kiválasztott kép a menüpont (a képek mappába).
Adj címet - ez a lehetőség megjeleníti a címkét a menüpont, ebben az esetben - ez a „Home”.
Válasszon ki egy képet az elem.
Adj címet marad ahogy van - azaz, „Igen.”
Spóroljon!
Kapunk ez:
Kép egy kis nyomni a szöveget, de ez könnyen korrigálható.
Ehhez menj vissza a beállítások menüben, és felér a CSS osztály ezt az elemet.
Már jött - ez lesz - home-button-menü
Hozzáfűzi a tételt, és mentse.
Ezután nyissa meg a CSS-fájl a sablon, általában template.css vagy style.css
És mi adjuk hozzá az új osztály valahol az elején (vagy végén), hogy akkor, ha szükséges, hogy könnyebb volt beállítani.
Körülbelül ez a következőképpen néz ki:
.home-gomb menü imgpadding: 5px 0 0 0;
>
Mi meg a stílus a képet. amely egyben az osztály haza-button-menüt és jobbra francia készült 5 pixel.
Ennek eredményeként, van:
A képen megjelent a jobb francia.
Most vessünk csak egy kép, szöveg nélkül.
Vegye ki a kép több, mint ez.
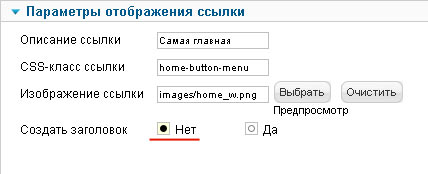
Menj a Beállítások elemre, és válassza ki a képek mappát.
CSS-osztály hagyja, ahogy van.
Adj címet - „Nem” beállítva.

Kiderült, mint ez:
Kép egy kis lecsúszik és pont a nagy árrés oldalán.
Meg tudod oldani ezt kétféleképpen:
1. Végezze el a kép mérete valamivel kisebb (magasságának állítására, de a különbözetet az oldalán marad)
2. Állítsa be a CSS-stílusok linkek nahodyayscheysya a menüben.
Csináljuk a második út, azaz CSS segítségével.
Végtére is, ez a menüpont és annak összetevői van egy egyedülálló osztályát otthon-button-menüt!
Menj a CSS-fájlt, és állítsuk egy kis stílust.
De először meg kell találni stílusokat alkalmazni az alapértelmezett menüpontok.
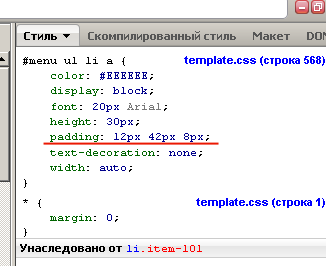
Ez megtehető FireBug'a:

Alapelv, tudnunk kell, hogy csak a padding (padding).
Alapértelmezésben minden menü elemei (saját hivatkozások) jár francia: 12px felső, alsó 8 képpont, oldalán 42px
lehet mások a sablont.
Most vagyunk hozzá a stílus a menüpont a „Home”, azaz osztály haza-button-menü
1. Vegye ki a img, hiszen kérés stílusok már közvetlenül a link is.
2. Csökkentsd a margó és a felső oldalán (brute).
A CSS-ben fog kinézni:
.home-gomb-menupadding: 7px 15px 13px 15px fontos ;!
>
Felhívjuk figyelmét, hogy van hozzá! Fontos
Ez úgy történik, hogy az új stílusok nagyobb elsőbbséget stílusok, amelyek már léteznek az elem alapértelmezett.
A honlapon, úgy néz ki, mint ez:
És ha mozog:
Most ahelyett, hogy a „Home” csak kimeneti képet.
Ez egyrészt érdekesen néz ki, másrészt, még több hely a többi tétel :)
Itt a legfontosabb dolog az, hogy megtaláljuk a megfelelő padding, hogy úgy tűnjön sima.