Hogyan adjunk egy dátumot hírek joomla, a blog lelkes szabadúszóként
Először is, hadd találja ezt az admin modul és tesz közzé. Ie megy az Extension Manager - Modulkezelő és hozzon létre ott egy úgynevezett tartalom - News.


Fizikailag ez a modul az úton:
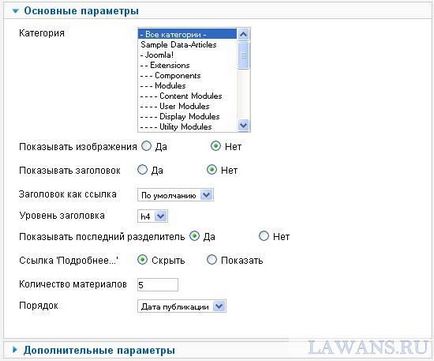
Az elképzelés az, hogy ha azt akarjuk, hogy ellenőrizzék a show / hide időpontokat az admin felületre felvehet egy mezőt a beállításokat. Akkor megy a fájl mod_articles_news.xml
és miután a blokk pl
közé tartoznak az alábbi blokk:
Itt van, mi történik:
Most nézzük újra natív Joomla sablon e modul neki, hogy semmi sem változott frissítések közben, és nem véletlenül frissítjük modul sablont. Az igazság lehet frissíteni a beállításokat az admin felületen, amely tevődik össze.
De menjünk tovább. Ehhez az úton:
Most a lényeg.
Add meg a kódot a fájlban _item.php kell nyomtatni és három óra.
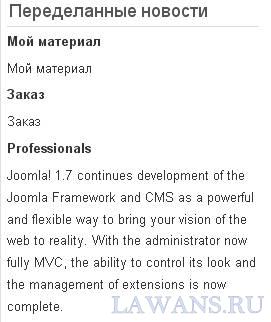
Ha nem tett meg a beállítást a admin panel megjelenítéséhez / elrejtéséhez dátumot. A kód a következő:
Ha azonban ezt beállítása nélkül, és szeretné, hogy adja meg a dátumot kifejezetten a sablon, a kód könnyebb lesz:
Ez az, amit megvan az oldalon:

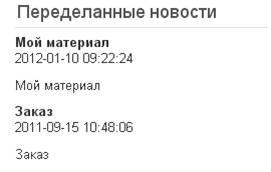
Kiderült, elég hanyag. Akkor használja a hatalmát a Joomla keretrendszer és kissé formáznia dátumot.
A Joomla van 4 fajta visszavonási időpont (legalább tudom, hogy csak 4):
Nézzük például úgy, mintha 3. Ezután helyett echo $ item> létre;
echo JHTML :: _ ( 'date', $ item> teremtett, JText :: _ ( 'DATE_FORMAT_LC3'));
Ha más típusú, egyszerűen cserélje DATE_FORMAT_LC3 3. ábrán kitalálni 1,2 vagy 4 (azaz DATE_FORMAT_LC1, DATE_FORMAT_LC2 vagy DATE_FORMAT_LC4)
Így valójában nem nehéz. By the way, felveheti a különböző formátumok a modul beállításainak és kezelni azt az admin felületen. De meg tudja csinálni, hogy a vonat magad.
Egy példa látható a példa a blokk