Betűtípusok wordpress sablonok - hogyan kell kicserélni
Szabványos betűtípusok a sablonok elég gyakori trend, de sokan nem szeretik az ilyen vagy olyan okból, és szembesülnek azzal az igénnyel, hogy módosítsa a betűtípus egy megfelelőbb, amely illeszkedik az igényeinek a helyszínen. Szintén nézd fejlécek és szakaszok az egyes betűk gyakran sokkal jobb. Számos könyvtár biztosítja a felhasználó számára a választás nem szabványos betűtípusok, de fogunk beszélni az egyik legkényelmesebb lehetőség - Google Web Fonts.

Az egyik legnagyobb előnye ezzel font könyvtár valószínűleg meglehetősen gyakori adatbázis frissítés (CIS aludhat nyugodtan - egyre több és több cirill betűk) és egy igen hasznos funkció stílus kiválasztása egy mutató, amely megmutatja, hogy mennyi lesz hajózás oldalon. Kétségtelen, hogy fontos szerepet a kiválasztásban az adott könyvtár - ok-okozati összefüggés a betűkészletek telepítéséhez. És így ment át az alapokat, akkor most folytassa a főnök - nevezetesen, hogyan kell kicserélni a Google Web Fonts betűtípus egy adott mintát. Az első minta, ami úgy - osCommerce sablonok az egyik legjobb megoldás az online kiskereskedők.
Az elsődleges feladat -, hogy módosítsa a betűtípust menüpontok egy sablont osCommerce osCommerce.

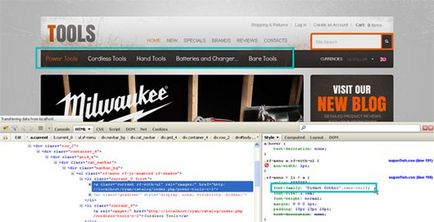
1. Annak érdekében, hogy meg tudná találni a használt betűtípus a menüben kell telepíteni a Mozilla Firefox plugint Firebug
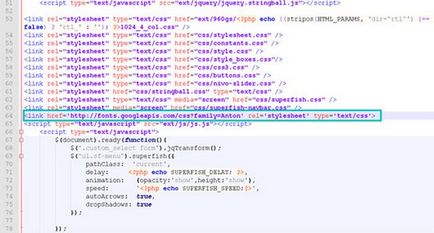
2. Ezután - megnyitja a fájlt tartalmazó linket az egyik alkalmazott a Google a font menü. Nem található az includes \ template_top.php fájlt.

3. Meg kell cserélni ezt a betűtípust az egyik, hogy sgenerirovon Önt a Google Web Fonts oldalon. Ügyeljen arra, hogy fordítson figyelmet a karakterkészlet. Attól függően, igényeinek, válasszon. Ebben az esetben úgy döntünk cirill Extended, amely támogatja a cirill.
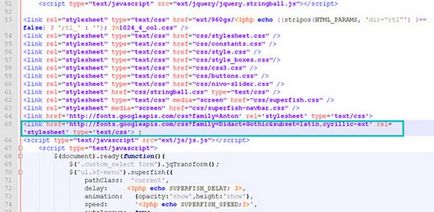
4. A kiválasztott betűtípust hozzá kell adni a gyűjtemény (Hozzá Collection), majd kattintson a „Use» (Use). Miután a fenti intézkedések, válassza ki a karakterkészletet és egy kulcscsomót Ctrl + C Másolás az előállított kódot. Ha azt szeretnénk, hogy az eredeti, és az új kódot generál, majd adjunk hozzá egy sort a fájlt az új betűtípus, különben csak cserélje ki a forráskódot, hogy egy újat.

5. Meg kell változtatni a betűtípust css. fájlba. Az osCommerce osCommerce sablon hívják

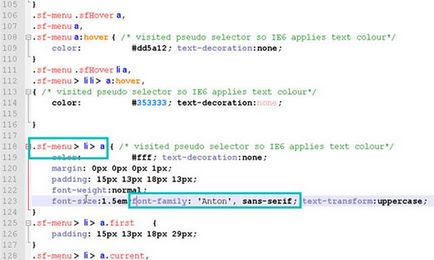
6. Most másolja a betűtípus Google Web Fonts, és helyezze be a css. Tehát meg kell nézni oldal megváltoztatása után a betűtípus a menüben:

És az utolsó pont - használja.