Dinamikus és statikus összekötő helyén
Annak érdekében, hogy elkerüljük a „sezzhaniya” HTML-dokumentum-elemek egymáshoz képest, amikor a változó a képernyő paraméterek, az alábbi technikát alkalmazzák: az összes komponenst web-oldalak láthatatlanok a megfelelő sejtekben a táblázat, ahol minden egyes objektum van rendelve valamelyik, szigorúan meghatározott helyzetben. Ez a táblázat lehet rendelni egy jól meghatározott szélessége képpontban, például 640 pont, ami után mereven elhelyezve a képernyő közepén vagy a „squeeze” a bal szélén tartalmazza. Egy ilyen hely elrendezést nevezhetjük statikus. mivel a szélessége a táblázat nem változik attól függően, hogy a képernyő felbontását. Persze, ha megváltoztatja a megjelenítési beállításokat nem legkisebb elfogultság oldal design elemekkel.
Az egyszerűség kedvéért az algoritmus elrendezés dokumentumot. Optimalizált oldal kijelző a képernyő felbontása 640x480 pixel, akkor biztos lehet benne, hogy ha az egyéni beállítások képernyő design elemek nem „float”.
Ez a változat a webhely elrendezését a legtöbb esetben (bizonyos kiegészítő feltételek) lehetővé teszi az identitás feltérképezése html-dokumentum böngészők MicrosoftInternet Explorer és a Netscape Navigator.
Ha a dokumentum jelenik meg a számítógép egy nagy felbontást a képernyő szélein, vagy a jobb oldalon az is megfigyelhető, az üres mezőt.
Egy másik megközelítés - láthatatlan, ha a szélessége a táblázat tartalmazza töredékei weboldalak, be van állítva százalékában a jelenlegi szélessége a képernyő. Ha növeli a képernyő felbontását táblázat „feszített” horizontálisan és minden helyezni a sejtalkotórészek elhelyezett vagy a központban vagy a széleit az oszlopok vannak eltolva a beállított algoritmus. Tekintettel arra, hogy a paraméterek a táblázat befolyásolhatják a kijelző beállításait, az ilyen alapelv elrendezés html-dokumentum nevezhetjük dinamikus.
Papír kifeszített szélessége a képernyő, nem marad kihasználatlan üres mezőket.
A komplexitás az elrendezés és a hibakeresést az oldalt gyakran nem tűnik megfelelőnek kijelző ilyen dokumentumokat böngészők Microsoft Internet Explorer és a Netscape Navigator.
site navigációs
Navigáció az oldalon - ez a mechanizmus, amely lehetővé teszi, hogy a látogató megtalálja, amit szeretne, hogy megmutassa. Világos navigációs rendszer csomópont ésszerűségét elemében függ, hogy elérje a célját, ha a látogató, vagy hagyja, és anélkül, hogy megvizsgálja a dokumentumokat a vadonban. Ez könnyű navigációt, nem szép képek, teszi a látogatók vissza a szerelés, mert tudják, hogy könnyen megtalálja a kívánt anyagot.
Szervezése a dokumentumot.
Van néhány alapvető szabályok a szervezet a dokumentumot:
A legfrissebb információk láthatónak kell lennie az első képernyőn, és ha ez sok, de legalább származása vagy a cím;
navigációs elemek (menük) nyilvánvalónak kellene lennie, és látható, a látogató a hozzád először, és nem tudja, hogy az Ön stílusa;
kívánatos, hogy a navigációs elemek vannak elhelyezve egy képernyőn, kivéve persze ha nem megauzel;
Oldal kell beszéljen világosan, hogy a hangsúly az egység;
Ne tegye a teljes oldal grafikus - bármit is gondol rá, mindig van egy ok arra, hogy a jövőben szöveget;
nézni a „tömeg” - abban a pillanatban az optimális méretű 30-40 (50) kilobájt; Ha ez még mindig nagyon „nehéz” - a lehető legkevesebb grafikus szét a táblát (ha az egész oldal a benne lévő) több asztalon.
A legfontosabb része a dokumentum leírja az úgynevezett szöveges mező - a terület, ahol található, és a szemantikai tartalmát az oldal: érdemi információt, szöveget és ábrákat. Hely szövegmezőbe elsősorban attól függ, hogy a web-designer, hogy helyezze a fennmaradó elemeit a dokumentumot.
Miután a kötelező szerves része a web-oldalon található navigációs elemek - hivatkozások, amely összeköti a dokumentum más részeiben az oldalon. navigációs elemek lehetnek szöveg formájában húrok, grafikus objektumok, azaz a gombok, vagy a hatóanyagokat például a Java-kisalkalmazások. Helymeghatározó, navigációs elemek olyannak kell lennie, hogy azok mindig „szem előtt”, „kéznél van”, azaz úgy, hogy a felhasználónak nem kell „szél le” oldalon vissza, ha a szöveges mező veszi magassága több fizikai képernyők, majd sokáig keresni linkek másrészt szakaszok. A leginkább megalapozott megközelítés az, hogy helyezze navigációs elemek a bal szélén az oldalt.
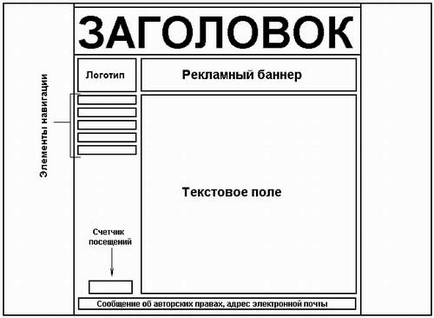
Példa webhely elrendezése, amely a komplett készlet a fentiekben ismertetett komponenseket az alábbiakban mutatjuk be az 5. ábrán. Ez a kiválasztott helymeghatározó, navigációs elemeket a bal határán a dokumentumot.

A 8. - Layout példa a web-oldalak bal oldali navigációs pozicionálóelemekkel
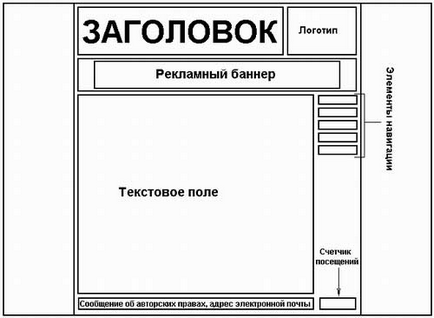
A gyakorlatban gyakran vannak weboldalak, ahol tervezési navigációs elemek vannak elhelyezve a jobb oldalon a képernyő szélén. Ebben az esetben a szövegdoboz elmozdul balra, a másik összetevője a dokumentum vannak elrendezve elvének maximális esztétikai ezek kombinációi. Erre példa a végrehajtás helyén ábrán látható. 6.

A 9. - Layout példa a web-oldal a megfelelő helymeghatározó, navigációs elemek
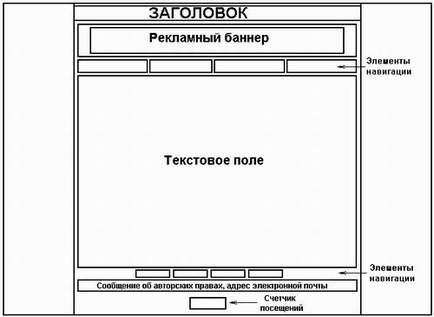
A navigációs vezérlők lehet helyezni a tetején a dokumentumot. Ez az opció a legmegfelelőbb elrendezés létrehozásakor honlapok, és a készítmény a tábla maga lényegesen egyszerűsödik. A hátránya ennek a megközelítésnek az, hogy meg kell előidézni a navigációs vezérlők alján a dokumentumot, mivel a függőleges görgetést oldalak eltűnnek az a képernyő felső részén, és hogy nekik, a felhasználó lesz a „szél le” a képernyőn vissza. Példa a oldal felső navigációs elemek a 7. ábrán látható.

10. ábra -Sample weboldal layout navigációs felső pozicionálóelemekkel

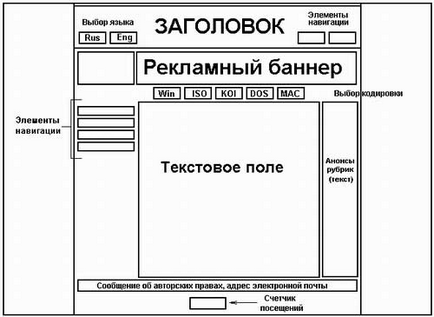
11. ábra - Példa a „vegyes” web-oldal elrendezés