Csúszik forradalom hűvös csúszka wp c wah
Hi all a blogomban newstark.ru! Ön Antay ma tovább wow hatékonyságát wordpress úgy csúszka forradalom, ami akár a prémium wordpress témák, vagy külön is megvásárolható.
Slider Revolution: Az első lépések
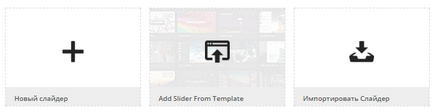
Az első fülön a plugin, akkor létrehozhatunk új csúszkát, címsablonok a hivatalos bővítmény helyén vagy importál egy sablont egy meglévő számítógépén helye:

Hozzon létre egy új csúszka 2. szakaszában az oldal, amely feltünteti:
- név
- Alias (latin betűs - egyfajta belépés)
- Shotkod (automatikusan létrejön alapján egy alias - ez lehet illeszteni olyan hely az oldalon.)
Miután rákattintott mentse.
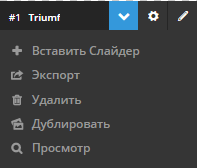
A csúszka most együtt jelenik meg az elemek egy új csúszka hozzáadása csúszka sablonból, Impotirovat csúszkát. Az is lehetséges, hogy adjunk egy létező FAV található csillag ikonra koppintva rajta.:
A legördülő listában minden csúszka is a lehetőségeket a csúszka segítségével:

Ha rákattint az ikonra shestirenki - lehet beállítani a csúszkát ceruza ikonra kattint, akkor testre a diák magukat.
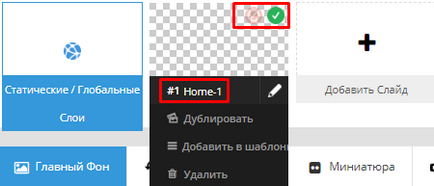
Mindegyik beállított paraméterek csúszka - van csúszka. Minden dia - megadhatja a nevét a két példányban, adjunk hozzá egy sablont törölni. Van is egy piros és zöld ikonok jelennek meg az első a csúszka:

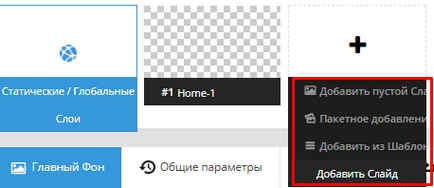
Blokkban Dia (felveheti több dia-batch):

Minden hozzáadott diák, akkor húzza egymás sorrendjének változtatásával kibocsátásuk a csúszkát.
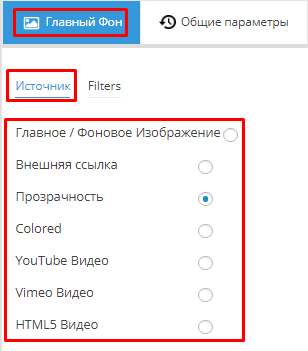
1.Glavny háttér
Kiválasztja a forrást a csúszka:

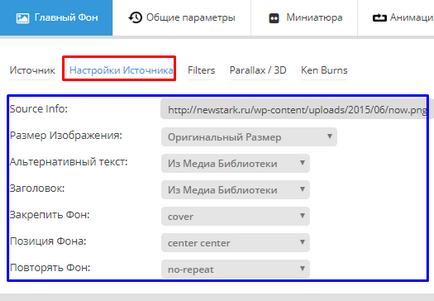
Forrás beállítása akkor (ezek különböznek az egyes forrás + az átláthatóság és a színek nem állnak rendelkezésre):

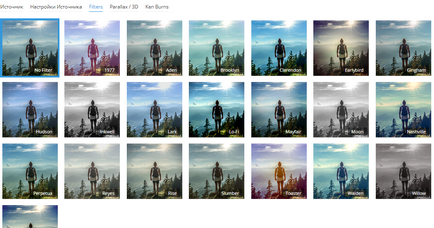
A Filtres összes hatást, hogy lehet alkalmazni, hogy a dia:

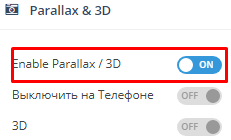
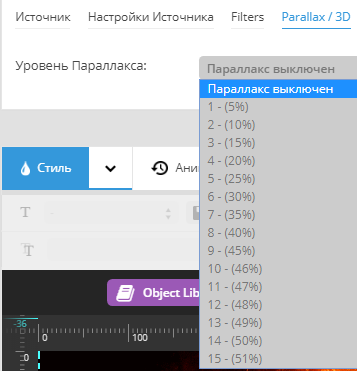
A Parallax / 3D (meg kell venni a megelőző csúszka beállítások):

Ezután válassza ki a kívánt% parallaxis:


Ez a hatás azonban nem működik animáció.
2. Általános beállítások
Az általános paramétereket lehet beállítani külön-külön beállítani külön csúszkát.

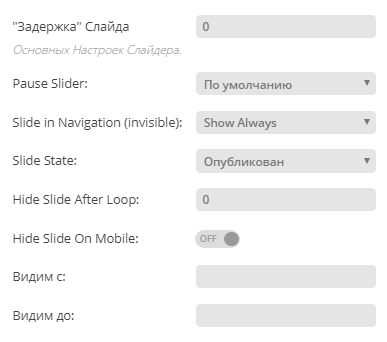
Ha nem változtatta meg az alapértelmezett beállításokat fogja alkalmazni a csúszka (az a csúszkát - Általános beállítások):
3. Thumbnail
Itt miniayutury igazítani a lemezeket (alapértelmezett, ha nem egészül miniatúrák ugyanaz lesz mint ahogy a dia).
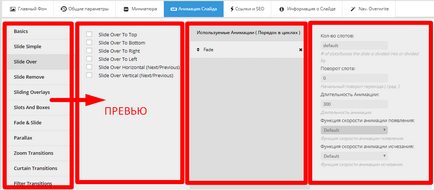
4. Dia animáció
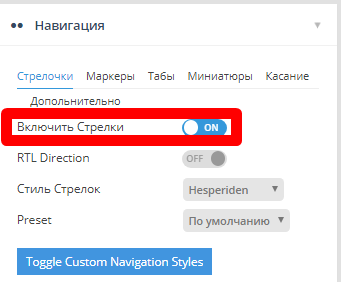
Általában, animációk magukat csúszkát a navigációs tartoznak - Nyilak:

Az animáció maga egy slide blokk áll 4 oszlop:

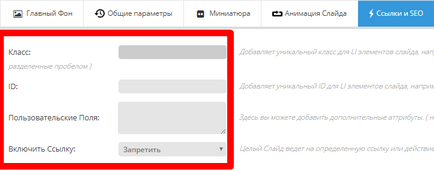
5. A linkek és SEO

Továbbá, az elülső oldalán van kiválasztva (ha a rétegek nem kattintható), a hátsó oldalán, amikor rétegek rá lehet kattintani.
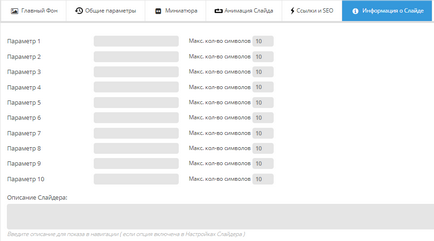
6. Információ a dián

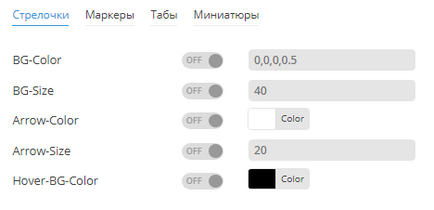
7. Nav.overwrite
Létrehozása a navigációs beállításokat (eltérő globális beállítások).

Ez úgy történik, mivel az esetleges különbség a kontraszt a különböző diák.
Slider Revolution: Rétegek
Alján a beállítások csúszka együttműködik a csúszó réteg
Próbálja meg mindig a diákat a mérete 1920x1080 megjelenítésére képes maximális felbontása + kényelmesen alatt szerkeszthető formátumban.

Hozzáadása réteg 2. módszer:
Ha rákattint a lila gombra Object réteg - akkor is kap az objektumokat, hogy adjunk nekik.
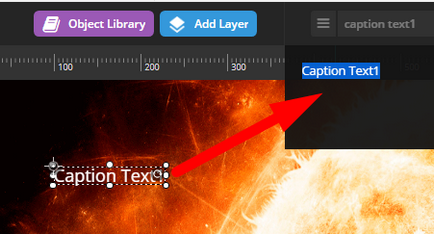
A név a rétegek ezeket a beállításokat, és a szövegek maguk rétegek - eltérő lehet. Szerkesztése dia réteg - kattints ceruza ikonra:
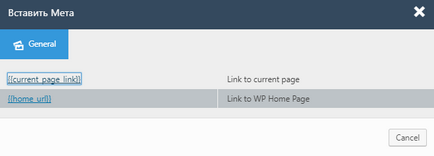
Réteg megadhatja meta-sablonok:

Itt egy térkép linket az aktuális oldal, és megjeleníti egy linket a honlapon.
Behelyezésekor címkesablonjához réteg és a réteg válik kattintható:
Hatás érhető el, ha a csúszka több réteg tetején egymást, és hogy a gomb megnyomásával (ők foglalnak csak egy kis része a csúszkát), egy külön ablakban a jobb oldalon az átadás url.
- Segédvonallal (nem képes túllépni a határokon)
- További rétegek
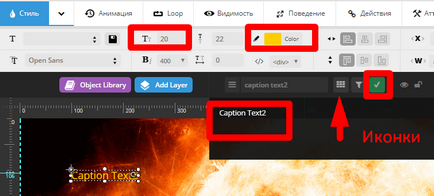
1. Text / HTML

Előírják a szöveges, testreszabható színű is, a méret, akkor be ikonok menteni kattintson a zöld pipa:

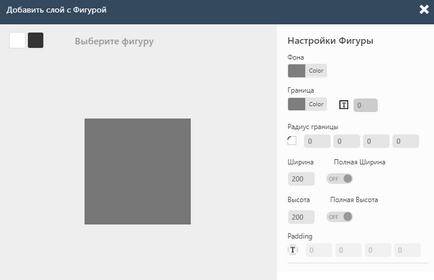
2. kép
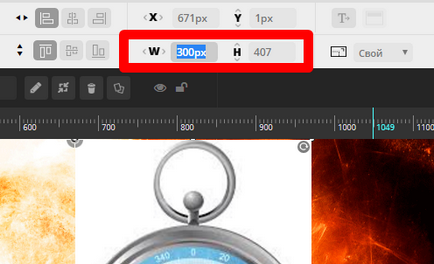
Itt mindegy, megadhatja a szélessége és magassága a kép:

Meghatározza egy külső URL - mi az összetétele, vagy ki kell venni a média könyvtárat:


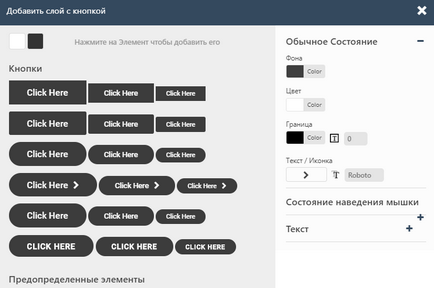
Vannak set gombok:

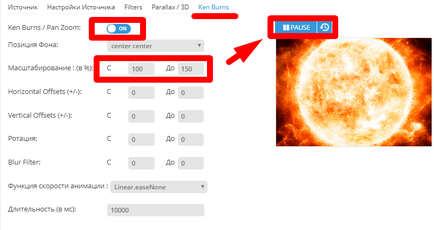
Itt saját készítésű ábra felírása neki fok%:

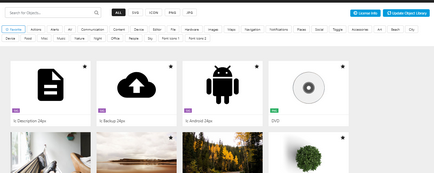
Ugyanaz, mint amikor kiválasztják a lila gomb - sújtotta a tárban:

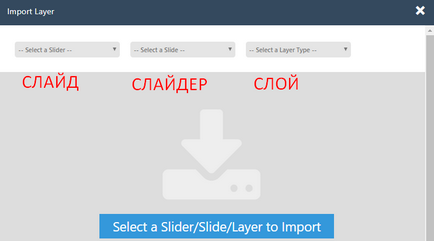
Akkor lehet importálni egy korábban létrehozott kívánt tárgyakat a csúszda, csúszka, rétegek:

Statikus rétegek csúszka Revolution

Létrehozása után a réteg jelzik:
- Csúszdával kezdeni a show.
- Amit a diavetítés, hogy vége.
Ezen kívül lehetőség van beállítani a kívánt tulajdonság.
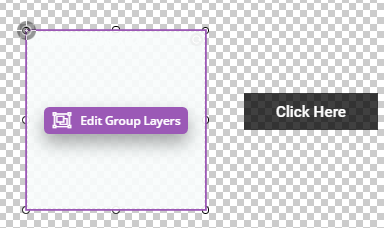
Fólia csoportok csúszka Revolution
Az egyszerűség kedvéért, akkor össze több rétegben - az alsó kattintva a Csoport hozzáadása.


Itt nem csak akkor állítsuk be a kívánt stílus a szöveget, de a legfontosabbak közé tartoznak text-pakolás a következő sorban (az ikon W hosszúságú vonal és a T-le nyíl - transzfer).
A speciális stílus beállítások segítségével:
- Tegyen fel egy háttér réteget,
- Elszíneződés indukció.
- Határozza határréteg (stílus, vastagsága, színe, szegélyléc)
- Réteg önmagában lehet feszített, és igazítsa abban foglalt szöveget széle mentén, vagy a központban
- Lehetőség van, hogy a 3-d szöveg hatása
- Switch tartalom előtti / utáni
És még sok más elem
A speciális beállítások
- Enyhülni Com / bal
- Egyszerűsége alsó / felső
- megjelenés csökkenésével vagy mashtabriovaniem
Az átláthatóság, a forgatás, váltakozás, skála, ferde, maszk (Rétegláthatóság csak amikor belépnek a maszk zóna)
Hozzon létre különböző változatai kör animáció.
Kapcsolja be / ki láthatóságának egyedi rétegek eszközök
- Automatikus reagáló döntéshozatal (alkalmazkodóképesség, hogy illeszkedjen a képernyő méretéhez) szerepel itt.
- Általában is mindent.
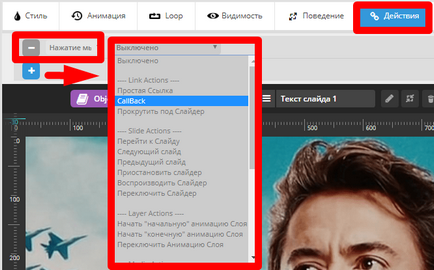
Művelet, amikor az egér egy réteg préselt vagy visszavonására.

Itt lehet beállítani ID, osztályok, csomagoló azonosítóját, wrapper osztályok, Rel, neve, stb Tabindex
Parallax | 3D
Attól függ, mit értünk:
- Állítsa az intenzitás a parallaxis / 3D
- A hatás lehet testre mind a csúszda és egy meghatározott réteg található rajta.
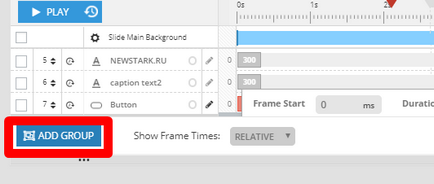
Idővonal
Itt megnyomása után játszani skálán:
- Ott fut egy vörös csúszka jelenik meg a másodperc töredéke alatt, ami történik (ez is kézzel mozgatható)
- Van is egy kék csúszka - jelezve bemutató késleltetés (ha ki van húzva - standard késleltetett csúszka műszakban fog változni)
Emellett egyénileg testre szabható:
- Blue Scale - estés animációs slide háttér
- Egyéb skála - az én rétegek (olyan sokan, mint a létrehozott rétegek
Az idővonal is - van egy szürke csúszka segítségével pazarolja hosszú idővonal.
Ha rákattint a Szerkesztés gombra (edit) - ott lehet beállítani a megjelenése a réteg a kívánt milliszekundum és időtartama animációs hatás:
Ugyanez a művelet elvégezhető a végén a skála. Itt, ha azt akarjuk, hogy a réteg nem tűntek el, egészen a végéig - az ikonra kattintva a kör alakú nyilak:
Itt is megváltoztathatja a helyzetét a rétegek csak felkapott egy réteget, és húzza alá / fölé egy másik réteg:
Így csúszka forradalom lehetővé kölcsönöz wah oldalakon. Ez minden! A siker és a célok elérésére, és találkozunk newstark.ru!