Típusú egyedi stílusokat az elemek - katalógusok és üzlet joomla
Stílusok pozíciók állatkert létezik, hogy megjelenítse a terméket az anyag belsejében a kívánt sablon elrendezése -, hogy ez egy asztal, egy blokk vagy egy szabályos listát. Úgy történik, hogy a szabvány nem elég, és előbb-utóbb a kérdést: „Mi a helyzet a kijelző elemek segítségével egy elrendezést, osztályok, id, stb” Itt, hogy segítsen nekünk jönnek és egyéni stílusok a terméket.
Standard stílusokat Állatkert
Nyitva a sablonokat, akkor valószínűleg látta a következő sorokat:
renderPosition funkció megjeleníti az összes elem, hogy tartoznak a beállított helyzetben. Ő legalább 1 kötelező bemeneti paraméter - a név a helyzet (a fenti példában a felirat), opcionális második bemeneti paramétere - egy sor lehetőséget (a fenti példa array ( „stílus” => „block”)). Egy sor lehetőséget nem lehet átvinni renderPosition függvény, akkor az összes elem jelenik meg a szokásos sablon alapértelmezett.
Alapértelmezett állatkert 8 stílusok, láthatják a mappában:
Itt láthatjuk a következő php-files:
block.php - elemek a blokk div, a blokk lehet megadni osztályban.
comma.php - a span címkét, akkor adjon meg egy osztályban.
default.php - formázás nélkül - egy sorban.
hyphen.php - line, kötőjellel elválasztva "-".
inline.php - string, vessző "".
list.php - lista - li.
paragraph.php - elemek bekezdések.
pipe.php - elválasztó vonal «|».
Fájl neve - a neve ennek a stílus, amely továbbítja egy sor beállításokat. Például, hogy megjelenjen a lista elemei, elegendő írni:
stílusok JBZoo
A JBZoo stílusok is jelen helyzetben, és ezek egy másik helyen, nevezetesen a site / media / zoo / alkalmazások / jbuniversal / templates / katalógus / renderelő / elem
Amikor megnyitjuk ezt a mappát, akkor megjelenik a fájlok, például:
Következő elemzi az egyes sorrendben.
Stílus JBblock és JBSubtitle
JBblock - alapértelmezett néz ki, mint egy hagyományos stílust a Zoo (blokk). De számos további paraméterek:
tag - a lehetőséget, hogy meghatározza, melyik kulcsszó megjeleníti az összes tartalom az elem.
labeltag - azt mutatja, hogy a fejléc jelenik meg alapértelmezés szerint erős.
wrapperTag - amelynek értéke a címke jelenik meg.
osztály - egészíti osztály az elem nevét (címke).
altlabel - ezt az opciót, akkor módosíthatja a név / cím (helyettesítve az összes elemet a sorhoz).
világos - értéket vesz fel igaz. hamis. alapértelmezett hamis. Ha az értéke igaz, az áramlási szeparátor után valamennyi esetben az extrahált elemek:

A stílus paraméterek segítségével írják tömb this-> renderPosition neve után a pozíció.
A kilépés, a forráskód, akkor olvassa el az alábbi osztályok, amelyek előírt elemek:
indexhez
eíem-
eíem-
Az első / utolsó - ebben az osztályban adunk az első és az utolsó példány volt. Az első osztályú lesz rendelve az első, és az utolsó osztály utolsó.
JBSubtitle az összes azonos JBblock, kivéve paramétercímke. Alapértelmezésben a méret h2.
stílus JBTable
JBTable is minden beállítás JBblock, de kénytelen beállítani a következő paramétereket:
Ezek szükségesek ahhoz, hogy kiadja a kimeneti tábla. mert ezeket a paramétereket (labeltag. tag. wrapperTag) erőszakkal telepített megjelenítéséhez a táblázatban, akkor meg kell adni csak a tömb style stílus '=> „jbtable”.
Output táblázatok és a listát JBblock stílus
JBblock meglehetősen általános. Használd, hogy megjeleníteni, mint egy asztal használata nélkül jbtable, és listákat.
Megjelenítéséhez elemeket a táblázatban, a jbblock kell a pozíciót az alábbiak szerint:
És listájának megjelenítéséhez használja az alábbi szerkezetet:
Létrehozza a saját stílusát helyzetét
Annak létrehozását semmi nehéz nem. Elég csak php és html alapismereteket. A stílus jelenik meg az elemet az adott címke tartalmaz egy alapértelmezett osztály, amely szintén meghatározott kényszeríteni, vagy ez meg fog változni. És azt is hozzá a képessége, hogy adjon meg egy címkét, és az id fejléc elem.
Hozzon létre egy php fájlt a mappába a mi stílus:
Mi úgy hívjuk jbexample.php. Írja be a következő sorokat a fájl:
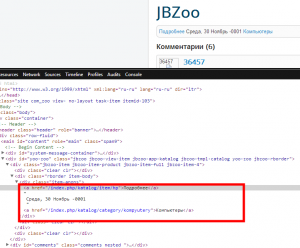
Minden készen áll, akkor nézze meg a munka stílusa. Nyissa meg a sablon típusa (teljes. Teaser stb), például a teljes, és minden a megjelenített pozíció megjegyzés csak, hogy létrehoztunk egy stílust.
Van egy összesen Anons. ahol ez nincs megadva:
Ez ebben a helyzetben lehet levezetni a segítségével az újonnan létrehozott stílust. Mi hozzá egy második paramétert, és adja meg a stílust.

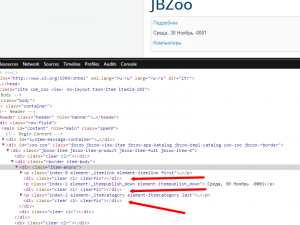
Láthatjuk, hogy a 2 elem megjelenik egy sorban, címkék nélkül. Nézzük erősít ez.
Add a funkció renderPosition következő:
Ha megpróbálja frissíteni az oldalt, az eredmény ugyanaz marad, mert nem vesszük ezeket a paramétereket a mi stílusunk.
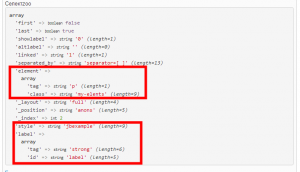
A jobb érthetőség kedvéért, kívánatos, hogy egy var_dump ($ params) fájlt jbexample.php és látni, hogy mi van ebben a változó. $ Params egy tömböt ad vissza az adatokat. Pirossal ugyanazok az adatok, hogy léptünk renderPosition funkció egy kicsit magasabb.

Elfogadjuk paraméterek jbexample.php
Ez az! A stílus kész, és most tudjuk élvezni őket.
Az egyéni stílus elemek, megjelenítheti az elemeket bármelyik elrendezés keretezéssel őket a megfelelő címkéket, hogy a saját osztályokat, id, attribútumok, és még sok más, ami zajlik a html.