Készpénz wordpress, hyper cache, gyorsítótár wordpress, blog Gennady királynő
Szia kedves blog olvasók korolevgg.com Ebben a cikkben fogjuk érinteni a fontos téma a gyorsulás a blog a WordPress platform, és csökkenti a terhelést a fogadó szerver segítségével hyper cache.

Hyper cache - Ez wordpress plugint cache (gyorsítótár wordpress). Ügyeljen arra, hogy a WordPress gyorsítótár és a letöltési sebesség a webhelyen jelentősen növekedni fog.
Hányszor fogja kérni egy adott oldalon, így sokszor jön létre a kiszolgálón újra és újra. Minél több látogató érkezik a blog, a nagyobb terhelést a szerveren, és hosszú betöltési idők.
Mindez elkerülhető alkalmazásával úgynevezett cache vagy a cache wordpress. Mi ez?
Ez a folyamat a megtakarítás a generált oldalakat a kérés egy adott könyvtárban meg a webhelyén Hyper cache plugin. Most. ha valaki olvassa a szerver ugyanazon az oldalon, akkor nem jön létre újra, és csak veszi ki a kívánt mappát, amely tárolja a cache wordpress és kerül át a felhasználó böngészőjének.
Így caching weboldalak a blog egy nagyon hatékony módja annak, hogy csökkentsék a terhelést a szerver hosting és a gyorsulás az egész blog.
Plugin Hyper cache. Telepítése és konfigurálása cache wordpress.
Jó, hogy a cache wordpress csak akkor működik, nem regisztrált felhasználók számára a blog. A legtöbb esetben a telek tulajdonosai nem teszik lehetővé a látogatók regisztrálni az erőforrás és fordulatok. hogy az egyetlen személy, aki regisztrálva van a blog - ez rendszergazda, azaz, ha.
Ez azt jelenti, hogy ha személyesen készpénz wordpress nem fog működni, és ez csodálatos. Képzeld el, hogy történt semmilyen változás, hogy a blog (például a tervezés), akkor kiderül, hogy nem fogja látni ezeket a változásokat, amíg nem nullázza a cache wordpress, és így szükséges lenne, hogy nem folyamatosan.
Letöltés Hyper cache gyorsítótár-bővítményt a hivatalos honlapon wordpress itt.
Ezután telepítse a Hyper cache a blog az egyik a híres módon:
- Az archívum kibontása a dugó, és leengedte a Hyper cache mappát a mappa c plugins wp-content / plugins / a kiszolgálón egy FTP kliens Filezila.
- Menj a blog konzol plug-inek Új-Download-Set
A gyorsítótár engedélyezése wordpress.
Ehhez nyitva A konfigurációs fájl szerkesztése wp-config.php található, amely a gyökérkönyvtárban a blog, és illessze be az alábbi sort:
Ezt is el lehet végezni a fájlkezelő Filezila.
A betét lehet bárhol a konfigurációs fájl wp-config.php valahol a vége felé, de még mielőtt a sort:
/ ** WordPress abszolút elérési utat a könyvtárba. * /
define ( 'ABSPATH', dirname (__ FILE__) '/'.);
vagy. Ha az angol nyelvet:
/ ** WordPress abszolút elérési utat a WordPress könyvtárba. * /
define ( 'ABSPATH', dirname (__ FILE__) '/'.);
Most menj vissza a blog Dugó konzolt. Találunk a plug-in cache Hyper cache és aktiválja.
Hyper gyorsítótár-bővítményt hozhat létre egy blogot a gyorsítótármappába wordpress. telepíteni 777 hozzáférési jogokat a wp-content mappát vagy wp-content / plugins / hyper cache /. Az engedélyeket állíthat olvasni ezt a cikket.
Ezután wp-content mappa vagy wp-content / plugins / hyper cache vissza lehet jobbra 755, és egy új mappát wp-content / plugins / hyper cache / cache szállít 777, majd a Hyper cache plugint azt rögzíteni vagy töröljön minden fájlt egy HTML cache wordpress.
Állítsa Hyper gyorsítótár-bővítményt a megfelelő működéshez.
Feje fölött a Hyper cache beállítások után azonnal aktiválása munkája kattintva Options
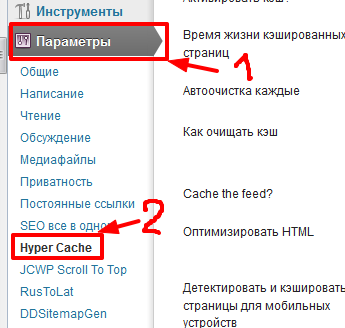
Vagy ugyanez fog történni, ha megy a blogbeállítások konzol - Hyper cache

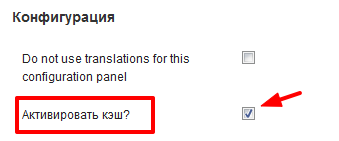
A konfiguráció lesz kész a nagy részét a Hyper cache gyorsítótár-bővítmény beállításait. Először is, mi tesz egy pipa a mező mellett Activate cache? Mentés és mentse a beállításokat.

Minden. wordpress gyorsítótár engedélyezve van, akkor lásd még hány oldalt cache.
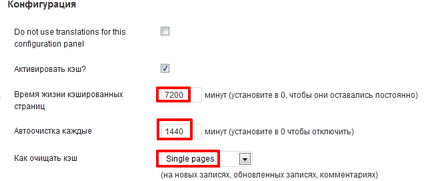
Szemben a tárolt oldalak életre kell beállítani, hogy hány perc alatt az idő alatt fogják tárolni példányt a HTML a weboldalak és minden felhasználó kap onnan ez idő alatt.
Semmi értelme, hogy egy kis számú, hiszen a legtöbb oldal a blog nem frissül, és az archívumban tárolt. Azt érdemes 7200 perc (5 nap), így azt tanácsolja ismert techie E.Popov.
Csak meg kell nézni, hogy vajon a lemezterület a szerveren tárolni egy csomó tárolt oldalakon. És ez attól függ, hogy a díjcsomag a tárhely, hogy vásárolt a blog, és a látogatók száma. vagy inkább az oldalak számát, hogy az olvasók szeretnék látni.
Alapvetően lemezterület legalább 2-5 GB, úgyhogy 7200 lesz néhány perc alatt.

A következő mező „Automatikus tisztítás minden” célja az is, optimális felhasználása lemezterület a kiszolgáló merevlemezén. Ie 1440 percre (ez az én konfiguráció felel meg 1 nap) egy mappát keshom törölt jegyzetek, melynek élettartama már lejárt.
Tehát felesleges és haszontalan fájlokat időközökben meg kell adni.
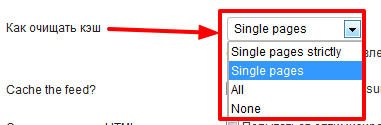
A rendszer segítségével a mező Hogyan lehet törölni a cache, megadhat egy tisztítási módszer a frissítés a régi anyag, vagy amikor új:
- Minden - az összes fontos módosítás cache wordpress
- Nincs - nem változtatja meg a cache wordpress
- Egy oldal (Single oldal strikly) - cache frissítésre csak a feljegyzés, amelyben voltak változások
Ez a mező kitöltése hogyan (lásd fent), vagy válassza ki a saját.

A gzip tömörítés lehet ellenőrizni, majd a cache wordpress fájlok lesznek tárolva, és küldött tömörített formában, csökkenti a szerver terhelését és növeli a sebességet a blog.
Ha van egy pipa a Ne cache a hazai (nem cache a honlap) Honlap nem megy a folyamat cache-t.
Erre akkor lehet szükség esetén gyakoribb frissítésre honlapon, ahol a nagyon létrehozását a cache wordpress értelmetlen, hiszen a cache gyakran frissítik, és akkor nem számít, hogy melyik az a formáció oldalak - a cache vagy a szokásos módon.
Egyéb beállítások hagyható, ahogy van. Mindenképpen kattintson a Mentés gombra.
Továbbá a Save gombra is nagyon fontos gombot Cache ürítése. Szükséged lesz rá, ha módosítja a tervezési blog és szeretné látni a frissítéseket és blog látogatói. Csak a régi tárolt változatát összes oldalt egyébként továbbra is kiadni.
A fő munkát, akkor ellenőrizni kell. Akár caching működik a blog segítségével Hyper cache plugin. Ehhez kövesse az alábbi lépéseket:
- Ide a blog a másik böngészőt. Out. hogy be van jelentkezve, mint a rendszeres látogató, nem a rendszergazda
- A Ctrl-U billentyűt. Mielőtt megnyitja az oldal forrását
- Ugrás az aljára a forráskódot. Meg kell látnunk a vonalak