Idézet html - példák
És hogyan lehet a keret típusát, mint „idézet”. Típus keret világítás körül, közvetlenül a blog. Idézet jelzett html tag
. példa
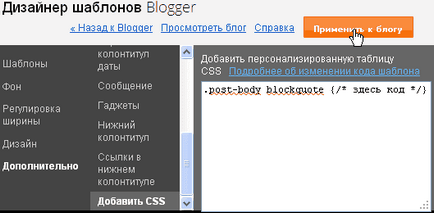
Blogger-felhasználók: "Sablon" - "Sablontervezőről" - "Advanced" - "Add a CSS" - és miután a stílus "Apply Blog".
Itt lesz hasznos ismereteket az ingatlan box-shadow: itt és itt lehet látni példákat vele dolgozni. Az egyik lehetőség szoktam blogjában (lásd. A fenti idézet), kissé változik a számokat design.
blockquote Detsle és hol kell hozzáadni? NMitra a sablon kódját kell kinéznie:
drop-árnyék helyzetét: a relatív;
float: left;
szélesség: 40%;
padding: 1em;
margin: 10px 2em 4EM;
háttér: #fff;
-WebKit-box-árnyék: 0 1px 4px RGBA (0, 0, 0, 0,3), 0 0 40px RGBA (0, 0, 0, 0,1) süllyesztését;
box-árnyék: 0 1px 4px RGBA (0, 0, 0, 0,3), 0 0 40px RGBA (0, 0, 0, 0,1) süllyesztését;
>drop-árnyék: korábban. drop-shadow: miután tartalom: "";
pozíció: abszolút;
z-index: -2;
>drop-árnyék p font-size: 16px;
font-weight: Bold;
>felemelte: korábban. emelte: miután <
alsó: 15px;
left: 10px;
szélesség: 50%;
magasság: 20%;
max-width: 300px;
box-árnyék: 0 15px 10px RGBA (0, 0, 0, 0,7);
-WebKit-transzformáció: forgatni (-3deg);
transzformáció: forgatni (-3deg);
>felemelte: miután jobbra: 10px;
left: auto;
-WebKit-transzformáció: Forgatás (3deg);
transzformáció: Forgatás (3deg);
>HTML:
Mishechka Valami poluchetsya.
felemelte sarkok
Hol tudom kódot? NMitra kódotHTML:
felemelte sarkok
Az alábbi HTML Mishechka De hogyan lehet, hogy ez működött automatikusan behelyezi idézetet az üzenetet? És hová tegye a modult? NMitra nem értem, hogy mit akar elérni, és miért.
Vagy add stílusok az egész sablont, és helyezze be a HTML szükséges. Ezután a CSS jelen lesz minden oldalon.
Vagy stílusok teszik, hogy az üzenetek mellett a HTML.
Kapcsolódó cikkek