Guide joomla
Most, hogy megtanultuk, hogy saját cikket, itt az ideje, hogy szépíteni őket, mint ezt. Minden tiszteletem a szövegben, különösen akkor, ha a szöveg a nagy és hatalmas orosz nyelv, meg kell érteni: nem egy csöppnyi grafikus webhely néz szürke egér a táborban színes macskák. Ezért ma az a feladatunk -, hogy megtanulják, hogyan kell beszúrni a képeket a cikkben.
Azt már tudjuk: a szerkesztés megkezdéséhez cikkeket választhat a főmenü „Anyagok” elem „Minden anyag”. A javasolt lista (ami a mi esetünkben is olyan messze egy pont), válassza ki a cikket, hogy tárgya lesz a szerkesztést.

A folyamat első. A gombbal „Insert \ edit kép”

Majd át az eszköztárat, és próbálja megtalálni, ahol a gomb „Insert \ szerkeszteni a képet.” Könnyíti meg a keresést egy kicsit, azt tanácsolom, hogy figyeljen a kép, amely alatt található. Én körülbelül a gomb piros ceruzával.
Szóval remélem a keresés gombra sikertelen. Itt az ideje, hogy kattintson rá.


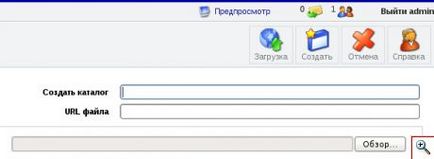
A kép nagyításához, kattintson rá
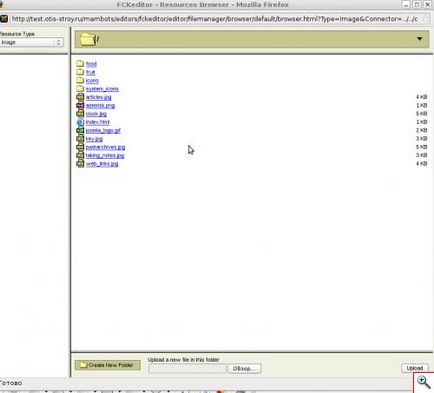
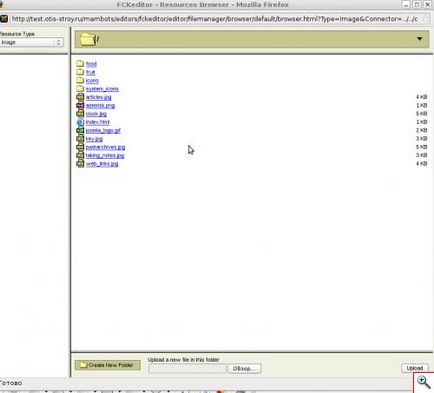
Egy újabb ablak jelenik meg a szemünk előtt. Egy részletes megfigyelést találunk mappák és képfájlokat. Minden, amit látunk, tárolja a távoli - a távoli számítógépen, ahol található a kedvenc helyén. És a mi feladatunk az, hogy töltse fel a kijelölt képfájl c ugyanazon a számítógépen, vagy ahogy nevezik a szakemberek - a kiszolgáló.
Mielőtt elkezdenénk a swing valamit, szeretném felhívni a figyelmet, hogy a gomb úgynevezett «Új mappa létrehozása». Arra használják, hogy hozzon létre egy új mappát. Ha az egér gomb lenyomásakor a következő képernyő jelenik meg:

Hol van szükségünk, hogy egyszerűen írja be a nevét az új könyvtárba. Figyeljen! Minden név a fájlok és mappák a Joomla tartalomkezelő rendszer, a félreértések elkerülése végett, meg kell írni latin betűkkel!
Ne habozzon, hogy új könyvtárakat, próbálja meg először gondolni a szerkezete a mappák, amikor nem lesz sok cikket, akkor nyilvánvalóan gondok vannak a keresési ezen vagy más képeket egy külön cikket.
Hoztunk létre egy mappát «Pomidor». Azt javaslom, hogy költözzenek oda, hogy mit lehet tenni egyszerűen kattintson az egérrel a mappa neve. Most az a feladatunk, hogy letölthető előre meghatározott képet. Kattintson a „Tallózás” gombra, és folytassa a kívánt fájlt a merevlemezre a mi számítógép.
Ha a fájl van kiválasztva, nyomja meg az „OK” gombot. Most kérjük CMS tölteni ezt a fájlt a szerverre. Ez úgy történik, nyomja meg a gombot a „feltöltés”, ami lefordítva angol hangzana „Feltöltés” gombra.
Ha a képet feltölteni a szerverre, megfigyelhetjük, hogy a «Pomidor» mappát illessze be az ábrán is szöveges egyszerűen kattintson a képre az egérrel.

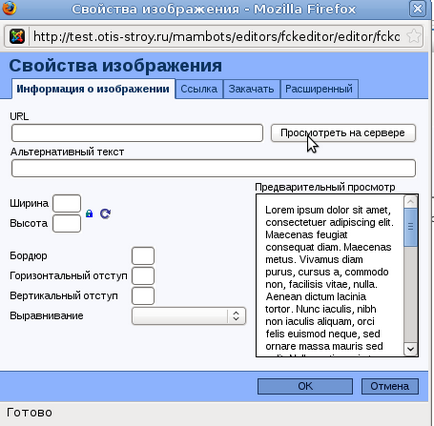
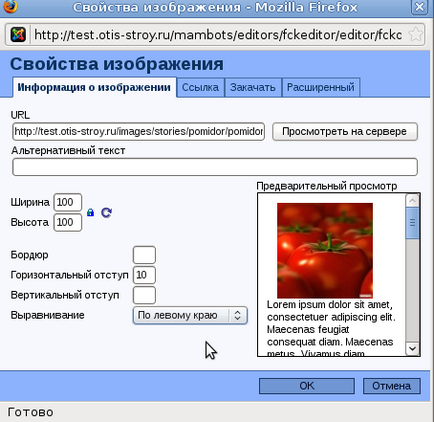
Most vissza a dobozba címmel „Kép tulajdonságai”. Mit látunk? Része a szöveges mezők varázslatosan tölteni. Nézzük az egyes ellenőrzési ebben az ablakban. „Stock kép adatai» amíg érintjük a fület.
Alternatív szöveg - gyakran előfordul, hogy a cikk oldalán azonnal terhelhető, de egy bizonyos idő után. Ez annak köszönhető, hogy alacsony sebességű Internet kapcsolat. Általában a legújabb böngésző betölti a képfájlokat, mivel ők a leginkább „nehéz” része a helyszínen. A felhasználónak legalább néhány ötlet, hogy mi fog kinézni, hogy feltölteni a képeket, van egy alternatív szöveg, ami megjelenik, amíg a képfájl nem jelenik meg a honlapunkon. Az alternatív szöveg, van egy másik hasznos alkalmazás. Ha azt szeretnénk, hogy a keresőmotorok index a képeket a különleges igényeit, alternatív beviteli mezőbe is ki kell tölteni.
Például, ha azt helyezni ezen a területen van a felirat: „paradicsom”, a kereső Yandex, akkor valószínűleg a webhely jelenik meg erre a lekérdezésre itt ezen az oldalon.
Szélesség és magasság - könnyen kitalálható, hogy megjelenik a szélessége és magassága a kép. És ha képesek vagyunk megváltoztatni a jelenlegi értékek a szélesség és a magasság is változni fog. Alapértelmezésben az eredeti képarány a kép lesz megfigyelhető, amikor a változó ezeket a paramétereket. Azaz, az arány a szélesség és a magasság változatlan marad. Azonban, ha meg kell határozni a saját paramétereit, ha a szélesség és a magasság nem lesz semmilyen módon kapcsolódnak egymáshoz, meg kell nyomni a kis gombot egy kép a vár, amely mellett található a szöveges mezők „width” és „height”. A gomb az úgynevezett „Méretarány megtartása”. A kép átvált egy nyitott lakat, és most hagyjuk, hogy a szöveges mezőket tetszőleges értékeket. Továbbá a „Méretarány megtartása” nem kevésbé fontos kontroll - gomb „Reset Size”. Tegyük fel, hogy megváltoztatta a méretét, de úgy döntött, hogy változtassa meg a forrás valamilyen okból. Ebben az esetben, nyugodtan kattintson a gombra.
Border - a kép szegély keret, ha szükséges. Ez a mező lehetővé teszi, hogy meghatározza a keret vastagsága. Alapértelmezésben a mező üres, van egy megjelenítendő kép keret nélkül. Szintén nem határ jelenik meg a „0” érték. Itt lehet megadni az egész szám nulla felett. Ha az érték „1”, a határ vastagsága egy pixel. Ennek megfelelően, ha az érték „2” keret a kép körül fog szerezni a vastagsága két pixel.
A vízszintes és függőleges eltolás - általában a kép lesz mellett található a szöveg és más elemek. Ezért indokolt, hogy mindkét szövegmezőbe 3-10 pixel, amely biztosítja, hogy a megjelenése honlapunkon több szalonképes, mert a jelenléte a behúzás a minta nem teszi lehetővé számára, hogy a keverék a szövegben.

A kép nagyításához, kattintson rá
Egyszerűen fogalmazva, nagyon is jól felkészült erre a feladatra, és megtanulta, hogyan kell beszúrni egy képet cikkünkben. De ez még nem minden. A teljes kép a kép, nézzük meg egy másik módja annak, hogy egy kép beillesztéséhez a szervezetben a cikket.
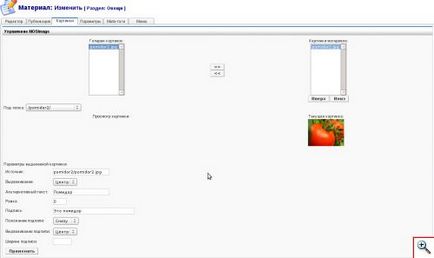
Beillesztés kép segítségével MOSImage tag
Talán, miután elolvasta a szakasz címe, akkor felkiált: „Miért kellene, hogy mi mosimage, amikor már tudjuk, hogyan kell beszúrni a képet.” Részben igazad van, de azt ajánlom, mindegy végéig, hogy elolvasása után ezt a cikket. Tény, hogy együttműködik a címke MOSImage, több mint egyszerű. Most látni fogjuk össze. Ekkor azt hez dolgozni a képernyő alján, vagyis az úgynevezett fő része a cikket.
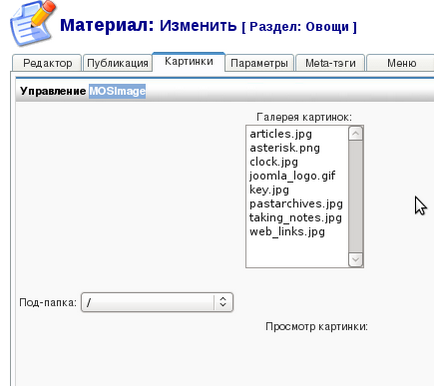
Sok a munka a kulcsszó MOSImage tartott a képernyő tetején, a „Képek” fülre.

Mindenek előtt azt kell választania ugyanazt a képet, amit embed a cikkben. Ehhez találunk a legördülő listából címmel „almappákat.” Meg kell, hogy egy kis fenntartással. Ha az első módszer, hogy beillesztik a kép lehetővé teszi számunkra, hogy készítsen egy fájl letöltése a szám a folyamat, akkor be kell tölteni előre működtetése esetén tag mosimage, kép.
Ezt meg lehet tenni a beépített tartalomkezelő rendszer media manager. Ez azt jelenti, meg kell, hogy előre menteni egy cikket, kattintson a „Save” gombra a jobb felső sarokban. Ezután menj a főmenü „Site” és válassza ki a „Media Manager”.

Továbbá, mi érdekli jobb felső része a helyszínen. Ahhoz, hogy hozzon létre egy új mappát a szövegmezőbe a „Create könyvtár”, adja meg a nevét. Ne felejtsük el, hogy a neveket a fájlok és mappák léptünk latin betűkkel. Ezután kattintson a „Create” gombra a jobb felső sarokban.
Miután a könyvtár van beállítva, hogy mozgatni, kattintson a mappa ikonra az egérrel. Most az a feladatunk, hogy letölt egy új képfájlt. Ehhez a jobb felső sarokban kattintson a „Tallózás” gombra, válassza ki a kívánt fájlt a merevlemezre a mi számítógép és kattintson a „Download”.

Most, hogy a fájl feltöltve a kiszolgálóra, itt az ideje, hogy menjen vissza szerkeszti a cikket, és helyezze képeket. Azt már tudjuk, hogy mi kell menni a fül „Képek”, ahol a legördülő listát, és keresse létre a Media Manager mappát.
Így a kiválasztott, és meg kell fordulni a tekintetét mappa fölött, ahol van egy lista a „Képtár”. Ez a lista áll, csak egy kép, amit válassza az egérrel.

Továbbá, a mi feladatunk, hogy nyomja meg a gombot, hogy megjelenik a formájában nyilak irányítani a megfelelő. Végén megnyomásával pontosan ugyanolyan elem jelenik meg a „Képek anyag” listán. Mi lebeg az egeret a tételt, és válasszuk ki azt. Miután az összes fenti intézkedések mellett a listán a „Képek az anyag” lesz egy mini miniatűr a kép. Úgy fog beszélni, hogy már nyitott egy fájlt a minta szerkesztésre, milyen közvetlen és indítsa el.
Képszerkesztő szentelt része úgynevezett „Options kiválasztott képeket.” Vizsgáljuk meg az egyes elemek ebben a részben.
Forrás - a tényleges elérési útja képfájlt. Ez a rendszer automatikusan kitölti a fenti műveleteket, így nem vagyunk érdekeltek.
Alignment - már tudjuk, hogy miért van szükség erre az elemre. Megegyezés azt összehangolni a képre, a képernyő közepén.
Frame - talán valaki nem ismeri, de a keret - ez ugyanaz a járdára. És mi köze van a határ, tisztában vagyunk a betét kép segítségével az „Insert \ edit image” gombra
Aláírás - de ez valami új. Mi nyújt kiváló lehetőséget, hogy írjon a képet. Signature lesz található, attól függően, hogy a kiválasztott helyre.
A helyzet az aláírások - itt vagyunk végre, és eldöntheti, hogy hol, sőt, mi aláírás fog állni.
Aláírás beállítás - mint kiderül, egy aláírást lehet igazítani. Ahhoz, hogy a teremtés tűnt harmonikusan, Fesorakoztatjuk aláírás is a központban. Legyen szép!
aláírás szélesség - Azt hiszem, az egyik nem lenne meglepve, ha írok, hogy ebben a mezőben szerepel az érték, amely meghatározza a szélessége az aláírást.

Aztán jött egy ünnepélyes pillanat. Mi nyomja meg a „Save” és visszatér a helyszínre, hogy szemléljük az ő keze munkája.

Összefoglalni. Megtanultuk, hogy szakmailag beszúrni képeket a cikket, és megtanulják, hogy működjön együtt a média menedzser. A következő leckében, igyekszünk, hogy saját menüpontok.
Üdvözlettel, Gosha Computer.