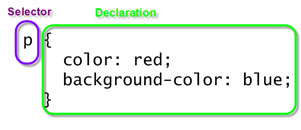
cSS választók

1. Az egyetemes választó *
Kezdjük az egyszerű szelektor, mielőtt lépni a fejlett szelektor.
Az univerzális szelektor (csillag szimbólum) szánt minden elem az oldalon. Sok fejlesztő használja ezt a trükköt, hogy nullával és árrés. Bár ez természetesen rendben van a gyors tesztek, én nem ajánlom ezt a választót a kódot. Hozzáteszi túl nagy súlyt a böngésző, ami egy plusz.
Csillagok lehet használni, mint egy gyerek.
Ez a stílus célozza minden elem leszármazottja #container blokk.
2. #X vagy ID-szelektor
Symbol rács választó lehetővé teszi számunkra, hogy hozzá id (azonosító). Ellentétben osztályok, az azonosító lehet használni oldalanként csak egyszer; így az ismétlődő elemek segítségével szelektorok osztályok. Tartsuk szem előtt, hogy az Id-szelektor magasabb prioritású, mint az osztály szelektor.
3. X vagy osztály szelektor
Ez egy A osztályú választó. Minden szelektor osztályok kezdődik ponttal. Osztály szelektor lehet használni, függetlenül a címkéket. Amint azt már említettük - a szelektor osztályok megismételni terméket.
4. X Y választó vagy leszármazottai
Itt van egy leszármazott szelektor. Ha meg szeretné változtatni minden olyan tételt, amely áll a másik belsejében elemeket használja leszármazott szelektor. Például, ha azt szeretnénk, hogy egy stílust tag a. ami belül van a listán? Konkrétan erre a célra, akkor a legjobb, ha leszármazott szelektor.
5. X vagy típusú választó
Mi van, ha meg kell rendelni egy stíluselem típusa szerint, és nem a osztály vagy id. Ez egyszerű - használja a választó. Ha szüksége van az összes rendezetlen listája oldalakat, majd alkalmazza ul <> .
6. Pseudo-X: látogatott, és X: link
A pseudo-osztály: link az összes olyan linkeket, hogy a felhasználó még nem telt el.
A pszeudo-osztály: látogatták meg. éppen ellenkezőleg, arra utal, hogy ezek a kapcsolatok, hogy a felhasználó kattintott
7. X + Y vagy ápolási kiválasztó elemek
A szomszédos (vagy nővér) szelektor. Olyan elem, amely áll közvetlenül mögötte egy másik elem. Ezeket az elemeket kell egy szülő és ugyanazon a szinten. A mi esetünkben, csak az első bekezdés után a rendezetlen lista (ul), majd egy piros színű.
8. X> Y vagy gyerek választó
A különbség a szerkezet X Y és X> Y, hogy csak azokat az utolsó gyermek elem. Például nézd meg a következő jelölést.
Selector #container> ul védjegyet csak ul. amely a gyermek eleme a tartály id = tartályba. És ez nem befolyásolja, ebben az esetben ul elemet. amely a gyermek eleme li tag.
Ez rokon a választó hasonlít az X + Y Ez azonban kevésbé szigorú. Míg a szomszédos választó (ul + p) választja csak az első álló elemet közvetlenül mögötte a korábbi választó, a szelektor általánosabb. Ez a szelektor kiválasztja, lásd. Például az összes p elemek mögött tag ul.
attribútum szelektor
10. X [cím]
Az úgynevezett attribútumok választó, a példánkban -. Lásd fent, csak válassza ki a horgony tag, amely a cím attribútum jelen van. De mi van, ha több kell sajátosságait?
11. X [href = "foo"]
12. X [href * = "dnzl"]
Amire szükségünk van. Itt egy csillag kiválasztjuk az összes tag a. href attribútum, amely a szó dnzl. Ez dnzl.ru. és dnzl.ru/view_post.php stb
De mi van, ha azt akarjuk, hogy állítsa be a stílust horgonycímkékre hogy küldje vissza a fotót?
14. X [href $ = "Jpg"]
15. X [adatok - * = "foo"]
De még mindig. Hogyan tudjuk leírni a választó érintő minden képformátum? Mi is létrehozhatunk a csoport választó, például:
De ez nem ajánlatos megtenni. Egy másik lehetséges megoldás - használja rendszeresen attribútumot. Mi lenne, ha hozzá saját adatfeldolgozási fájltípus attribútumot minden tag a. arra utal, hogy a kép?
Mi lehet majd attribútumválasztó jelzésére minden szükséges linkeket.
Nem sokan ismerik ezt a trükköt. hullámvonal szimbólum
Ez lehetővé teszi számunkra, hogy válassza ki az attribútumot, hogy van egy szóközzel elválasztott értékek listája.
Például, ahogy a 15. bekezdésben, mi is létrehozhatunk az attribútum adat info. amelyeket el kell választani a helyet, hogy egy sor értékek. Ebben az esetben válassza ki az összes külső linkek és hivatkozások képeket, akkor tegye a következőket:
Pszeudo-osztályok és pszeudo-elemek
17. X: ellenőrzött
Ez a pszeudo válassza ki az összes felhasználói felület elemei (például egy kapcsoló vagy zászló), amelyeket jelzett keresztül ellenőrzik attribútumot.
18. X: után
Pszeudo-szelektorok: előtt és: után hozzáadott generált tartalmak előtt elem és, illetve, miután az elem. Sokan tanultak ezek az osztályok, amikor szembesült a tiszta fix csapkod.
Pszeudo-választó: hozzáadása után egy hely után az elem, és megakadályozza annak áramlását.
19. X: hover
: Hover pszeudo osztály lehetővé teszi, hogy módosítsa a megjelenését linkeket, hogy a felhasználó hozott egy egér.
Felveheti például alsó határát a felhasználó hozta az egérmutatót a link.
20. X: nem (választó)
Az ál-tagadás különösen hasznos. Tegyük fel, hogy szeretnék minden blokk kijelölése div. egy kivételével, amely id tartályba. A fenti kód kell kezelni.
Vagy, ha azt akarom, hogy jelölje ki az összes adatot, kivéve a bekezdésben, akkor:
21. X :: pseudoElement
Tudjuk használni pszeudo-formázni egy bizonyos rész az elem, például az első vonal (: first-line) vagy iniciálé (: first-letter). Ezek ál-kell alkalmazni csak a blokk elemek.
22. X: n-ed gyermek (n)
Eredmények különböző értékeket pszeudo: n-ed gyermek
N - számláló. amely automatikusan úgy érték 0. 1. 2..
Emlékszik a napra, amikor nem tudtunk válasszon ki egy elemet a verem? Az ál-edik gyermek megoldja ezt a problémát.
Figyeljük meg, hogy az n-edik gyermek elfogad egy számot, de ez a szám nem nullával kezdődik. Ha azt szeretnénk, hogy a második elem kiválasztásához használja li: n-ed gyerek (2). Kiválasztásához minden negyedik tételt a listában a használni kívánt az alábbi konstrukciót: li: n-ed gyermek (4n).
23. X: n-ed last gyermek (n)
Mi a teendő, ha van egy nagy lista, és ki kell választania a harmadik elem a végén? Ehelyett, design li: n-ed gyermek (397). akkor a pszeudo-n-ed utolsó gyermek. Számítanak a vége.
24. X: n-edik-of-típusú (n)
Lesz idő, amikor ahelyett, hogy egy gyermek elem, akkor ki kell választani, hogy milyen típusú elemet.
Képzeljünk el egy olyan elrendezés, amely öt rendezetlen listákat. Ha azt szeretnénk, hogy választani csak a harmadik ul. és akkor nem kell ugyanabban az időben egy egyedi azonosítót. Lehet alkalmazni egy ál-edik-of-típusú (n). A fentiekben csak a harmadik ul van egy határ.
25. X: n-ed utolsó-a-típusú (n)
Mi is használjuk az n-edik-last-of-típusú kezdeni végétől számítva a lista.
26. X: az első gyermek
Ez lehetővé teszi, hogy dolgozzon csak az első gyermek a szülő elem. Egy nagyon hasznos dolog, főleg az eltávolítása határait az első és az utolsó elemet a listából.
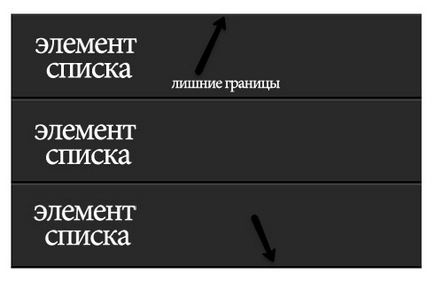
Például, ha van egy lista a húrok, és mindegyiknek megvan a border-top és border-bottom. Itt az első és az utolsó elem fog kinézni egy kicsit furcsa.
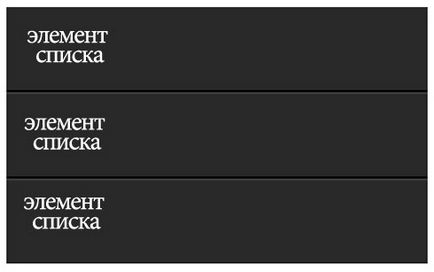
Használhatja ezeket a pszeudo-osztályokat, hogy visszaállítsa a határokat.
27. X: az utolsó gyermek
Ez a szelektor pontot az utolsó gyermek tag a szülő elem.
Például, van egy rendezetlen listát.
Ez a stílus lesz a háttér, távolítsa el a padding a ul tag. és előírhatja a határokat címkék li (ami ad némi mélység).

Az egyik probléma a határon alján és a tetején a címke li nevetségessé. Hogy rögzítse elegendő alkalmazni pszeudo-osztályok: az első gyermek, és: az utolsó gyermek.

28. X: csak-gyermek
Csak-gyermek pseudo-osztály lehetővé teszi, hogy válasszon csak egy gyermeket tag a szülő elem. Például, tekintettel a jelölő felett, csak egy gyerek elem részén div pirosra.
Vessen egy pillantást a jelölést:
Ebben az esetben, a bekezdések, a második elem nem lesz kiválasztva div; csak az első.
29. X: csak-a-típusú
Az ál-only-of-típus kiválasztásához elemeket, amelyek nem testvérek a szülő konténer. Például nézzük jelölje ki az összes ul. amelyeknek egy elemet a listából.
30. X: az első-of-típusú
Az ál-első-of-típus segítségével válassza ki az első testvérek a maga nemében.