Létre egy alkalmazást hello, world (XAML) - UWP alkalmazás fejlesztő, Microsoft docs
Ebben a cikkben,
Ez a leírás bemutatja, hogyan kell használni XAML és a C #, hogy hozzon létre egy egyszerű alkalmazás „Hello, world”, amelynek célja az univerzális Windows platformon (UWP) a Windows 10. Segítségével egy projekt a Microsoft Visual Studio, akkor létrehozhat egy alkalmazás fut minden készülék Windows 10.
Ebben a részben meg fogja tanulni, hogyan kell elvégezni a következő műveleteket.
Mielőtt elkezdené.
megjegyzés
1. lépés: Hozzon létre egy új projektet a Visual Studio.
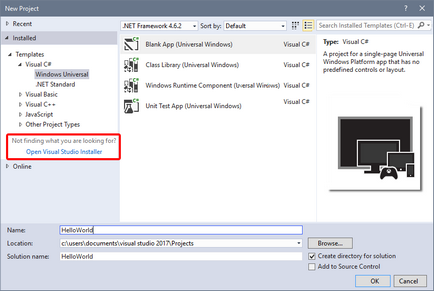
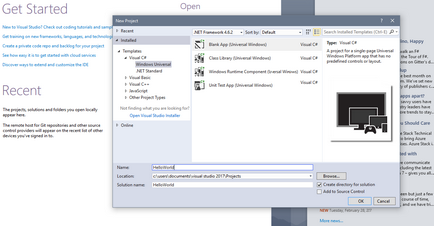
A Fájl menüben válassza az Új> Projekt. . hogy nyissa ki a New Project párbeszédablak.
A sablon a bal oldali listából, nyissa meg a telepített> Sablonok> Visual C #> A Windows és a Universal. hogy a sablonok listáját UWP projektek.
(Ha generikumok nem jelenik meg, akkor lehet, hogy nincs komponensek létrehozására UWP alkalmazásokat. Akkor ismételje meg a telepítési és adjunk támogatást UWP. Ehhez kattintson az Open Visual Studio telepítő az Új projekt párbeszédpanel. Lásd. Szakasz előkészítése

Válassza ki a sablont üres alkalmazás (univerzális app for Windows), és válassza ki a „HelloWorld”, mint a neve. Kattintson az OK gombra.

megjegyzés
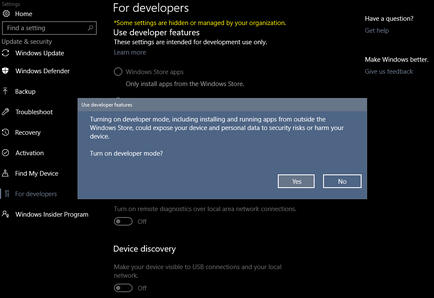
Ha a Visual Studio először, meg lehet nyitni azzal a kéréssel, hogy a fejlesztői Mode párbeszédablakban. razrabotchika- mód egy különleges lehetőség, amely magában foglalja bizonyos funkciók, például engedélyt közvetlenül indítani alkalmazásokat, nem csak a boltban. A részleteket lásd. A részben Felkészülés fejlődését. Ha továbbra is ez a bemutató, és válassza a Fejlesztő módot. Igen gombra, és zárja be a párbeszédpanelt.

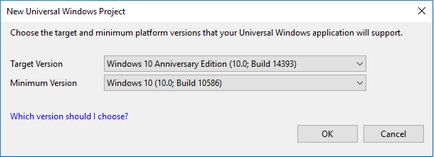
Egy párbeszédablak jelenik meg, a cél / legkisebb változat a Windows dobozok. Az alapértelmezett beállítások ez a bemutató helyesen vannak beállítva, így az OK gombra. a projekt létrehozásához.


Annak ellenére, hogy a sablon üres alkalmazás (univerzális app for Windows) biztosítja a lehető legkisebb, tartalmaz több fájlt. Ezeket a fájlokat az összes UWP alkalmazások C #. Rendelkezésre állnak a projektek jönnek létre a Visual Studio.
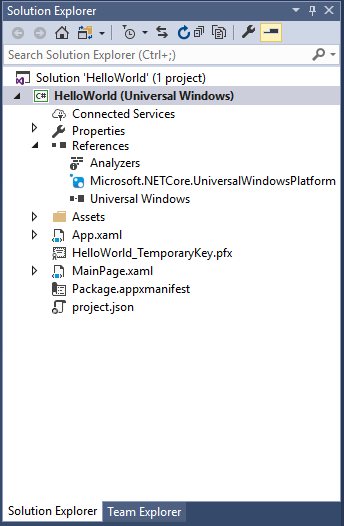
Mik az összes fájlt?
megjegyzés
Mi XAML? Extensible Markup Language alkalmazások (XAML, XAML) - ez a nyelv, amelyet meghatározásához használt alkalmazás felhasználói felületet. lehetőség van arra, hogy írjon kódot kézzel vagy létrehozott a Visual Studio fejlesztői eszközök. van egy fájl a szoftver .xaml.cs kódot tartalmazó alkalmazási logikát az XAML-fájlt. Együtt XAML kódja a szoftver egy teljes osztályt. További információért lásd. Szakasz XAML nyelv felülvizsgálatát.
App.xaml fájlokat és App.xaml.cs
- App.xaml- ezt a fájlt, amely kimondta a felhasznált források az egész alkalmazást.
- App.xaml.cs- fájl egy program része az App.xaml kódot. Mint az összes oldalt a programkód, az oldal olyan kivitelező, amely felhívja a InitializeComponent módszer. Nem kell írni InitializeComponent módszer. Ez hozza létre a Visual Studio, és fő célja az, hogy inicializálni az elemek bejelentett XAML-fájlban.
- App.xaml.cs- belépési pontja az alkalmazás.
- App.xaml.cs szolgáló eljárások is képezik aktiválás feldolgozása és a felfüggesztés alkalmazások.
- A MainPage.xaml fájl határozza meg az alkalmazás felhasználói felületet. Add elem lehet közvetlenül XAML jelölést, vagy a tervező által biztosított eszközök Visual Studio.
- MainPage.xaml.cs- ezt az oldalt a kódot a program része MainPage.xaml. Itt add alkalmazási logika és eseménykezelőkkel.
- Együtt a két fájlt egy új osztály, az úgynevezett Főoldal. örökli az oldal térben HelloWorld neveket.
- A nyilvánvaló fájl, amely leírja az alkalmazás: a nevét, leírását, cserép, honlap, stb ...
- Nyilvántartja azokat a fájlokat a mellékletben szereplő.
Állítsa be a logók kép
- Eszközök / Square150x150Logo.scale-200.png fájl megjelenítéséért felelős az alkalmazás a „Start” menü.
- Eszközök / StoreLogo.png fájl az alkalmazás a Windows Store-ban.
- Eszközök Fájl / SplashScreen.scale-200.png- ez üdvözlő képernyő jelenik meg, amikor elindítja az alkalmazást.
2. lépés gomb hozzáadása
A Performance tervező
Gomb hozzáadása az oldalunkon. Ebben a bemutató, akkor a munka csak néhány a fent felsorolt fájlokat: App.xaml, MainPage.xaml és MainPage.xaml.cs.
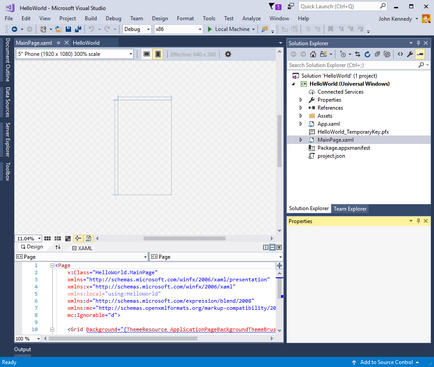
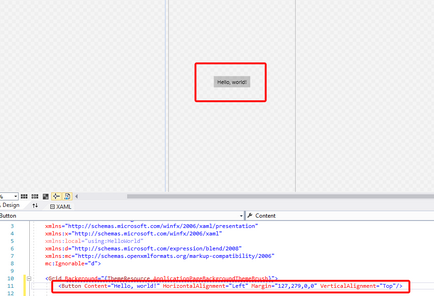
Kattintson duplán a fájl MainPage.xaml. hogy nyissa meg a Tervező nézetben.
A képernyő felső részén jelenik meg a grafikus ábrázolás, alatta kilátás XAML kódot. Változások lehet bármelyik nézetben, de most fogjuk használni a grafikus ábrázolás.

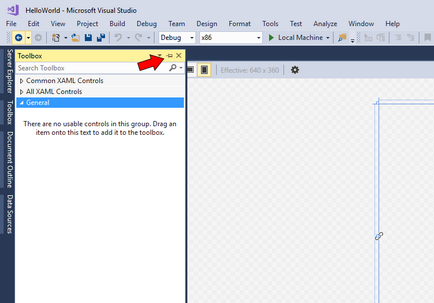
Válassza ki a függőleges Toolbox lapra a bal oldalon, hogy nyissa meg a listát UI ellenőrzések (ezt a lapot megjeleníti az időt, akkor kattintson a gombostű ikon a címsorban lapon).

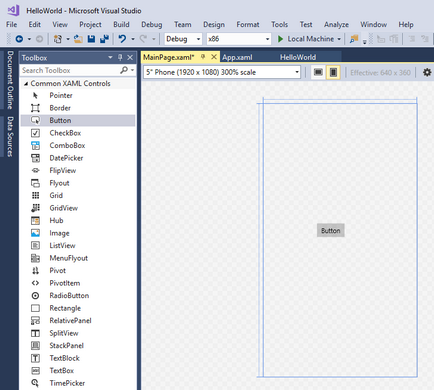
Kiterjed a Sample XAML ellenőrzések, és húzza meg a gombot, hogy a központ a tervezés vásznon.

Ha megnézzük a XAML kódot ablakban látni fogod, hogy „gombra ()” került és ott.
Változás a gomb szövegét.
Vigyük a kurzort a képviseletét XAML kódot, és állítsa be a „Content (Tartalom)” érték „Helló, világ!” érték helyett „gombra ().”
Megjegyezzük, hogy a gomb szövegét a design vászon frissítve.

3. lépés: Indítsa el az alkalmazást

Az alkalmazás futtatása a asztali PC
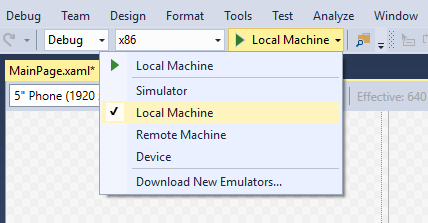
Alapértelmezésben az alkalmazás fut a helyi számítógépen. céleszköz menü számos lehetőséget hibakeresés alkalmazások eszközök asztali PC.
Indulhat a hibakeresés a helyi számítógépen
- Biztosítani kell, hogy a céleszköz menü () a Standard eszköztáron opció Helyi számítógép ki van választva. (Ez a beállítás alapértelmezés szerint.)
Kattintson a Start debug () az eszköztáron.
A Debug menü Start hibakeresés.
Nyomja meg az F5.
Az alkalmazás megnyílik egy új ablak, és megjeleníti a kezdetben nyitóképernyőt alapértelmezés szerint. A kezdőképernyő kép határozzuk (SplashScreen.png) és a háttér színe (alkalmazás a jegyzékben megadott).
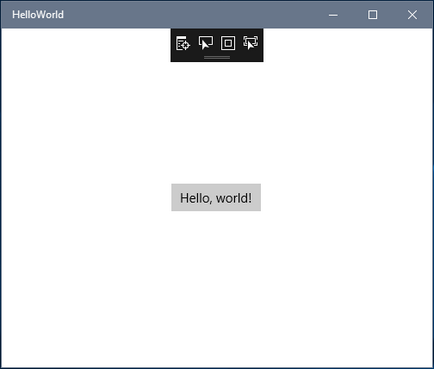
Eltűnése után az üdvözlő képernyő jelenik meg az alkalmazás. Ez az alábbiak szerint.

Nyomja meg a Windows gombot, hogy nyissa meg a Start menüt. és válassza ki a „Minden program”. Vegye figyelembe, hogy ha a helyi telepítési kérelem, a csempe adunk a Start menüben. Ahhoz, hogy indítsa újra az alkalmazást (nem debug módban), nyomja meg vagy kattintson a megfelelő csempe a Start menüben.
Az alkalmazás még keveset tud, de még mindig pozdravlyaem- létrehozta az első kérelem UWP!
Kattintson a Stop hibakeresés () az eszköztáron.
A Debug menüben kattintson a Stop hibakeresés.
Alkalmazások bezárásához.
3. lépés Eseménykezelők
A „eseménykezelő” úgy hangzik, nem világos azonban, csak egy másik kódnév hogy akkor aktiválódik, ha olyan esemény történik (például, ha a felhasználó rákattint).
Megáll az alkalmazást, ha még nem tette meg.
Kattintson duplán Control „gombra ()” a tervezési vászon Visual Studio Shell létrehozni egy eseménykezelő a gombot.
Ön is létrehozhat a kódot kézzel. Vagy akkor a gombra kattintva jelölje ki, és láthatja a Properties ablakban a jobb alsó sarokban. Megy az Események panel (villám), akkor adjon meg egy nevet az eseménykezelő.
Változás az eseménykezelő kódot MainPage.xaml.cs fájlt az oldal a szoftver része a kódot. Ez a legérdekesebb színpadon. Kód alapértelmezett eseménykezelő a következő.
Változtassuk meg úgy, hogy a következőképpen néz ki.
Gondoskodjunk róla, hogy a kulcsszó aszinkron. Ha ez nem történik meg, az alkalmazás megjelenít egy hiba, amikor megpróbálja elindítani.
Mit tettünk?
Ez a kód használja számos Windows API-felületek létrehozása a célunk beszéd, amely átkerül a konkrét szöveget az ő pontozást. További információk a használata az objektum SpeechSynthesis cm. A dokumentáció poProstranstvu SpeechSynthesis neveket.
Gratulálunk! Miután létrehozta az első kérelem Windows 10 és UWP platform!
Hogy megtanulják, hogyan kell használni az XAML helyezni ellenőrzéseket, amelyeket használni fognak az alkalmazásban, felül egy tutorial a neten, vagy ugorjon a következő lépésre.