Különleges szelektor css
Ebben a cikkben fogunk beszélni a stílus választó. Az egyik a cikkek már érintettük tárgyát szelektor, különösen szelektor címkék és a stílus osztályok. És most nézd meg néhány fajta szelektor explicit módon nem kötődik a stílus szabály a weboldal elem. Ez az úgynevezett különleges választókat. Jönnek több formában.
Schemers CSS (szomszédos és gyermek kontextus szelektor)
Ismerje meg, hogyan hozhat létre professzionális weboldalak a HTML5 és CSS3
Combinators - egyfajta CSS választók rendelni szabályokat a stílus eleme weboldalak alapján a helyét képest más elemeket.
Az első közösítő szimbólum plusz (+) vagy a szomszédos választó. Plusz telepített két szelektor:
<селектор 1> + <селектор 2> <<стиль>>
Stílus Ebben az esetben alkalmazzák a szelektor 2, de csak akkor, ha a szomszédos a választó 1 és jobbra megy utána. Vegyük ezt a példát:
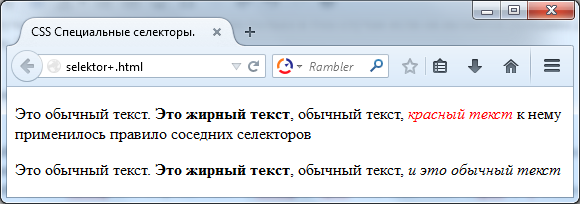
erős + i color: red; / * A vörös szín a szöveg * /
>
.
Ez egyszerű szöveg. Ez félkövér szöveg, egyszerű szöveg, piros szöveg azokra vonatkozó általában szomszédos szelektorok.
Ez egyszerű szöveg. Ez félkövér szöveg, sima szöveges, és ez az egyszerű szöveges.

Stílus példa lesz alkalmazva csak az első szöveg a címke . mert ebből következik, közvetlenül a címke után .
) Is alkalmazzák a szomszédos szelektor, de ez az idő lehet más elemek között. Ebben az esetben mind a választó kell ágyazni az azonos szülőcímke:
Stílus kerül alkalmazásra a szelektor 2, amely követi a választó 1. Vegyük ezt a példát:
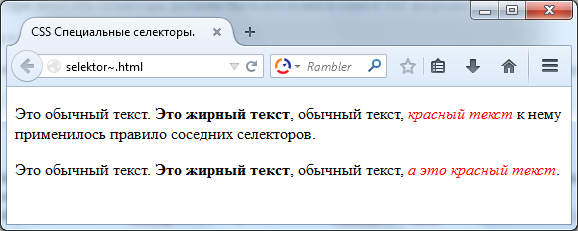
i color: red; / * A vörös szín a szöveg * /
>
.
Ez egyszerű szöveg. Ez félkövér szöveg, egyszerű szöveg, piros szöveg azokra vonatkozó általában szomszédos szelektorok.
Ez egyszerű szöveg. Ez félkövér szöveg, sima szöveges, és ez a piros szöveg.

Mint látható, ebben az időben, a stílus általában dolgozott mind a szöveg megkötött tag . annak ellenére, hogy az utóbbi esetben a tag és érdemes tag .
Schemer> utal gyermek szelektor. Ez lehetővé teszi, hogy csatolja a CSS stílust egy weboldal, közvetlenül beágyazva egy másik elem:
<селектор 1>> <селектор 2> <<стиль>>
Stílus lesz kötve egy szelektor 2, amely be van ágyazva közvetlenül a választó 1.
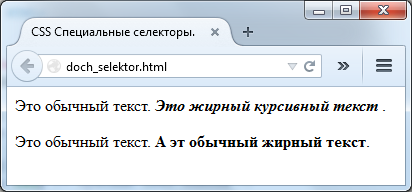
div> erős font-style: italic / * * Dőlt /
>
.
Ez egyszerű szöveg. És ez a szokásos félkövér szöveg.

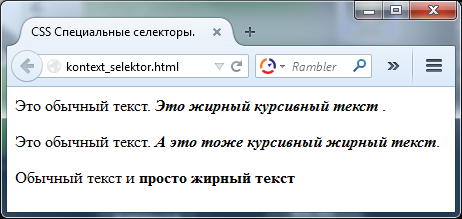
Mint látható, a stílus szabály dolgozott csak az első tag . amely közvetlenül beágyazott tag . így a szabály nem vonatkozik rá. Ezután úgy összefüggésben választó <пробел>. Ez lehetővé teszi, hogy csatolja a CSS stílus elemet ágyazva egy másik elem, ami lehet bármilyen szintek száma: <селектор 1> <селектор 2> <<стиль>> Stílus fogják alkalmazni a választó 2. ha valahogy beépül a választó 1. Vegyük az előző példát, csak akkor, ha a leírás CSS szabályok érvényesek kontextus választó: div erős font-style: italic / * * Dőlt / Ez egyszerű szöveg. És ez is egy dőlt félkövér szöveg. Egyszerű szöveges és Csak félkövér szöveg Mint látható, ez alkalommal általában dolgozott mindkét tag . még akkor is, zárt egy tartályban . a tag . akik egyszerűen csak fektetett bekezdés CSS-szabály nincs hatása. Ismerje meg, hogyan hozhat létre professzionális weboldalak a HTML5 és CSS3 Selectors attribútumok - adott szelektor, amelyek kötődnek a stílus elem alapján a jelenlegi hogy van-e egy adott attribútum, vagy ha ez egy bizonyos értéket. Számos felhasználási szelektor. <селектор>[<имя атрибута тега>] <<стиль>> És kötődik a stílus ezen elemek, amelyek a megadott attribútum hozzá. Például: erős [cím] színe: vörös; autó mechanikus motor és fuvarozás közúti gépjármű legalább 4 kerékkel. Az ábrán látható, hogy általában css (a piros szín a szöveget) alkalmazzák az erős elem. amelyhez hozzáadjuk az attribútum neve. A szintaxis e szelektor a következő: <селектор>[<имя атрибута тега>=<значение>] <<стиль>> Ez kötődik elemeinek stílusát címkék, amelyek az attribútum a megadott nevét és értékét. például: Néhány tulajdonság értékei átvihetők a résen, például osztályok neveit. Ahhoz, hogy meghatározza a stílusát szabály jelenlétében a kívánt értéket a listán az attribútum értékek használja a következő szelektor: [<имя атрибута тега> =<значение>] <<стиль>> A stílus esetén használt, hogy egy attribútum egy kívánt érték, vagy benne van a listán az értékek, szóközzel elválasztva. Például: Az alábbi eredményeket kaptuk: A szabályt alkalmazza az elem, amely többek között az osztály attribútum értékek értéke tel. Az értékek azonosítók és osztályok használhatják kötőjellel. Kötni a stílus elemeket, amelyek attribútumok értékét tartalmazhatja kötőjelet használhatja a következő konstrukció: Stílust alkalmazunk az elemeknek, amelyek egy attribútum-érték kezdődik a megadott érték, amely után van egy kötőjellel. Például: [Class | = "menü"] color: red; A példában a stílus szabály csak az elemek a listán, akinek osztály neve kezdődik a értéke «menü-”. Ez választó beállítja a stílus az elem, attribútum értéket, ha a tag kezdődik egy bizonyos értéket. Lehet, hogy két lehetőség: [<имя атрибута тега>^ =<подстрока>] <<стиль>> Az első esetben a stílust alkalmazunk az összes elemet, címkék, amelyek egy attribútumot a megadott nevét és értékét, kezdve a húr. A második esetben ugyanaz a dolog, csak bizonyos felsorolt elemek a fő választó. például: Kötődik stílus elemeket, amelyek attribútum értéke végződik a megadott szöveget. Ez szintaxis a következő: [<имя атрибута тега>$ =<подстрока>] <<стиль>> Az első esetben a stílust alkalmazunk az összes elemet, amelyek egy meghatározott attribútum nevét és értékét az említett végződő karaktersorozat. A második esetben ugyanaz, csak a megadott választó. Ily módon, például, akkor különböző megjelenítési különböző grafikus formátumok. Például: IMG [SRC $ = GIF] átnyúló: 5px szilárd piros; gif képformátum PNG formátumot A példában az összes kiterjesztésű képeket gif fog megjelenni a piros keretben öt pixel vastag. Ez a szelektor stílust kötődik a címkét, a tulajdonság, amely bizonyos szöveget tartalmaznak. szintaxis: [<имя атрибута тега>* =<подстрока>] <<стиль>> Stílus csatolt elemeket, amelyek az attribútum a megadott néven, és az értéke tartalmazza a megadott karakterláncot. Például: IMG [SRC * = galéria /] határán: 5px szilárd piros; Képgaléria egy mappából Kép egyéb mappák A példában az alkalmazott stílust letöltött képeket a «galéria» mappát. Ezen a szelektor minden attribútumokat. Meg lehet kombinálni egymással az összes fenti módszerek: Szintén emlékeztetni a speciális szelektor CSS: Ez minden, amíg újra nem találkozunk.
>
.

Szelektorok attribútum tag
1. Egyszerű attribútumszelektorban
>
.

2. A kiválasztó attribútum értéke

3. Egy több attribútum értékek
<основной селектор>[<имя атрибута тега>
4. A kötőjel az attribútum értékét
font-size: 150%;
>
.

5. Az attribútum értéke kezdődik egy konkrét szöveget
<основной селектор>[<имя атрибута тега>^ =<подстрока>] <<стиль>>
6. Az attribútum értéke végződik bizonyos szöveget
<основной селектор>[<имя атрибута тега>$ =<подстрока>] <<стиль>>
>
.

7. Az attribútum értéke tartalmazza az említett karakterlánc
<основной селектор>[<имя атрибута тега>* =<подстрока>] <<стиль>>
>
.

„Szomszédságában kialakított szelektorok;
Kapcsolódó cikkek