Közzététele a titkait reagáló web design
Mi is pontosan egy adaptív kialakítású (aka érzékeny és segítőkész, - adaptív webdesign), és hogyan lehet létrehozni egy olyan érzékeny honlap? Ez a lecke magyarázza a koncepciót, valamint részletes létrehozásának folyamatát egy sablon reagáló honlapján.
Érzékeny web design egy forró téma manapság, különösen azért, mert a helyszínek, hogy alkalmazkodjanak az egyre növekvő számú mobil eszközök a viszonylag kis képernyőn. Sok tervező és fejlesztő szeretne létrehozni egy új webes sablon használatával alapuló gyors választ, vagy módosítsuk a meglévő oldalak, hogy tartalmazza a gyorsreagálású elemek.
Mindazonáltal első látásra ez az egész téma is zavart okozhat. Az adaptív tervezés egy viszonylag új ötlet, ami rohamosan fejlődik. Ez elég sok zavaros kifejezések, mint a reagáló sablonok, érzékeny sablonok, médialekérdezések és viewport'y. Hol kezdjük?
Ebben a cikkben kapsz egy rövid bevezetés a világ a web design adaptivnago. A ...:
Készen áll, hogy vizsgálja meg a világ a reagáló design? Menjünk!
Érzékeny Web Design dióhéjban
Az alapötlet a reagáló web design, hogy az oldal a „válaszol” az eszköz, amelyen böngészni. Tágabb értelemben ez azt jelenti, a következő:

elated.com úgy tervezték, hogy működjön együtt a böngészőablakot, amelyek mintegy 1000 pixel széles.


Ha az ablak szélessége 1600 képpont van egy csomó kihasználatlan tér mindkét oldalán a sablont.
Érzékeny vagy adaptív?
Egy példa az adaptív sablon
Nos, nézzük alkalmazza ezt az elméletet a gyakorlatba és a kivitelezést adaptív mintát. Kezdjük egy meglehetősen szabványos minta változik. Itt van egy egyszerű kis HTML5-jelölés:
De a CSS fájlban main.css:
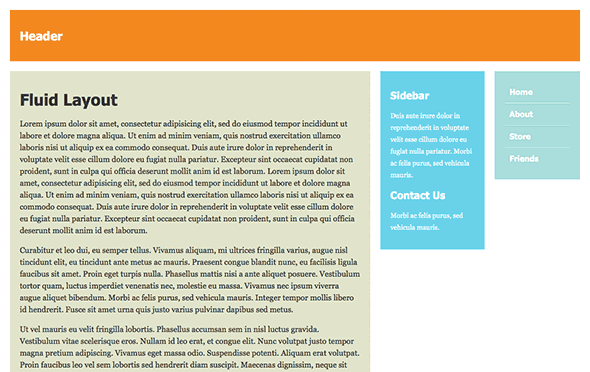
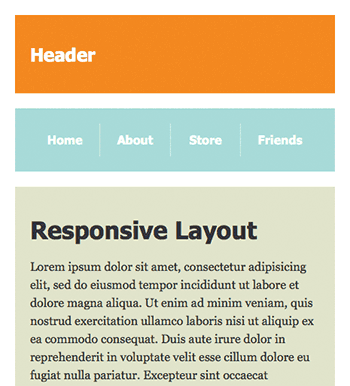
Ez a minta nagyon egyszerű. Ez magában foglalja:
- Heder. #header. A csík kiterjeszti a teljes szélessége az ablak.
- Tartalom. # Tartalom. Ez a terület a bal oldalon, és elfoglalja 65% -a az ablak szélességét.
- Sidebar (oldalsáv), # tálaló. Ez a régió jobbra található a fő tartalmi terület, és elfoglalja 20% -a az ablak szélességét.
- navigációs menü. #nav. Azt is található a jobb oldali része a helyszínen, azaz a jobb oldalsáv. Elfoglalt 15% -a az ablak szélességét.
- Lábléc. #footer. Ahogy a cím, a zenekar húzódik az egész ablakot.
Azt is becsomagolt tartalom, tálaló és navigációs #pageBody div, amit ad a maximális szélessége 1200px, hogy megakadályozzák túl sok a feszültség a tartalmát az oldal nagyon széles böngészőablakot.
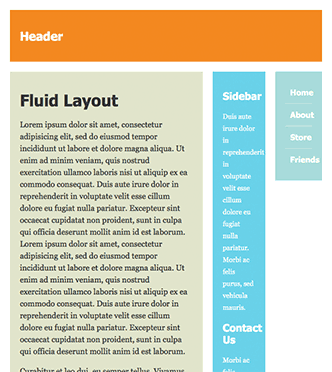
Módosíthatja a böngésző ablak méretét, hogy milyen a minta változik attól függően, hogy a szélessége a látható terület.
Amint nyilvánvaló beszűkülése terén valamennyi elemét az oldalon, túl szűk arányában. Mindez jól működik, amíg a szélessége a böngésző kevésbé 1000px, majd három oszlop kezdenek tömegben egymást. Egy további szűkülése a böngésző ablakot körülbelül 600px, hangszórók annyira tömörített, hogy a szöveg belsejében olvashatatlanná válik.

A változó mintázat kiválóan alkalmas viszonylag széles böngészőablakot.

Azonban keskeny ablakokkal, változó a minta leállítja működik megfelelően.
Hogyan készítsünk egy minta adaptív
Egyértelmű, hogy változó a minta, mint a fentiekből kiderül, nem működik jól a keskeny képernyőn a mobil eszközök. Ilyen esetekben érdemes használni adaptív mintákat.
Hogy mi adaptív sablon, akkor módosíthatja a különböző elemeit az oldal, attól függően, hogy a szélessége a látható terület. Böngészőablakoknak széles asztali szabványos három oszlop, míg az alkalmazott legjobb sablont ablakok keskeny webes és mobil böngészők, amely jobban megfelel a redukált szélességét.
Médiaértés lekérdezések
A legfontosabb, hogy létre adaptív sablonok CSS médialekérdezés. A médialekérdezéseket hozhat létre több szett CSS szabályokat kell alkalmazni, ha a látható terület a böngésző keretén belül egy bizonyos szélességű vagy magasságú, vagy tartományon belül meghatározott szélesség / magasság. Például, amikor létrehoz egy média lekérdezést ablakok, amelyek szélesebb, mint 700 képpont, akkor lehet alkalmazni egy sor egyéni CSS szabályok automatikusan beállítja az elemek az oldal, ha az oldal jelenik meg szűk böngészőablakot.
Médialekérdezések dolgozik szinte minden modern böngésző kivétel az Internet Explorer 8 és a korábbi verziók.
Íme néhány médialekérdezések, ami valószínűleg használni az építési adaptív sablonok:
min-szélesség: szélesség
Ez akkor érvényes, ha az ablak szélessége nagyobb vagy egyenlő, mint a szélessége a minta
max-szélesség: szélesség
Ez akkor érvényes, ha az ablak szélessége kisebb vagy egyenlő a minta szélessége
min-eszköz-szélesség: szélesség
Kerül alkalmazásra a készülék képernyőjén szélessége nagyobb vagy egyenlő, mint a minta szélessége
max-eszköz-szélesség: szélesség
Ez akkor érvényes, ha a képernyő egység szélessége kisebb vagy egyenlő a minta szélessége
Azt is megadhatja pontos szélességben, a tulajdonságait «szélesség» és «készülék szélességű», bár akkor valószínűleg használja változatai a minimális és maximális szélességű, amely lehetővé teszi, hogy meghatározza egy értéktartomány.
Egyéb finom különbség, hogy a szélessége (min-szélesség / max-szélesség) mérjük CSS képpont, míg a készülék-szélessége (min-eszköz-szélesség / max-eszköz-szélesség) mérjük eszköz pixel. Amikor az oldal 100% -ra nőtt a mobil eszköz, a CSS 1 képpont = 1 képpont egységet. Azonban, ha az oldal mérete csökken, akkor a CSS 1 kevesebb mint 1 pixel egység a pixel. További fejlesztések fokozza az Advent a nagy felbontású kijelzők, mint Retina Display az Apple, amely berendezésben a pixel valójában egynél több pixel a képernyőn! (Ez teszi a webes fejlesztő életét, akkor már nem kell aggódnia, hogy lesz egy normális készülékre vagy nagy sűrűségű).
Alkalmazkodás az ablak szélessége 1000 képpont vagy kevesebb
- Az első szabályokat kiterjeszti a tartalom szélessége 65% -ról 75%.
- A második hajózási szabályokat hozza a felső része az oldalsó panel beállítása a szélessége mindkét elem 25%.
- A harmadik szabályrendszer eltávolítja a megfelelő mező tartalmát az oldalsáv, és hozzáteszi, hanem a felső mezőbe, úgy, hogy a függőleges tér között, a navigáció és a tálaló.
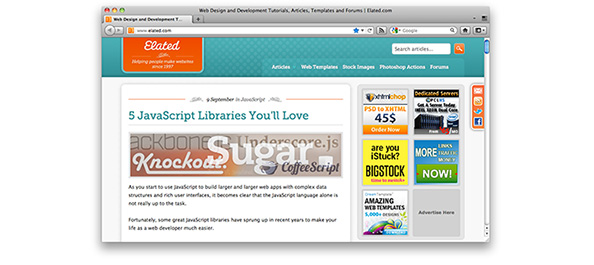
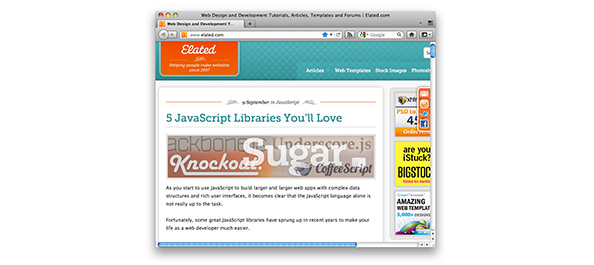
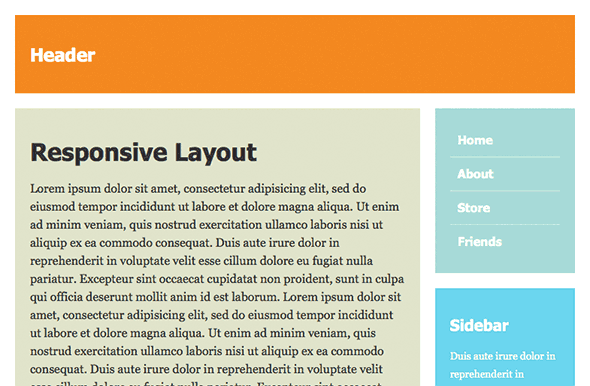
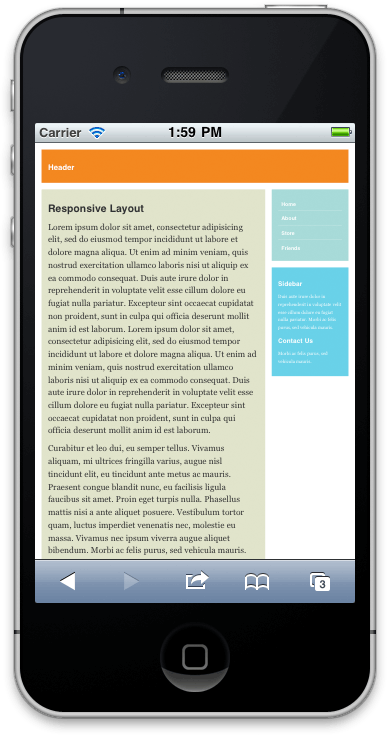
Láthatjuk, hogyan néz ki vizuálisan. A felső képernyőfotó az eredeti gumi sablon segítségével egy ablak szélessége 800px; alacsonyabb képernyőkép ábra egy adaptív minta azonos szélességű.

Az első adaptív sablonokat média lekérdezés akcióban. Itt van az eredeti gumi sablon ablakban szélessége 800px ...

... és itt van egy adaptív mintát, és a szélessége 800px. Felhívjuk figyelmét, hogy a navigációs mozgatjuk fölötti helyzetbe oldallap, ami több helyet tartalmat.
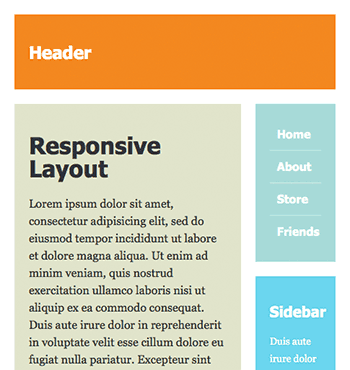
Alkalmazkodás az ablak szélessége 700 pixel vagy kevesebb
Amint az ablak szűkült a szélessége 700 képpont még új két oszlopban kezd keresni röviden:

Szélessége 500 pixel adaptív sablon a két oszlopot elkezdik keresni lapított.
Ahhoz, hogy megoldja ezt a problémát, akkor használjon egy másik média keresett átalakítani egy oldalt egy oszlopba ilyen szűk méretben. Itt látható a CSS:
Ezek a készletek a szabályokat alkalmazzák abban az esetben, ha az oldal megtekinthető egy ablak szélessége kisebb vagy egyenlő, mint 700 képpont. Itt van egy lista róluk:
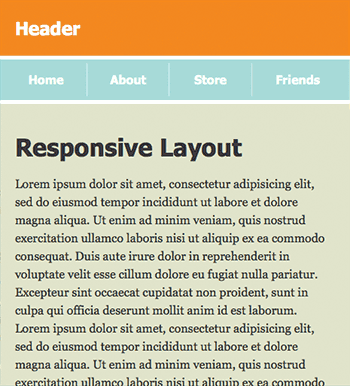
- Stretch tartalom a teljes szélessége az ablak, és távolítsa el a jobb oldali margó
- Mozgassa a navigációs menü a tartalmi és nyúlik át a teljes szélessége az ablak
- Van egy navigációs vízszintesen helyett függőlegesen
- Mozgassa a csúszkát a Tartalom és nyúlik az egész szélessége az ablak

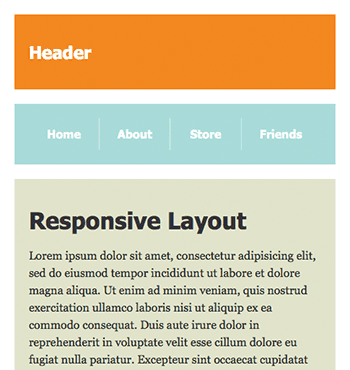
Alkalmazkodás nézetablak szélessége 480 pixel vagy kevesebb
Ezek alaptesztelés tiszta, fehér behúzás széle körül az oldal és csökkenti a többi fehér a behúzás 20 pixel 5 pixel a feltétellel, ahol az ablak szélessége csökken 480 pixel vagy kevesebb. Ők is enyhén csökkent árrés a fejléc és a navigációs elemekkel.
Próbáld ki ezt a sablont a böngészőben. Most meg kell nézni jól minden böngésző szélessége 1600 képpont és záró 320 pixel.
demó
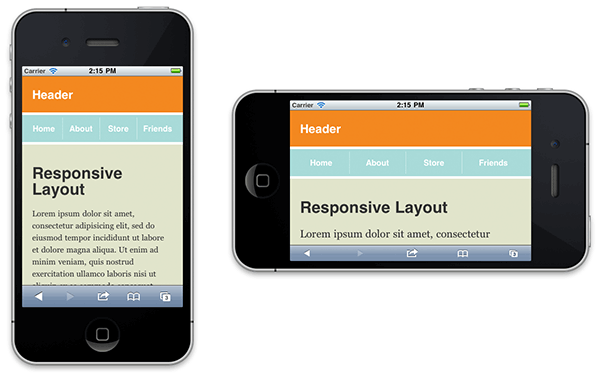
Az alábbi képek mutatják a minta jelenik meg a böngésző 480 képpont széles alkalmazása előtt és után az utolsó média lekérdezés.

Ha az ablak szélessége 480 pixel, a sablon egy oszlopban veszít egy csomó értékes helyet a képernyőn szélességének köszönhetően a fehér doboz 20 pixel.

Eltávolítása a külső margók és csökkenti padding 5 pixel, valamint csökkenti a margókat a fejléc és a navigáció, akkor egyre több helyet tartalmat.
Munka mobileszközök: nézetablak meta tag

Az iPhone, mi adaptív minta úgy viselkedik, mintha a szélessége az ablak egy kicsit kevesebb, mint 1000 képpont helyett 320 pixel. Miért?

demó
Azt is pontosan szabályozható a szélessége az ablak, az értékek, mint a szélesség = 500 (a 500 képpont) és szélességét = eszköz-szélessége (szélesség a készülék képernyőjén portré módban). Attól függően, hogy a fajta minta, szigorú szélesség kiigazítást lehet jobban tetszik. Lásd Safari Web Content útmutatót további információkért.
Ebben a cikkben, megtanultuk a koncepció reagáló web design és kipróbálni néhány módon lehet létrehozni egy olyan érzékeny design. Mit tanultál:
- Az alapötlet a reagáló web design. honlapok létrehozásával, amelyek könnyen alkalmazkodni a különböző méretű képernyő és eszközök.
- A finom különbség a „reszponzív web design” és „reagáló web design”.
- Hogyan lehet átalakítani a szokásos sablon rezinoy adaptív mintát. amely alkalmazkodik a különböző méretű a böngésző.
- CSS médialekérdezéseket és szerepük az adaptív sablonokat.
- Hogyan kell beállítani a méret a mobil böngésző segítségével ablakon meta tag.