A szavazás a látogatók
Ebben a leckében fogjuk tenni a szavazási rendszer jQuery, PHP, Mysql. Képzeljük el, hogy úgy döntöttünk, hogy megtudja, milyen a kereső jobb tekintve a látogatók?


Kezdje válaszolni erre égető kérdés!
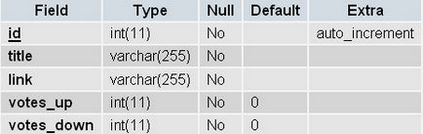
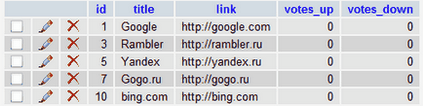
1. Az adatbázis egy táblázatot készíteni. Mi ezt a bejegyzést:


A forráskód az alkalmazás config.php fájlban, és így a saját paramétereit az adatbázis-kapcsolat:
3.Sozdaem index.php - Oldal Szavazás:
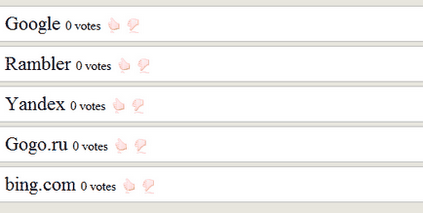
Semmi bonyolult. A div.entry blokkban jelölt területen a következtetést a szavazás eredményét, a gombok „a” és „ellen”, a referencia-fejléc, jól, a megfelelő mezőkbe írja lekérdezett információkat az adatbázisból. Külső szavazási év - CSS érdeme:
„A” és „ellen” teszi szép, a képek a hüvelykujj felfelé és lefelé. Képek a forráskódban tartalmazza. Most, ha megnyitjuk az index.php oldalt a böngészőben kell kinéznie:

4. Most itt az ideje, hogy „újraéleszteni” a szavazás:
4.1 Szükségünk van egy kezelő. Hozzon létre egy fájlt votes.php:
Ez egyszerű - kiválasztja az összes nyilvántartást a bejegyzéseit id és vissza egy tömbben $ szavazatok c pozitív és negatív szavazat.
Ez a funkció még könnyebb az előzőt. Itt kiszámíthatja a „voice”, azaz a különbség m / y „a” és a „ellen.”
Ez a mi felvezető kész votes.php. Itt az ideje, jQuery venni:
4.2 jQuery: link library között
, között kódot írni (vagy hajthatjuk egy külön fájlban, és csatlakoztassa)Mi folyik itt. Ha rákattint a „szavazz” van egy egyedi hivatkozási azonosítót. Ezután megmutatjuk „USIC” - AJAX - rakodó helyén linkeket. Szintén eltűnik az eredmény a szavazatszámlálás. Ezután csinálunk AJAX - kérheti votes.php fájlt. A kérés érkezik id a kapcsolatot (akik szavaztak), valamint egy változó akció, amelynek értéke - a hang fel vote_up vagy lefelé vote_down (attól függően, hogy hogyan szavazott), amikor a választ a felvezető érkezett, akkor is fokozatosan eltávolítani az animáció és mutassuk meg a szavazás eredményét hogy megkapjuk a felvezető.
Ez minden. A szavazás készen áll! Természetesen ez nem feltétlenül helyezzük egy külön oldalon - lehet megjeleníteni bármely része a helyszínen (például a jobb oldalon), akkor lehet módosítani, hogy egy kicsit, és alul egy cikket az oldalon hagyja csak az „ujjak”, és a szavazás eredményét. A működés elve változatlan marad, és a megjelenése a forgatókönyvet. minden attól függ, a fantáziádat :)
Mi mást akarok látni - ebben script nincs korlátozás, hogy hány szavazattal 1 látogató. Ideális esetben, természetesen, hogy adjunk korlátozások - az ip, a cookie-kat, vagy a felhasználó nevét.
Ma már minden, köszönöm a figyelmet. Lesz kérdések - levelet.
5 óra utolsó oszlopában „jQuery”
Ma szeretnénk, hogy meséljek TypeIt könyvtár - ingyenes jQuery plugin. Ön tudja használni, hogy szimulálja a gépelést. Ha minden megfelelően van beállítva, nagyon realisztikus hatás érhető el.
jQuery plugin létre egy idővonal.
jQuery plugin létre egy Gantt diagram.
Egy példa arra, hogyan hajtsák végre a letöltött fájl segítségével PHP és jQuery ajax.
FreeStylerNSK
2 utolsó lapra van szükség, hogy helyes a szavazás
Ez csak a korlátozás ip vagy a cookie-kat, és kíváncsi vagyok, hogy milyen szavazás nélkül? aki tudja, hogyan kell hozzáadni?
EvgeniyStytsenkov
animhotep, csak kíváncsi, meg fog tenni a közeljövőben. Azt hiszem, ezt a forgatókönyvet, és módosíthatja. Ebben a leírásban script bemutatott mint a fejlesztő, kivéve a kisebb módosításokat.
Hogyan kell használni csak egy gomb (nyomja meg először szavazat plusz, préselt másodszor a hang jelent meg, a negatív hang nem történik), szeretném megérteni.
EvgeniyStytsenkov, ha megengedi, én hálás lesz. Elkezdtem ásni felé $ _SERVER [REMOTE_ADDR] ip de meg kell menteni az adatbázisba, és időben. általában zhdems) ps A forráskód ANSI karakterkészlet meg kell átrendezni, majd nem érti cirill
MihailGoryunov
Olexander
Több szűrő add (-tól naybolshe a naymenshego)

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!