A drupal kijelzőn menüpontok képekkel, 4. oldal, profhelp
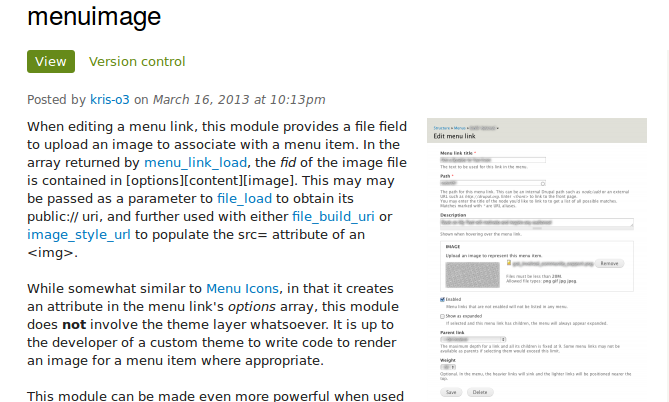
Miközben dolgozik egyik projektje, a szükséges végrehajtásához érdekes feladat -, hogy adjunk minden egyes eleme a kép a főmenübe. Mint látható, nézi a fenti képen - mind megvalósítható.
Nézzük meg, hogyan kell csinálni.
Töltse le és telepítse menuimage modult. Kapcsolja be.

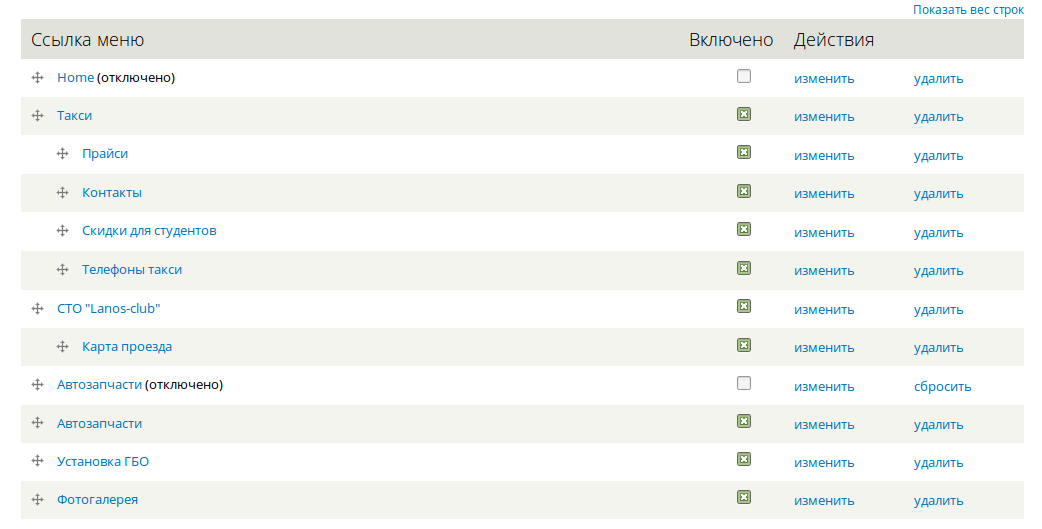
Nyitott szerkezete - étkezés - A nevét menü - Linkek

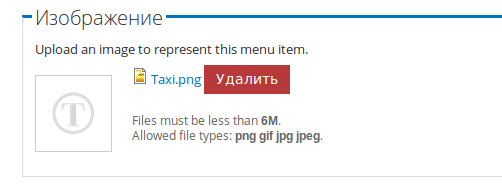
Minden menüpont, amelyre a feltölteni kívánt képet, kattintson a Szerkesztés terén fényképek feltölteni egy képet.

Most a szórakoztató része. Nyissa meg a fájlt template.php a témát. Határozza horog THEME_NAME_menu_lnk (feltételezve, hogy mit THEME_NAME kell cserélni a téma neve):
Mentse el a módosításokat. A gyorsítótár és ellenőrizze az eredményt. A főoldalon, a menü jelenik meg a kép, és a másik oldalt a menü jelenik meg, mint rendesen.
Ikonok hozzáadása Betűtípus Awesome

Emellett a fent leírt módszer, ahol a menü látható gerendák a hagyományos képeket lehet használni betűtípus Awesome betűkészlet. Ez a módszer lehetővé teszi, hogy gyorsan telepíthető képeket, éppen csak telepíteni kívánt osztály a menüpont.
- Jelölje be, ha még nem telepítette, modulok Menü attribútumok és betűtípus Awesome ikonok. Kapcsolja be azokat.
- Nyílt szerkesztésére menüpont szeretne hozzáadni egy ikont.
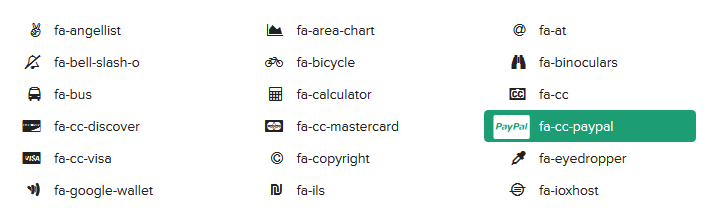
- Adjon az osztály, mint a fa-felhasználó. A rendelkezésre álló ikonok láthatjuk a betűtípus Félelmetes helyén a projekt
- Mentse a változtatásokat, és ha szükséges, állítsa be a megjelenése a honlapon keresztül CSS stílusokat.
Órák után megbízás menüpont jelenik meg ikonként és szöveges linkek. Ha azt szeretnénk, hogy csak az ikont, meg kell tenni a kis változások a template.php fájlt. leírtak ebben a cikkben.
Cserélje THEME_NAME a téma neve. A mentés után nyissa meg a témát a kinézetet, és állítsa be a kijelző attribútum az adott span tag: nincs.