8. A leggyakoribb hibák a design honlapok megtalálni és semlegesíteni
Mik a hibák a design?
A design nagyon szorosan kapcsolódik a használhatóság, ezek elválaszthatatlanok. Végtére is, a tervezés nagy hatása van az utolsó észlelés és az egyszerű interakció a helyszínen.
A design is okozhat a különböző érzelmek, motiválni, hogy valami, figyeljen az egyes elemek. Fontos, hogy használja a hatalmát a tervezés, és nem hibázni, amelyek jelen vannak számos weboldalát.
Kezdjük fájlrendszeren a legtöbb globális és befejezni a kicsi, de nem kevésbé súlyos.
1. Szigorúan a rácsot!
Elrendezésének megtervezése a helyszínen létrehozásával kezdődik, a rács. Ha szó szerint, akkor osztható telek oldal elrendezés függőleges és / vagy vízszintes sínek. A rács lehet tekinteni egy egységes keretet, az összes elem a helyén.
A tervezők gyakran létre saját net az egyes projektek.
Hogyan állapítható meg, hogy használja-e a tervezés a rács?
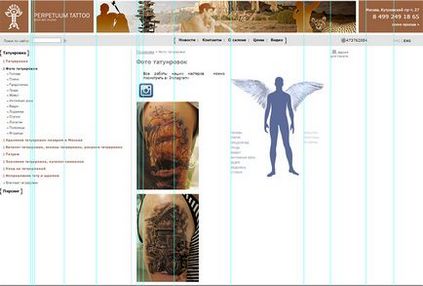
Ez nagyon egyszerű! Ha a design elhanyagolás, a vendégek vizuálisan úgy tűnik, hogy egyes elemei, mint lóg a levegőben, nincs kapcsolata a többi elem az oldalon.
Agyunk hajlamos ésszerűsítési és nem vesszük észre az igazítást. De könnyen látni a zavart a távollétében. Csak vess egy pillantást:

Az elhanyagolás a rács: az elemek vannak szétszórva véletlenszerűen az egész oldalt

Minden elemet egy vonalban vannak egy rács az oldalak sorrendjét
2. Egyenletes? Nem, nem hallottam
Mindannyian tudjuk, hogy a koncepció a stílus. A helyszín is megvan a saját stílusa.
Az egyedi elemekkel kombinálni kell az általános stílus (tervezési minta), amely globálisan alkalmazható minden oldalt az oldal. Ez segít elérni az egységesség és megkönnyíti interakció a látogatók - hamar megtanulni és megérteni, mi az, ami. Kommunikáció a felhasználók számára, így a helyszínen egyszerűen és természetesen, és a legvalószínűbb, hogy eljön egyszer.
Hogyan lehet elérni az egységességet az design?
Ügyeljen arra, hogy minden eleme azonos típusú a helyszínen volt a célja ugyanúgy:
- Belső oldalak fejlécét;
- Feliratok a szövegben;
- szövegek;
- referenciák;
- gombbal;
- menü;
- ikonok;
- szűrők és válogatás;
- Search.

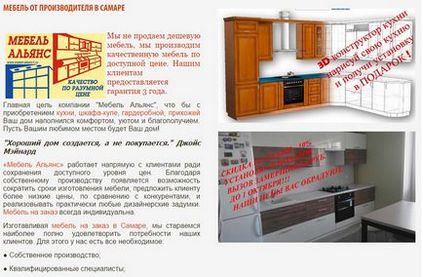
Az egységesség hiánya a tervezés szöveget és képeket a honlapon
Layout (grid) hasonló oldalt is kell egy modellt: a szerkezet a kártyákat az áru vagy a blog.
Jó és kényelmes, amikor ugyanazt a típusú információt a kártya az áruk bemutatott azonos formában és ugyanazon a helyen.
Például a jellemzőit minden termék szigorúan külön lapon, és szigorúan a táblázat formájában.

Mozgó kártyáról kártyára, a látogató már tudja, hol található a termék jellemzőit
3. Ha ez a dolog?
A helyszínen, a látogató gyakran betartja a szükséges információkat, mivel nehéz megkülönböztetni többek között a „zaj” az összetévesztés veszélye.
A problémát az okozza, mert a nagyszámú dob zavaró elemeket. Kerülje a vizuális zaj jön létre:
- halom színes grafikai elemek, képek, bannerek;
- túl sok funkciót, különösen, ha azok nem rendelt, és elszórtan az egész oldalt;
- a használata több mint 2 betűtípus különböző méretekben és színekben;
- használja a nagyszámú színek a design elemek;
- Az egységesség hiánya a design ugyanazokat az elemeket.
Mindez elvonja a látogatók, és fontos eleme a helyén egyszerűen szem elől téveszteni.
Segítse a felhasználókat a webhely: kiemelni őket a fontos információt, és a legfontosabb funkciók, többek között más elemeket.
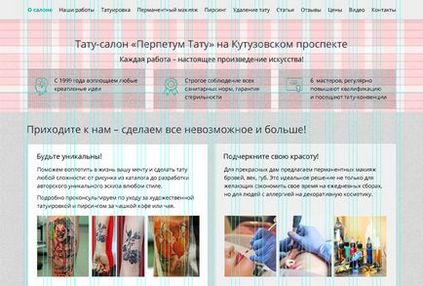
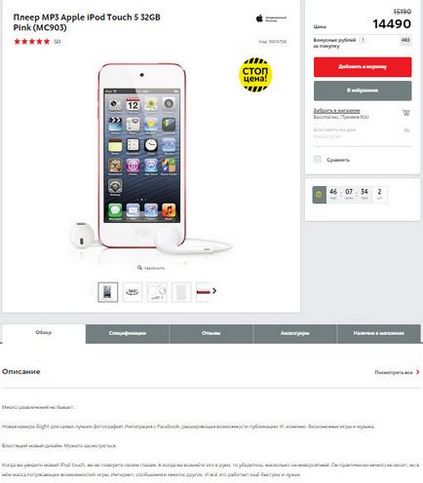
Hasonlítsd össze ezt a két példát:


mint amilyennek lennie kellene
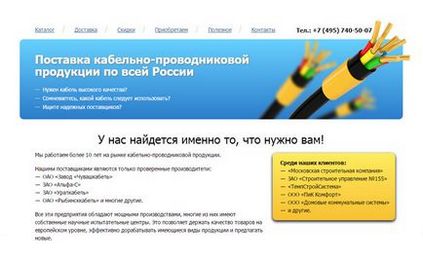
Az oldalon látható a bal oldalon, amely korábban egy csomó szemet gyönyörködtető elemek, amelyek zavarják a hangsúly az egy dolog. Mi elővarázsolt egy kicsit több mint egy oldal, távolítsa el az összes felesleges. Mi történt - nézd meg a képet a jobb oldalon. Elfogadom, hogy lett sokkal jobb.
4. A funkciók az elsődleges
Szinte az összes oldalak szabványos funkcionális elemek, mint a gombok, beviteli mezők. szabványos vizuális sablonok alkalmazzák a standard funkcionális elemek.
A design a helyén kell mutatni, hogy a gomb egy gomb beviteli mező - mező.
Éppen ezért a törekvés a különleges design, nem szükséges, hogy hagyjon fel a vizuális sablonokat, amelyek egyszerűsítik a munkát a helyszínen. Például, ne egy gomb hasonló képeket, így a látogatók nem tudja kitalálni, hogy mi a gombot.
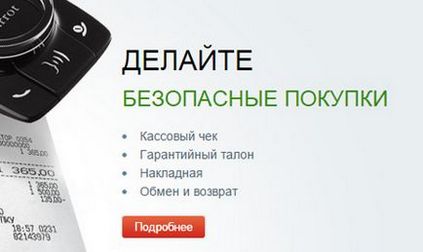
Gombot a kosárba, mint a színes transzparensek

„Vásárlás folytatása” gombra hasonló a banner
Hogy megkönnyítse a látogatók navigálni az oldalon, hivatkozásokat a szövegben mindig kapunk. A közös sablon tervezési lehetőségeket - aláhúzás és / vagy kiemelve kék. De ez a jól bevált mintát elhanyagolt legtöbb honlapok.
Design sablon hivatkozások gyakran használják a nyers szöveget, ezért is elkerülhetetlenül kapcsolódó link.
Meggondolatlan használata aláhúzás és a színösszeállítás a fő szöveg megzavarja a látogatókat bonyolítja a navigációs sáv:
6. Lásd fáj
A site design-t tetszetős a szemnek, akkor fontos, hogy helyesen megfelelő színek.
A design a helyszínen lehet számos probléma társult az helytelen használata színek: elegendő kontrasztot, telített komplementer színek következő (például piros szöveg kék háttér), a túlzott színtelítettséget elemek.

Sajnos, eddig sok tulajdonosai „tette a térd” helyek benne, hogy a design a legjobb.
Válasszon színt a jobb!
Amikor kiválasztunk színeket kell vezérelnie keretében: Mi a témája a honlap, és kik a célközönség.
Az kiválasztja a kívánt paletta segít a színkör. Általános szabály, hogy rosszul választott színséma azonnal észrevehető, más szóval - „összeszedi a szemét.”
A design mindig jobb, hogy egy békésebb és univerzális opciókat színkombinációk:
- egy semleges világos háttér (fehér vagy világosszürke)
- sötét oldal címe és a törzsszöveg,
- vonzza a figyelmet a színek (de nem feltűnő) az ellenőrzés.

Szöveg olvasására kell egy jó kontrasztot a háttérben. Kell 80% kontraszt.

A szürke színű szöveg egy szürke háttér

Kényelmetlen, hogy megtekinthesse, piros háttér
7. tartalom - mi minden
Sok oldalak, a szöveges tartalom - a fő összetevő, így a szöveg olvashatónak kell lennie.
Az oldal jobb használni:
Általában a design a helyén elég 2 font: normál szöveg és fejezetek.

Menüpontok díszített betűvel, nehezen olvasható
Nos, a sajtó, de ne kiabálj! =)
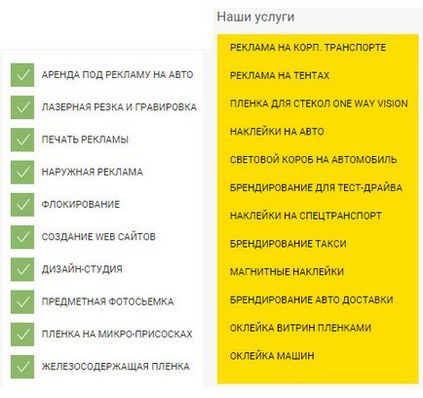
Fontos! Segítségével számos betűtípus különböző méretekben és színekben ad okot, hogy a vizuális zaj:

4 különböző szín és betűméret a banner egy - egy mellszobor
8. dekoráció ok nélkül
A design kell tudni, mikor kell abbahagyni. Már mondta, hogy a világos színek, képek, keretek segít felhívni magára a figyelmet, kiemelhetők. De kell használni, csak ha használják őket, hogy megoldja a problémát.
Ellenkező esetben fennáll annak a veszélye, hogy elragadta, és kezdeni ezzel oformitelstvom „design design”.
Ebben az esetben a tervezés csökkentené a hasznos tartalom az oldalon.
Vesznek: a látogató a helyszínen nem élvezi design, és információt találni. Tervezés segít neki ebben!
Ha a díszítőelem (ikon, képkeret) nem végez jelenti, és elhelyezni a weboldalon szépség, akkor ezt nyugodtan hagyni:
Massive design „műtárgy” a fejlécben

Hézag a fejlécben
Fejleszteni kell a site design a célközönség, figyelembe véve annak igényeit és jellemzőit. Mindenki, még a legkisebb, az elem a tervezés legyen a gyakorlati cél.
Ha szeretné, hogy webhelye üzleti eszköz - kezelésére, hogy így, és felejtsd el a szót „és szeretem, de ez nem,” az oldal nem olyan, mint te, ő kell, mint a célközönség, és hozza meg a nyereséget.
Ui Ha a webhely hibákat tartalmaz, hogy ez egy átalakítása. Szolgáltatás újratervezés költség 89 000 - lényegesen olcsóbb tervezés „a semmiből”. De ugyanakkor kap egy érdekes, vonzó oldalt. Különben is, mi nem csak megváltoztatni a design, hanem hogy írjon egy új szöveget. View szolgáltatás „dizájn”.