Beírása ikonok a menüben a wordpress honlapján (megvalósításban 3)
Tehát, sőt, van három alapvetően különböző módszer szúrni ikonok WordPress menüben:
Az első esetben nem lesz túl sok „pokodit”, hogy nem minden újonnan alatt erő. A második jobban összpontosít a teljes kép, nem egy szimbólum betűtípusokat. Harmadszor - általában egyetemes.
Ikonok a WP menüben a betűtípus Awesome
Korábban írtam egy részletes cikket a betűtípus Awesome WordPress. Azt fogja találni a minta kódot hozzá karakter a címnek a widget, a tartalom és a navigáció. Bár az utóbbi lehetőség hajtották végre van egy kissé eltérő módon a jelenlegi bejegyzést. Láthatjuk, ha érdekel.
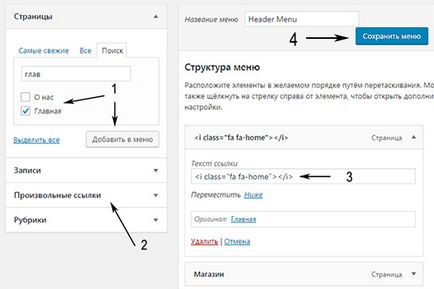
1. Így annak érdekében, hogy helyezzen be egy képet a menüből Wordpress első dolog, bemegyünk az admin felületen a „Megjelenés” szakasz - „menü”. Hozzon létre egy új elemet a helyén, akkor navigálni a „Pages” vagy „Custom kapcsolat”.

Bármelyik módszert is választja, a lényeg a „Link Text” kód betűtípus Awesome karakter, például a fő:
Ezt követően, kattintson a mentés gombra (olvastam létrehozása a menü itt). Ellenőrizze az eredményeket online.
2. Ha egy korszerű téma, nagy valószínűséggel, a szükséges szkriptek már csatlakoztak hozzá, és nem kell semmit sem tennie. Ellenkező esetben előfordulhat, hogy csatlakoztassa a karakterkészlettől az oldalon. Ehhez adjuk hozzá a következő kódot a functions.php:
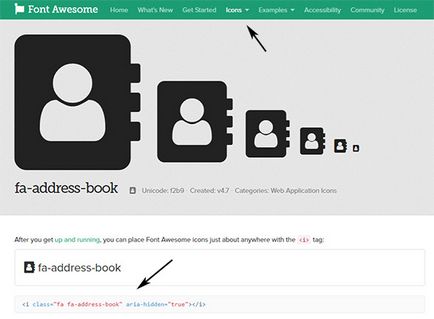
Töltse le a script nem kell, akkor betöltődik közvetlenül a hivatalos honlapon szolgáltatást. Szintén a ikonok részben, akkor képes lesz arra, hogy a kódok a különböző ikonok menü WordPress.

Itt két elem egy azonosítót a számok 121, 122 (lásd a HTML-kód) jelzi a használatát a karakterkészlettől. Talán ez valami régi megvalósításban, mivel az én esetemben semmi, de connect script nem szükséges. Azonban csak abban az esetben ezen felül, hogy ezeket a stílusokat.
Fontos dolog / probléma! Mivel a szöveg ebben pukto lényegében hiányzik, a mobil változata navigációs „Home” vonal nem jelenik meg. Ezért, ha az adaptív menüből a tárgy automatikusan létrejön, valószínűleg fel kell adnia egy ilyen megvalósítás javára variáns cikkek betűtípus Awesome. Ebben az esetben a szöveget a CSS tegye az ingatlan text-indent: -99999px, és a kijelző ikonok, hogy meghatározza egy ál előtt.
WordPress plugint menü képekkel
Menü Image modul segítségével könnyen hozzá képeket a WordPress menü nélkül kódokat. Kép kerülnek be a kulcsszó kapcsolat révén az admin felületen. Megoldás nagyon népszerű - 50k aktív felhasználó, 4.9 minősítés.

A telepítés után az összes beállítást, lásd a „Megjelenés” - „menü”. Hogy pontosak legyünk, azok megjelennek a menüpontok magukat. WPML bővítmény tulajdonosok, hogy menjen tovább «WPML» - «WP menük szinkronizálása» és kattintson a linkre szinkronizálást. Ha nem, akkor nem kell tennie semmit.
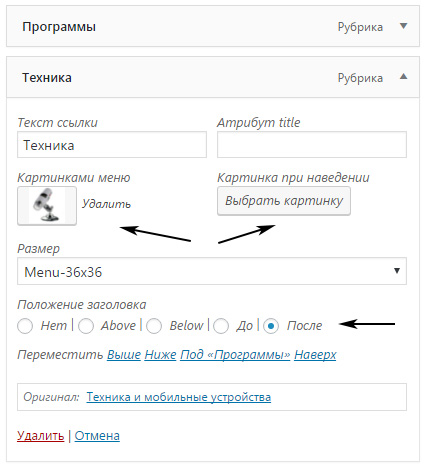
Menü Image hozzáteszi néhány további lehetőség:

- A kép feltöltés gombra navigációs;
- A második változat a WordPress menü ikonok, ha lebeg;
- Cím helye: fent, lent, előtt, után vagy elrejtése kép;
- Méret: 24x24, 36x36 és 48x48.
A kérdések részben a modul a wordpress.org van egy pár érdekes csapkod és kérdéseket. Különösen akkor eltávolíthat / hozzáadhat mérete készített képeket a menüből.
Ez a kód eltávolítja a szabványos méretű 48 × 48, és összeköti megvalósítási mód mini ikonok 16 × 16. A többi töredék keres a leírása Menü parancsot.
Verzió a CSS
Ez a lehetőség azok számára, akik adnak, vagy egy vezetett megfelelő elrendezés.
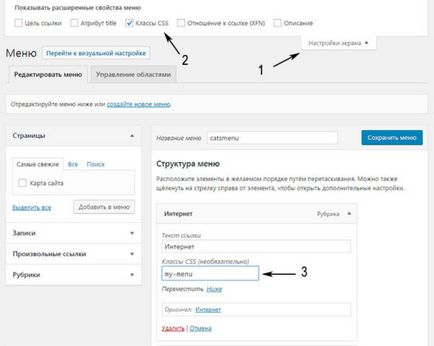
1. A admin terület „Megjelenés” - „menü” a jobb felső sarokban a nyitott „Display Settings” és aktiválja az elem „a CSS osztályok.”

2. Ez a módszer hozzáad egy új elemet pont Wodpressmenyu - class stílusokat. Adja meg a kívánt objektum nevét, például, a menü.
3. Akkor megy a „Média” részt, és töltse le a szükséges a kép megjelenítéséhez.
4. Ezt követően nyissa meg a fájlt sablonstílusok (style.css), és illessze be az alábbi kódot:
Mentés és nézze meg az eredményt.
Alapvetően, ahogy azt fentebb már említettük, vannak különböző árnyalatok. Először is, soha nem tudtuk létrehozni egy új osztály, csak hogy lásd a webhely HTML-kódot, és regisztrálja a stílusok, például # menu-item-121, stb - a rendszer automatikusan hozzáadja az azonosító minden tétel navigációt.
Másodszor, a példa a CSS tulajdonság háttér lehet cserélni azonos betűtípus Awesome:
Minden attól függ, hogy milyen problémát szeretne megoldani. WordPress plugin a kép menüben nagyban megkönnyíti a munkát a kezdő felhasználók számára, bár lehet, hogy ez egy kicsit felesleges. Opcionális betűtípus Awesome ideális, ha már használja ezt a forgatókönyvet a webhelyen. Csatlakoztassa keresztül WP admin panel könnyű. Végül a harmadik módszer megköveteli, hogy kis tudás az elrendezés, vagy gondos kód használatára a cikk.
Mit csinál beszúrni képeket vagy ikonokat WordPress menüben? Tapasztalatok és a módszereket.
Mint a bejegyzést? Feliratkozás a blog frissítéseket RSS. E-mail vagy a Twitter.